左键划选放大区域,右键恢复
/// <summary>
/// 初始化,传入要进行初始化的chart
/// </summary>
/// <param name="chart1"></param>
public static void InitChart (System.Windows.Forms.DataVisualization.Charting.Chart chart1)
{
//开启缩放功能
chart1.ChartAreas[0].CursorX.Interval = 0;
chart1.ChartAreas[0].CursorX.IsUserEnabled = true;
chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = true;
chart1.MouseClick += new System.Windows.Forms.MouseEventHandler(chart_MouseClick);
}
//右键恢复缩放
static void chart_MouseClick(object sender, MouseEventArgs e)
{
Chart chart1 = sender as Chart;
//右键恢复事件
if (e.Button == MouseButtons.Right)
{
chart1.ChartAreas[0].AxisX.ScaleView.ZoomReset(0);
}
}放大 仅针对x轴(y轴同理)
chartArea1.CursorX.IsUserEnabled = true;
chartArea1.CursorX.IsUserSelectionEnabled = true;缩小
chart1.ChartAreas[0].AxisX.ScaleView.ZoomReset();ZoomReset(0);—— 撤销所有放大动作ZoomReset(1);—— 撤销上一次放大动作
设置滚动条宽度
chart1.ChartAreas[0].AxisX.ScrollBar.Size = 5;获取选区坐标
Console.WriteLine(chart1.ChartAreas[0].AxisX.ScaleView.ViewMinimum);//当前显示范围最小坐标
Console.WriteLine(chart1.ChartAreas[0].AxisX.ScaleView.ViewMaximum);//当前显示范围最大坐标c# chart表格
- series1属性中XAxisType属性值设置为:Primary
- series2属性中XAxisType属性值设置为:Secondary
添加series会导致图表预览不可用

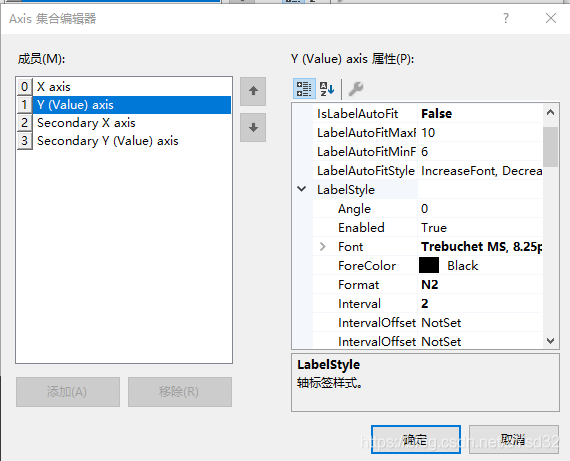
设置间隔与小数点

网格刻度
#region 表格参数设置//ChartArea chartArea = chart1.ChartAreas[0];//表格标题内容Title title = new Title();title.Font = new System.Drawing.Font("宋体", 12F);title.Text = "压机曲线波动分析";chart1.Titles.Add(title);//设置坐标轴标题chart1.ChartAreas[0].AxisX.Title = "位 移 / mm ";chart1.ChartAreas[0].AxisY.Title = "压 力 / Kg ";//X,Y轴的最大值最小值chart1.ChartAreas[0].AxisX.Minimum = 0;chart1.ChartAreas[0].AxisX.Maximum = 100;chart1.ChartAreas[0].AxisY.Minimum = 0;chart1.ChartAreas[0].AxisY.Maximum = 200;// 设置X,Y的坐标间距chart1.ChartAreas[0].AxisX.Interval = 1;chart1.ChartAreas[0].AxisY.Interval = 5;//设置坐标轴标题的字体chart1.ChartAreas[0].AxisX.TitleFont = new System.Drawing.Font("宋体", 12F);chart1.ChartAreas[0].AxisY.TitleFont = new System.Drawing.Font("宋体", 12F);//设置坐标轴栅格是否可见chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = true;chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = true;//设置网格线 chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Gainsboro; //颜色chart1.ChartAreas[0].AxisX.MajorGrid.Interval = 10; //网格间隔chart1.ChartAreas[0].AxisX.MinorGrid.Interval = 10;chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Gainsboro;chart1.ChartAreas[0].AxisY.MajorGrid.Interval = 20;chart1.ChartAreas[0].AxisY.MinorGrid.Interval = 20;放大表格chart1.ChartAreas[0].AxisX.ScaleView.Zoom(2, 3);chart1.ChartAreas[0].AxisX.ScaleView.Zoomable = false;chart1.ChartAreas[0].AxisX.ScaleView.Size = 20;Zoom into the X axisEnable range selection and zooming end user interfacechart1.ChartAreas[0].CursorX.IsUserEnabled = true;chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = true;chart1.ChartAreas[0].AxisX.ScaleView.Zoomable = true;//将滚动内嵌到坐标轴中chart1.ChartAreas[0].AxisX.ScrollBar.IsPositionedInside = true;chart1.ChartAreas[0].AxisY.ScrollBar.IsPositionedInside = true;#endregion#region 各个曲线参数设置//曲线类型chart1.Series[0].ChartType = SeriesChartType.Spline;chart1.Series[1].ChartType = SeriesChartType.Spline;chart1.Series[10].ChartType = SeriesChartType.Spline;// 曲线 线宽像素chart1.Series[0].BorderWidth = 1;chart1.Series[1].BorderWidth = 1;chart1.Series[10].BorderWidth = 3;// 曲线的颜色chart1.Series[10].Color = System.Drawing.Color.Red;chart1.Series[4].Color = System.Drawing.Color.Green;chart1.Series[5].Color = System.Drawing.Color.RoyalBlue;//右上角的曲线名称是否显示chart1.Series[0].IsVisibleInLegend = true;chart1.Series[1].IsVisibleInLegend = true;chart1.Series[10].IsVisibleInLegend = true;//右上角的曲线名称chart1.Series[0].LegendText = "随机抽取曲线1";chart1.Series[1].LegendText = "随机抽取曲线2";chart1.Series[2].LegendText = "随机抽取曲线3";chart1.Series[3].LegendText = "随机抽取曲线4";chart1.Series[4].LegendText = "随机抽取曲线5";chart1.Series[5].LegendText = "随机抽取曲线6";chart1.Series[6].LegendText = "随机抽取曲线7";chart1.Series[7].LegendText = "随机抽取曲线8";chart1.Series[8].LegendText = "随机抽取曲线9";chart1.Series[9].LegendText = "随机抽取曲线10";chart1.Series[10].LegendText = "Average";//名称的悬浮备注chart1.Series[10].LegendToolTip = "此乃10个随机曲线的平均值曲线";chart1.Series[0].LegendToolTip = "随机抽取曲线1备注";chart1.Series[1].LegendToolTip = "备注2";//坐标Y值是否显示在图表中//chart1.Series[0].IsValueShownAsLabel = true;//chart1.Series[1].IsValueShownAsLabel = true;//chart1.Series[2].IsValueShownAsLabel = true;//chart1.Series[3].IsValueShownAsLabel = true;//chart1.Series[4].IsValueShownAsLabel = true;chart1.Series[10].IsValueShownAsLabel = true;//chart1.Series.Clear(); 使表格GGG//chart1.Series.Dispose();#endregion //设置网格线chartDemo1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Gray;chartDemo1.ChartAreas[0].AxisX.MajorGrid.Interval = 500;//网格间隔chartDemo1.ChartAreas[0].AxisX.MinorGrid.Interval = 500;chartDemo1.ChartAreas[0].AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash; //设置网格类型为虚线chartDemo1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Gray;chartDemo1.ChartAreas[0].AxisY.MajorGrid.Interval = 4;chartDemo1.ChartAreas[0].AxisY.MinorGrid.Interval = 4;chartDemo1.ChartAreas[0].AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash;//网格Y轴线类型this.chartDemo1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Transparent;// this.chartDemo1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Transparent;//滑轮设置 chartDemo1.ChartAreas[0].AxisX.LabelStyle.Format = "HH:mm:ss"; chartDemo1.ChartAreas[0].AxisX.ScaleView.Size = 8;chartDemo1.ChartAreas[0].AxisX.ScrollBar.IsPositionedInside = true;chartDemo1.ChartAreas[0].AxisX.ScrollBar.Enabled = true; private void chart1_MouseEnter(object sender, MouseEventArgs e){if (e.Delta > 0)//鼠标向上{if (chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size < 100)//判断显示的最大数值{// chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size += 2;//+=5---滚动一次显示5个chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Position += 2;}}else//鼠标向下滚动{if (chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size > 1){// chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Size -= 2;// - = 5---滚动一次减小显示5个chart1.ChartAreas["ChartArea1"].AxisX.ScaleView.Position -= 2;}}}private void chart1_MouseEnter(object sender, EventArgs e)//当鼠标移动到控件上-发生的事件{MouseWheel += new MouseEventHandler(chart1_MouseEnter);//调用滚轮事件}