欢迎来到第 94 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- Stack Overflow 2024 开发者调查报告
- React 2023 调查结果
🔧开源工具&技术资讯
- Sendune - HTML 邮件制作工具
- hash-wasm - 哈希函数库
- ky - 基于 fetch 的 HTTP 客户端
📚教程&文章
- 英:前端构建概述
🤖AI工具&资讯
- Album AI - AI 图片检索
- AI Emoji Search
下面开始本期内容的介绍,预计阅读时间 7 分钟。
🔥强烈推荐
1. Stack Overflow 2024 开发者调查报告
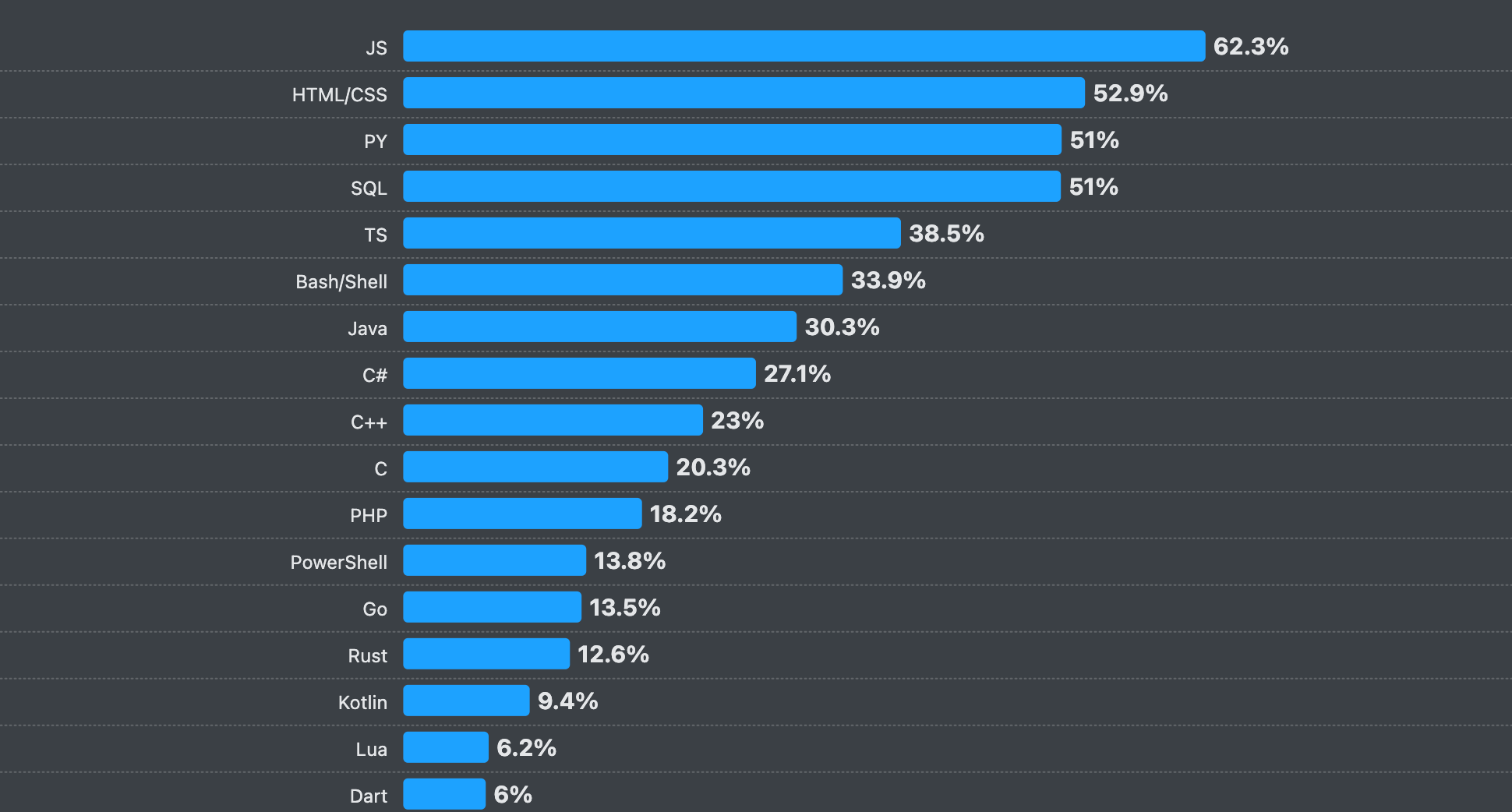
流行的语言:
JS:一骑绝尘
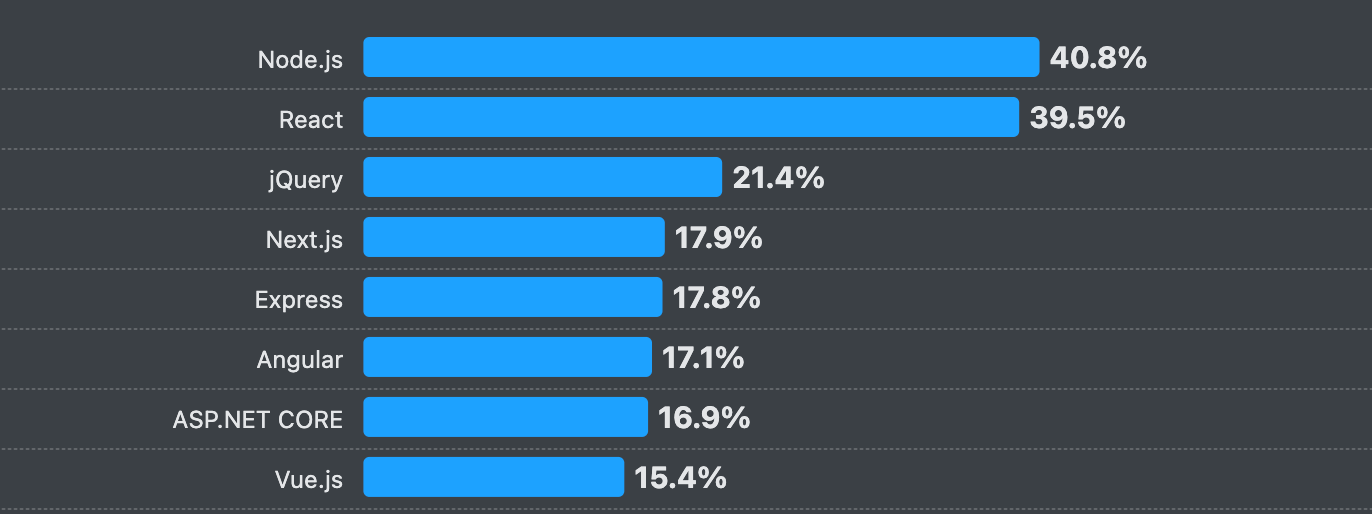
Web 技术:
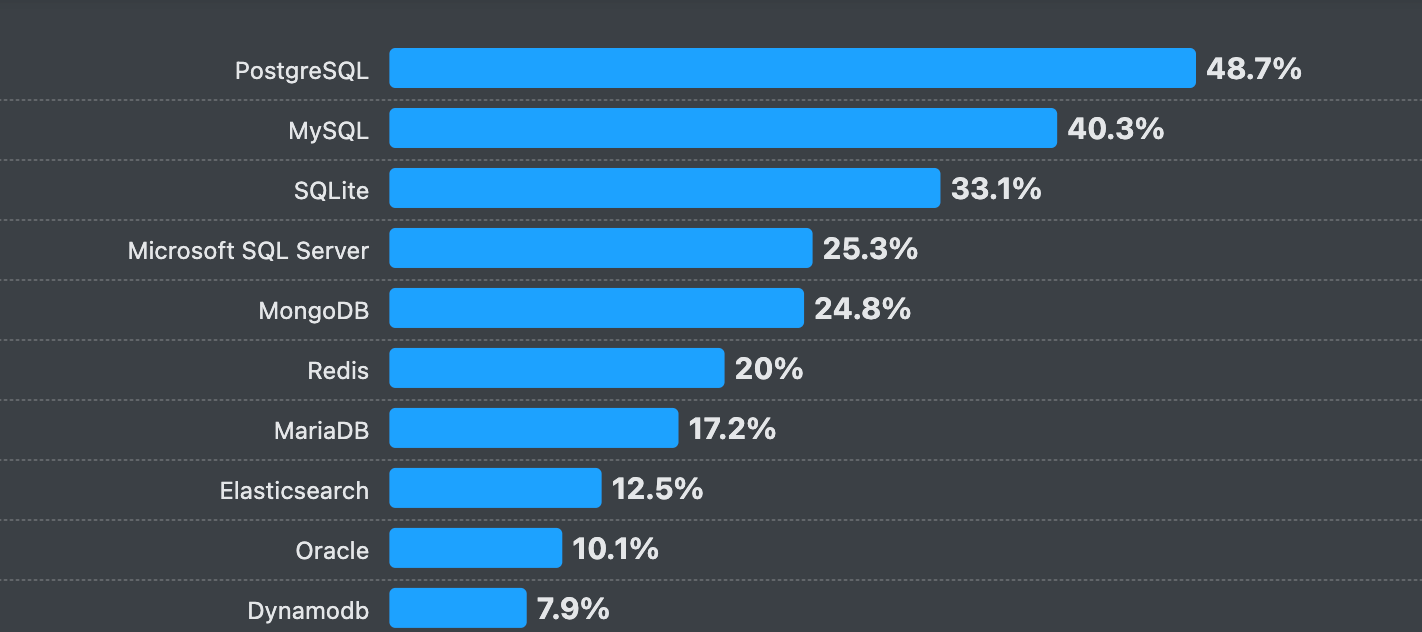
数据库:
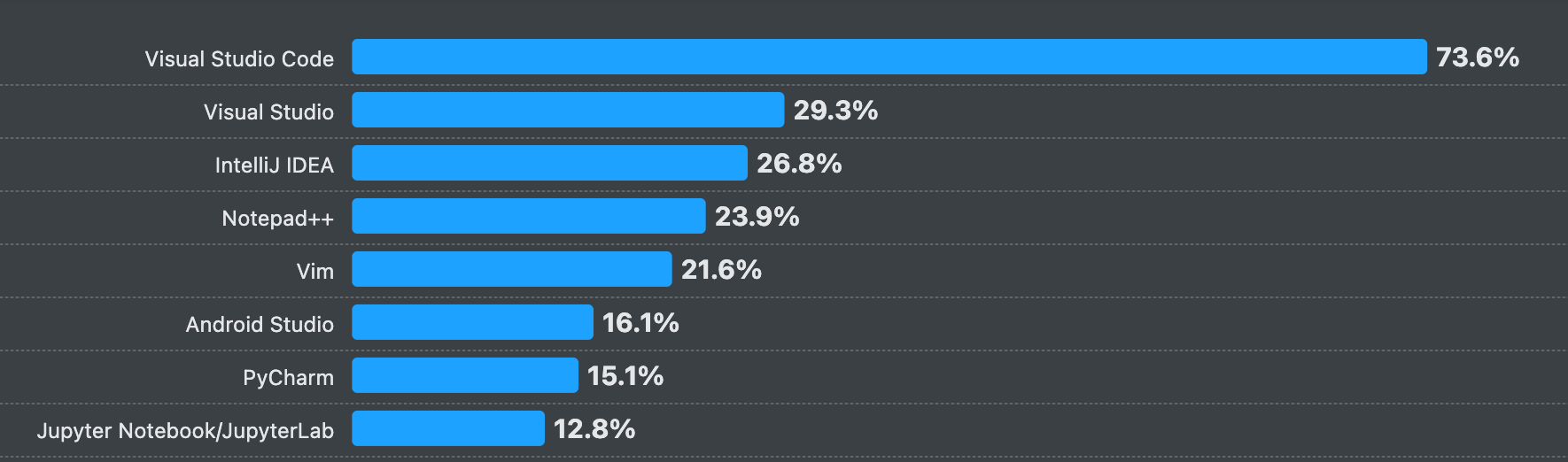
IDE:
VS Code: 宇宙第一IDE
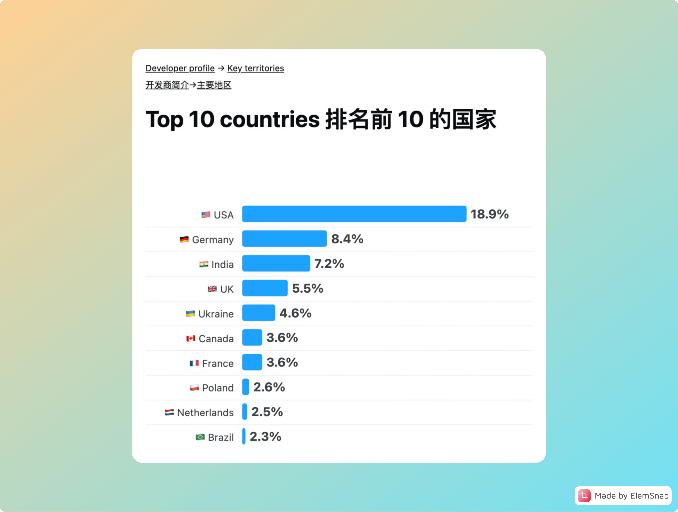
统计者数据(不含国内从业人员):
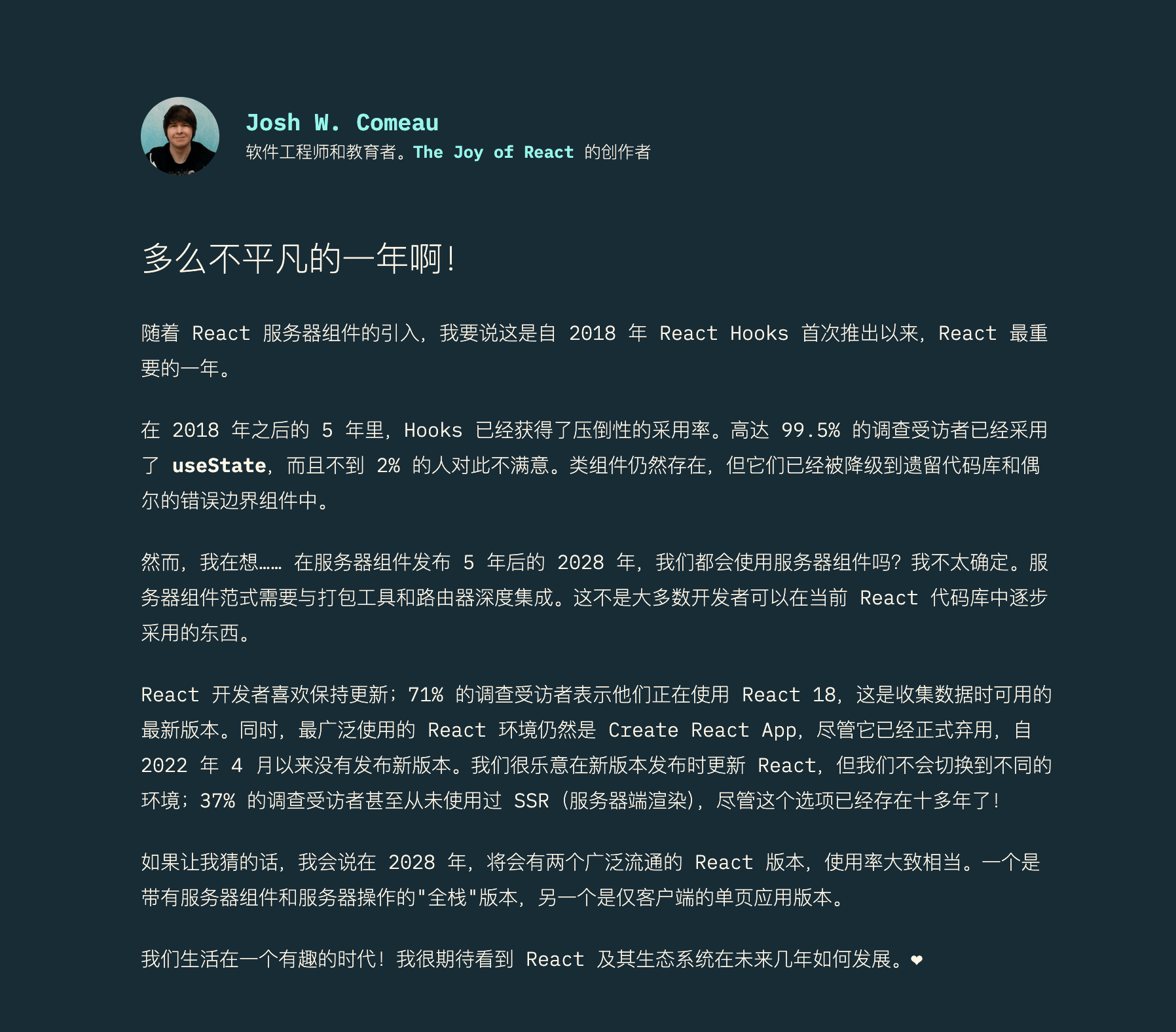
2. React 2023 调查结果
- 在最常用的 React API 中,forwardRef 是给开发者带来最多痛点的,紧随其后的是 memo。幸运的是,React 团队正在推出更好的替代方案。
- useEffect 和 useCallback 被认为是最有问题的 React hooks,主要是由于依赖数组的管理
总结:
🔧开源工具&技术资讯
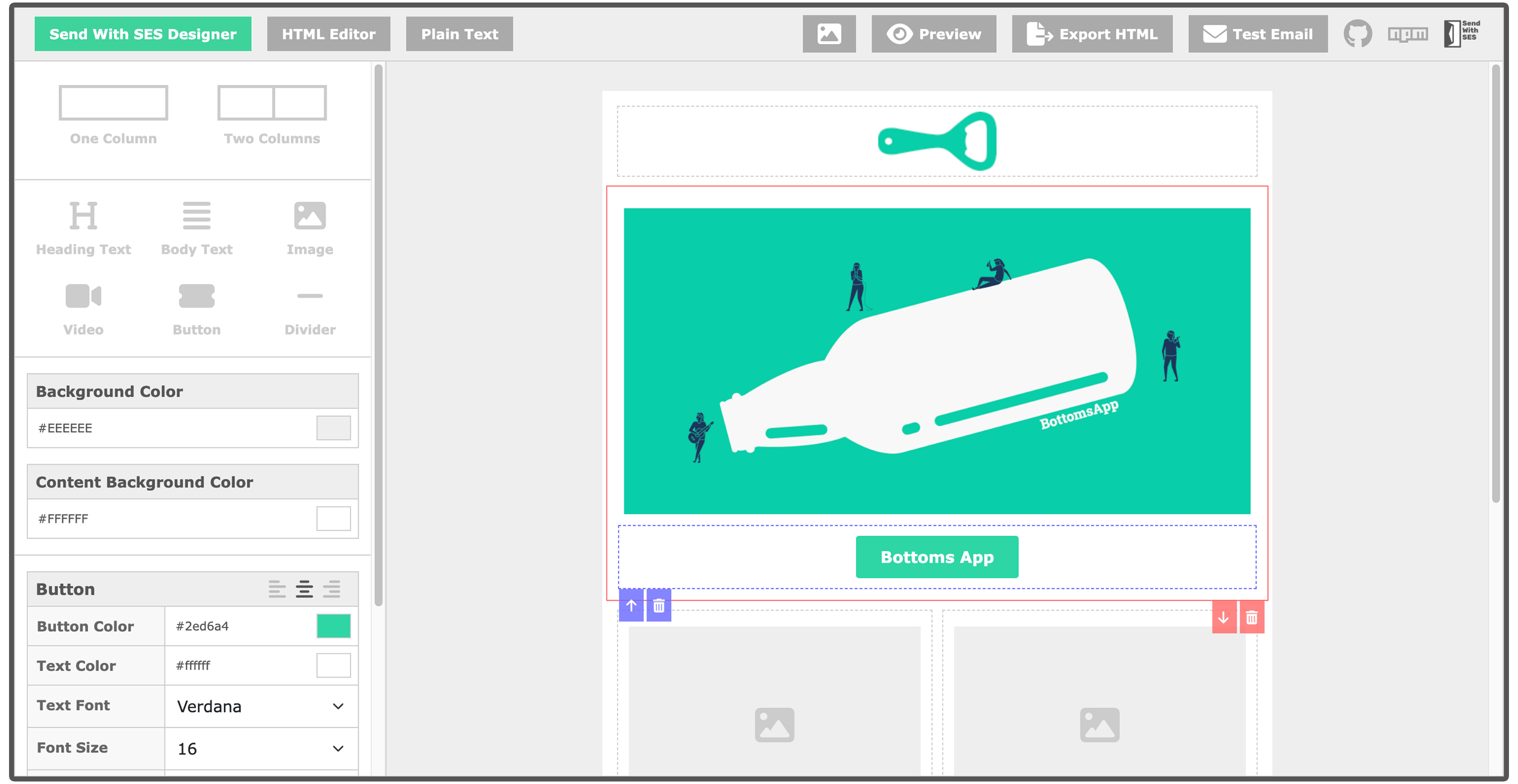
3. Sendune - HTML 邮件制作工具
4. hash-wasm - 哈希函数库
一个轻量级的哈希函数库,提供了几十种种常见的哈希算法,使用C编写,转化成 wasm 支持。
使用非常简单。
import { md5 } from 'hash-wasm'async function run() {console.log('MD5:', await md5('demo'))
}run()
5. ky - 基于 fetch 的 HTTP 客户端
编写请求代码更加优雅简洁,基于 fetch API 实现。
import ky from 'ky'const json = await ky.post('url', { json: { foo: true } }).json()
📚教程&文章
6. 英:前端构建概述
开发人员编写 JavaScript;浏览器运行 JavaScript。从根本上来说,前端开发中不需要任何构建步骤。那么为什么我们在现代前端有一个构建步骤呢?
直接使用源码会面临两个问题:兼容性, 性能。
前端构建工具可以将源码处理为 1 个或者多个针对浏览器环境优化后的 js 文件。
这篇文章或许能为你解答为什么需要构建工具这个问题。
🤖AI工具&资讯
7. Album AI - AI 图片检索
将图片作为数据源,根据提示词自动检索合适的图片进行展示。
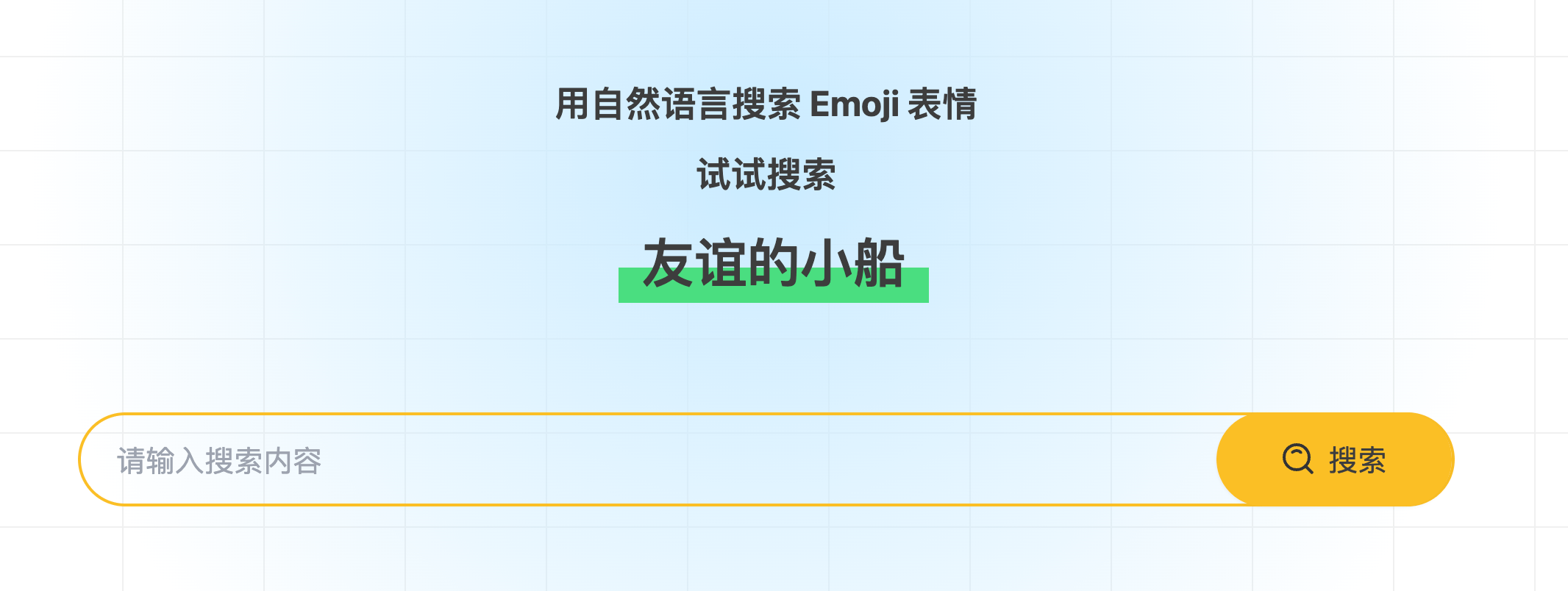
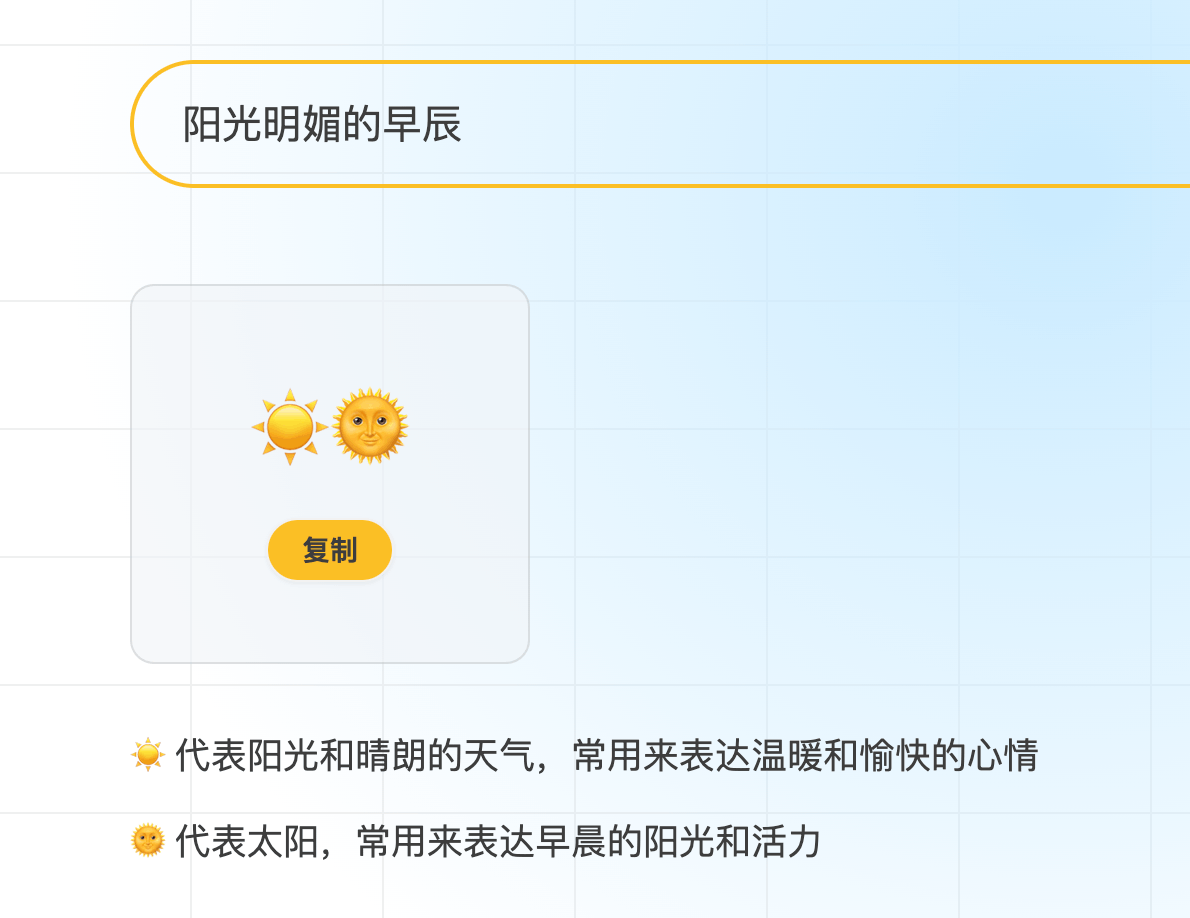
8. AI Emoji Search
速度比较快,匹配度还行。
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流