Vue部署到Docker
参考文档:手把手教你用 Docker 部署 Vue3 项目_docker部署vue3项目-CSDN博客
参考文档:dockerfile 部署前端vue项目_vue dockerfile-CSDN博客
nginx文档:使用docker安装nginx - 静以修身俭以养德 - 博客园 (cnblogs.com)
结合使用了两个文档的方法和DockerFIle
区别
第一篇使用的是删除nginx默认的 default.conf配置文件然后通过DockerFile进行替换
server {listen 80;server_name localhost; # 修改为docker服务宿主机的iplocation / {root /usr/share/nginx/html;index index.html index.htm;try_files $uri $uri/ /index.html =404;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}DockerFile
FROM nginx:该镜像是基于nginx:latest镜像构建的MAINTAINER onesummer:添加说明RUN rm /etc/nginx/conf.d/default.conf:删除目录下的default.conf文件ADD default.conf /etc/nginx/conf.d/:将default.conf复制到/etc/nginx/conf.d/下,用本地的default.conf配置来替换nginx镜像里的默认配置COPY dist/ /usr/share/nginx/html/:将项目根目录下dist文件夹(构建之后才会生成)下的所有文件复制到镜像/usr/share/nginx/html/目录下第二篇是通过替换nginx默认的nginx.conf使用DockerFIle进行替换
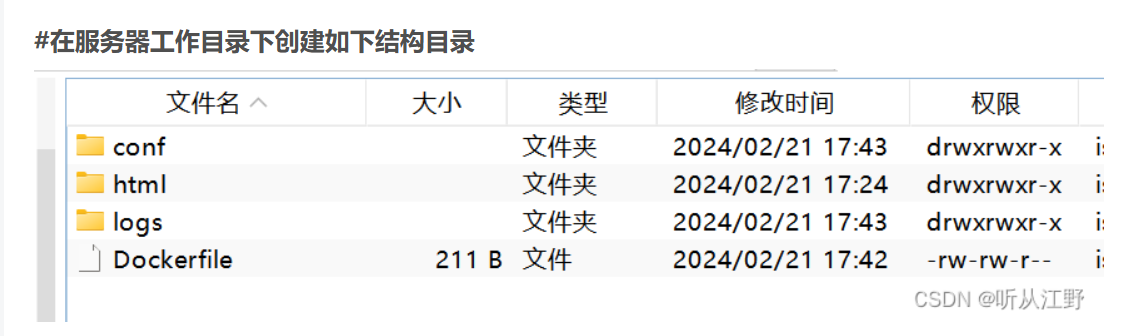
同时需要去创建三个文件夹,然后去替换默认的index

//nginx.conf文件
user nginx;
worker_processes auto;error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;server {listen 80;listen [::]:80;client_max_body_size 20m; client_body_buffer_size 1m;#access_log /var/log/nginx/host.access.log main;location / {root /usr/share/nginx/html;index index.html index.htm;try_files $uri $uri/ /index.html;}#生产环境接口反向代理配置location /stage-api/ {#保留代理之前的host 包含客户端真实的域名和端口号proxy_set_header Host $http_host;#保留代理之前的真实客户端ipproxy_set_header X-Real-IP $remote_addr;#这个Header和X-Real-IP类似,但它在多级代理时会包含真实客户端及中间每个代理服务器的IPproxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#表示客户端真实的协议(http还是https)proxy_set_header X-Forwarded-Proto $scheme;#写后端服务端口proxy_pass http://192.168.1.164:29097/;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}}
Docker
FROM nginx# 作者信息
MAINTAINER lxp# 挂载目录
VOLUME /usr/share/nginx/html# 复制conf文件到路径
COPY ./conf/nginx.conf /etc/nginx/nginx.conf# 复制html文件到路径
COPY ./html /usr/share/nginx/html
结合
因为我是修改nginx.conf文件同时,并且不想要去创建额外的文件夹所以我就使用了两者结合的方法

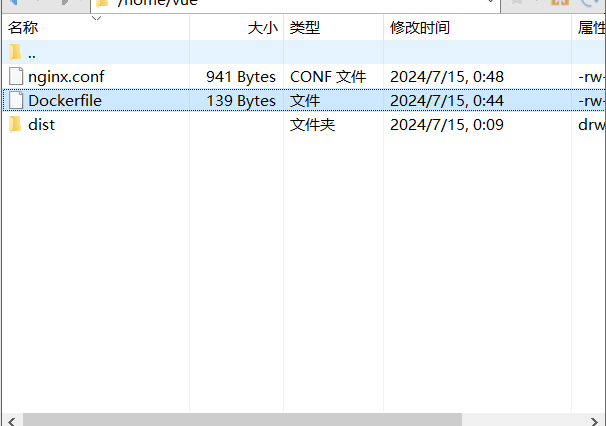
Dockerfile
FROM nginxMAINTAINER onesummerRUN rm /etc/nginx/nginx.conf //删除默认的nginx.confADD nginx.conf /etc/nginx/ //添加nginx.confCOPY dist/ /usr/share/nginx/html/因为我们使用的Element-admin所以需要对nginx.conf做出一定的修改,参照第二篇进行修改
vue3-element-admin: 🔥Vue3 + Vite5 + TypeScript + Element-Plus 构建的后台管理前端模板,配套接口文档和后端源码,vue-element-admin 的 Vue3 版本。 (gitee.com)结合官方的发布文档

user nginx;
worker_processes auto;error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;events {worker_connections 1024;
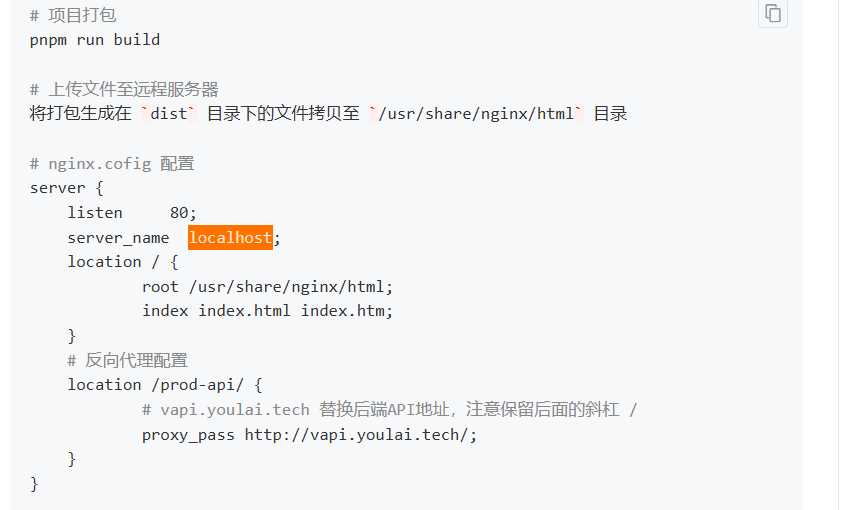
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;}# 反向代理配置location /prod-api/ {# vapi.youlai.tech 替换后端API地址,注意保留后面的斜杠 /proxy_pass http://101.200.241.33:8081/; }
}}
在docker 工作目录下运行命令
docker build -t zhongbeida-nginx-test:v1 .!!! 一定注意后面有一个点 !!!docker 会基于dockerfile文件中得配置 对项目进行生成镜像-t 后面是自定义得镜像名称
冒号后是自定义得镜像版本
打包镜像后 启动容器
docker run -d --name zhongbeida-font-nginx -p 28086:80 --restart always zhongbeida-nginx-test:v1
--name 后面是你要对启动得容器得命名-p 冒号前面是你要映射得端口号 最后是上一步打包得镜像名称和版本



![PgStatement的executeCachedSql(String sql, int flags, String @Nullable [] columnNames)方法的学习](https://img2024.cnblogs.com/blog/3017345/202408/3017345-20240802163911560-499580788.png)