socket
介绍socket之前先看小编的这篇文章报文、报文段、数据包、帧、比特、字符、字节,与编码

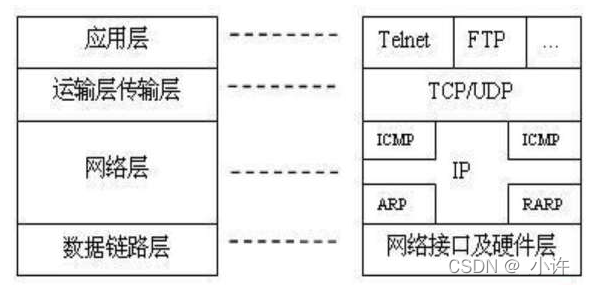
在网络传输中数据都是经过多层封装的,在协议簇中最低层次为传输层才可以传输数据。再往底层就是面向计算机硬件和网络的部分了。例如常使用的ping baidu.com就是网络层的ICMP协议用于在DNS服务器寻找目标主机。该层无法传输数据,网络层上层为传输层,在该层将传递的参数加入,并构成,由于其底层可以找到目标机器,传输层携带的数据就可以传递到目标主机。
因此能够传递数据的最底层为传输层。该层被包装成两个协议TCP和UDP。(移步之前的文章)
TCP是有状态安全的,UDP是无状态不安全的。但是它们都是全双工连接,可以互相通讯,以字节传输。

TCP是一种协议,而不是具体的实现方式。在程序中Socket为TCP的实现方式。在socket不需要开发者定义或者遵循TCP的各种规范,scoket封装了主机之间的连接过程,如三次握手等,只需要开发者提供目标主机信息,以及要传输的数据,使用scoket暴露的API操作scoket即可。
【了解Java网络编程】实现TCP网络通信
Java网络编程
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.ServerSocket;
import java.net.Socket;public class Server {public static void main(String[] args) throws IOException {//创建Socket服务器ServerSocket server = new ServerSocket(9000);//等待服务器连接//获取客户端的流对象用于传输数据Socket socket = server.accept();//获取客户端数据流(输入流)InputStream inputStream = socket.getInputStream();//数据输入到输入流byte by[] = new byte[20];inputStream.read(by);String str = new String(by);System.out.println(str);}
}import java.io.InputStream;
import java.io.OutputStream;
import java.net.ServerSocket;
import java.net.Socket;public class Client {public static void main(String[] args) throws Exception {//创建socket对象//提供目标ip和端口Socket socket = new Socket("127.0.0.1",9000);//socket流传数据OutputStream outputStream = socket.getOutputStream();//写入数据(向传输层的报文写入数据)//数据必须以字节流传输outputStream.write("hello".getBytes());//关闭连接socket.close();}
}
socket是基于TCP和UDP的实现方式,使用字节传输数据。
http
http协议
http协议是应用层协议,在TCP协议上继续封装,http协议广泛应用于软件中。
更多移步
http最常见的是web服务,浏览器请求web服务器通过http协议。http在程序中有不同的实现方式,前端对象是XmlHttpRequest。在服务器端语言中就更多了Sevlet对象,Http对象,总之是实现一个web服务器。
RPC的诞生是为了解决服务器之间的通讯,服务器一般来说可以通过TCP来通讯,也就是上一节的Socket,但是这样的通讯比较繁琐。于是就有了在服务端模拟浏览器继续使用Http协议实现服务端之间的通讯。后来有诞生了基于TCP协议的RPC通讯。(对tcp实现新的封装用来实现服务端通信)。
RPC远程调用
websocket
http协议在基于B/S和C/S的通信中已逐渐不满足需要,有时候需要客户端和服务端互相通讯。服务端和客户端可以互相发送消息,这时WebSocket又诞生了。
websocket基于http1.1协议重新封装,实现了B/S和C/S的双向通讯。websocket中服务器可以向客户端发送消息反之亦可。
由于websocket本身也是基于http1.1构建的,因此websocket本质上还是B/S或C/S架构,同时也是基于服务器运行。
socket和websocket很容器混淆,甚至认为websocket额服务端即使socket实现的。其实socket和websocket几乎没有任何关系,就像java和javascript一样。
http协议中,通过Request和Response实现通讯。
websocket中,通过数据流来实现通讯。
WebSocket新一代推送技术及Java Web实现
package mainimport ("github.com/gorilla/websocket""log""net/http"
)var upgrader = websocket.Upgrader{ReadBufferSize: 1024,WriteBufferSize: 1024,CheckOrigin: func(r *http.Request) bool {return true},
}func main() {// 创建HTTP服务器http.HandleFunc("/ws", handleWebSocket)log.Println("Server started on :8080")log.Fatal(http.ListenAndServe(":8080", nil))
}func handleWebSocket(w http.ResponseWriter, r *http.Request) {// 升级HTTP连接为WebSocket连接conn, err := upgrader.Upgrade(w, r, nil)if err != nil {log.Println(err)return}defer conn.Close()// 处理WebSocket连接for {// 读取消息messageType, p, err := conn.ReadMessage()if err != nil {log.Println(err)return}log.Println("Received message:", string(p))// 发送消息err = conn.WriteMessage(messageType, []byte("Hello, world!"))if err != nil {log.Println(err)return}}
}<!DOCTYPE html>
<html>
<head><title>WebSocket Test</title><input id="input"/><button onclick="getInput()">send</button><button onclick="closeSocket()">close</button><div style="border: aqua; width: 300px; height: 200px; background-color: aliceblue;" id="chatbox"></div>
</head>
<body><script>var ws = new WebSocket("ws://localhost:8080/ws");ws.onopen = function() {console.log("WebSocket connection opened.");};ws.onmessage = function(event) {//console.log("Received message: " + event.data);var str = event.datalet msg = '<span style="width: 50px; height: 20px; background-color: aqua; float: left;">'+str+'</span><br>'document.getElementById("chatbox").innerHTML += msg};// ws.onclose = function() {// console.log("WebSocket connection closed.");// };// ws.onerror = function(event) {// console.log("WebSocket error: " + event.data);// };function getInput(){var str = document.getElementById('input').value//console.log(str);let msg = '<span style="width: 50px; height: 20px; background-color: aqua; float: right;">'+str+'</span><br>'ws.send(str);document.getElementById("chatbox").innerHTML += msg}function closeSocket(){ws.onclose = function() {console.log("WebSocket connection closed.");};}</script>
</body>
</html>
代码实现了websocket通信,后端返回随机数模拟对话。注意合理使用WebSocket的方法即可,前端的方法都是一样的,后端服务器语言不同语言封装的不一样的提供的API不一样,了解功能即可。