1调用&单实例
import common from '@ohos.app.ability.common'
import Want from '@ohos.app.ability.Want'
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button('jump ab2 ').fontSize(55).onClick(() => {// 1 获取上下文let context = getContext(this) as common.UIAbilityContext// 2 封装wantlet want: Want = {deviceId: "",bundleName: "com.example.myapplication",moduleName: "entry",abilityName: "EntryAbility1",}// 3 调用上下文的start ab 启动 目标abcontext.startAbility(want)})}.width('100%')}.height('100%')}
}单实例是Ability的默认启动模式,因此,无需在module.json5中配置EntryAbility1
2多实例

{"name": "EntryAbility1","srcEntry": "./ets/entryability1/EntryAbility1.ts","description": "$string:EntryAbility1_desc","icon": "$media:icon","label": "$string:EntryAbility1_label","startWindowIcon": "$media:icon","startWindowBackground": "$color:start_window_background","launchType": "standard",
// 多实例启动方法 , 可以 独立多开}3指定实例

从index跳转,在Want中附带个体信息:
import common from '@ohos.app.ability.common'
import Want from '@ohos.app.ability.Want'
@Entry
@Component
struct Index {@State numbers: number[] = []index: number = 0build() {Row() {Column() {Row() {if (this.numbers.length <= 0) {Text('please add numbers !!!!!').fontSize(55)} else {ForEach(this.numbers, x => {Text(x.toString()).fontSize(55).border({width: 1}).onClick(() => {let context = getContext(this) as common.UIAbilityContextlet want: Want = {deviceId: "",bundleName: "com.example.myapplication",moduleName: "entry",abilityName: "EntryAbility1",parameters: {myKey: x.toString(),},}context.startAbility(want)})})}}Button('add').fontSize(55).onClick(() => {this.index++this.numbers.push(this.index)})}.width('100%')}.height('100%')}
}未知步骤:
import AbilityStage from '@ohos.app.ability.AbilityStage';
import Want from '@ohos.app.ability.Want';export default class MyStage extends AbilityStage {onAcceptWant(want: Want) {if (want.abilityName === 'EntryAbility1') {return "" + want.parameters.myKey}return ""}
}改module.json5:
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","srcEntry": "./ets/MyStage.ets","deviceTypes": ["phone","tablet"],改:
export default class EntryAbility1 extends UIAbility {onCreate(want, launchParam) {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');let myKey = want.parameters.myKeyAppStorage.SetOrCreate("_myKey", myKey)}接参数:
@Entry
@Component
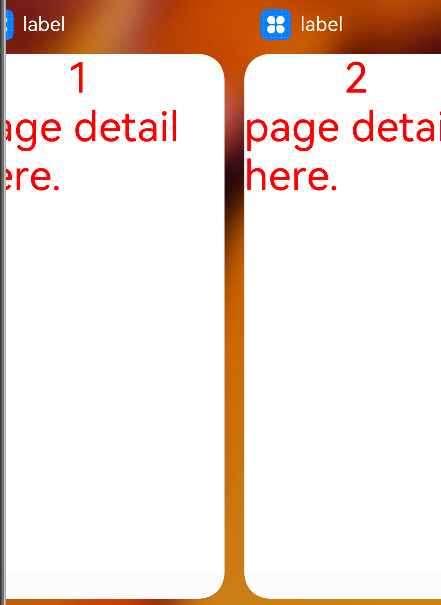
struct PageDetail {myKey: string = AppStorage.Get("_myKey")build() {Column() {Text(this.myKey).fontSize(66).fontColor(Color.Red)Text("page detail here. ").fontSize(66).fontColor(Color.Red)}}
}