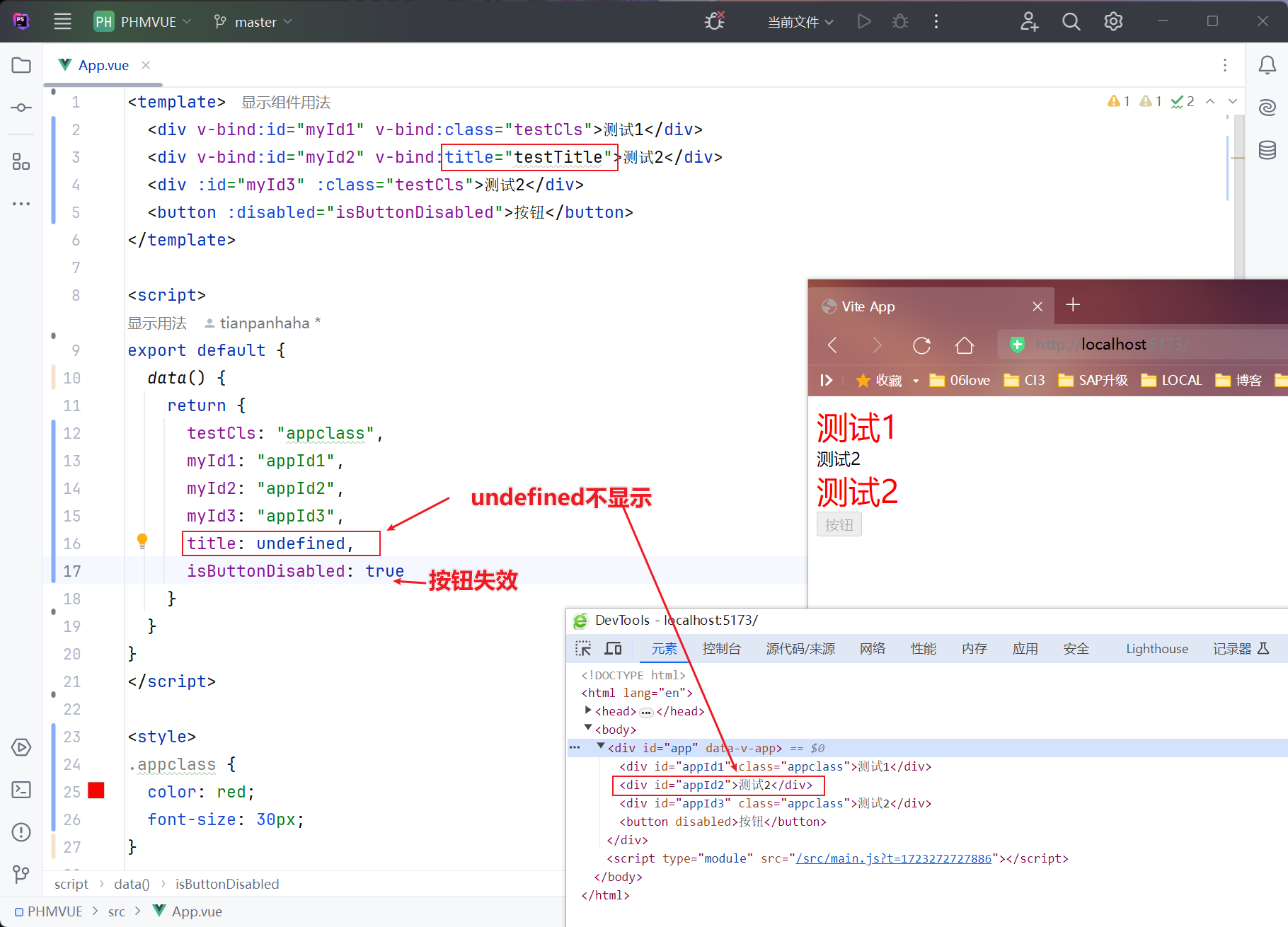
1、代码如下:
<template><div v-bind:id="myId1" v-bind:class="testCls" v-bind="objAttrs">测试1</div> </template><script> export default {data() {return {testCls: "appclass",myId1: "appId1",objAttrs: {dynamic1: "attrs1",dynamic2: "attrs2",}}} } </script><style> .appclass {color: red;font-size: 30px; }</style>
2、效果如下: