在线客服系统源码全开源搭建是一个涉及多个步骤的过程,这里提供一个基本的指南来帮助你理解整个过程:

-
需求分析:
-
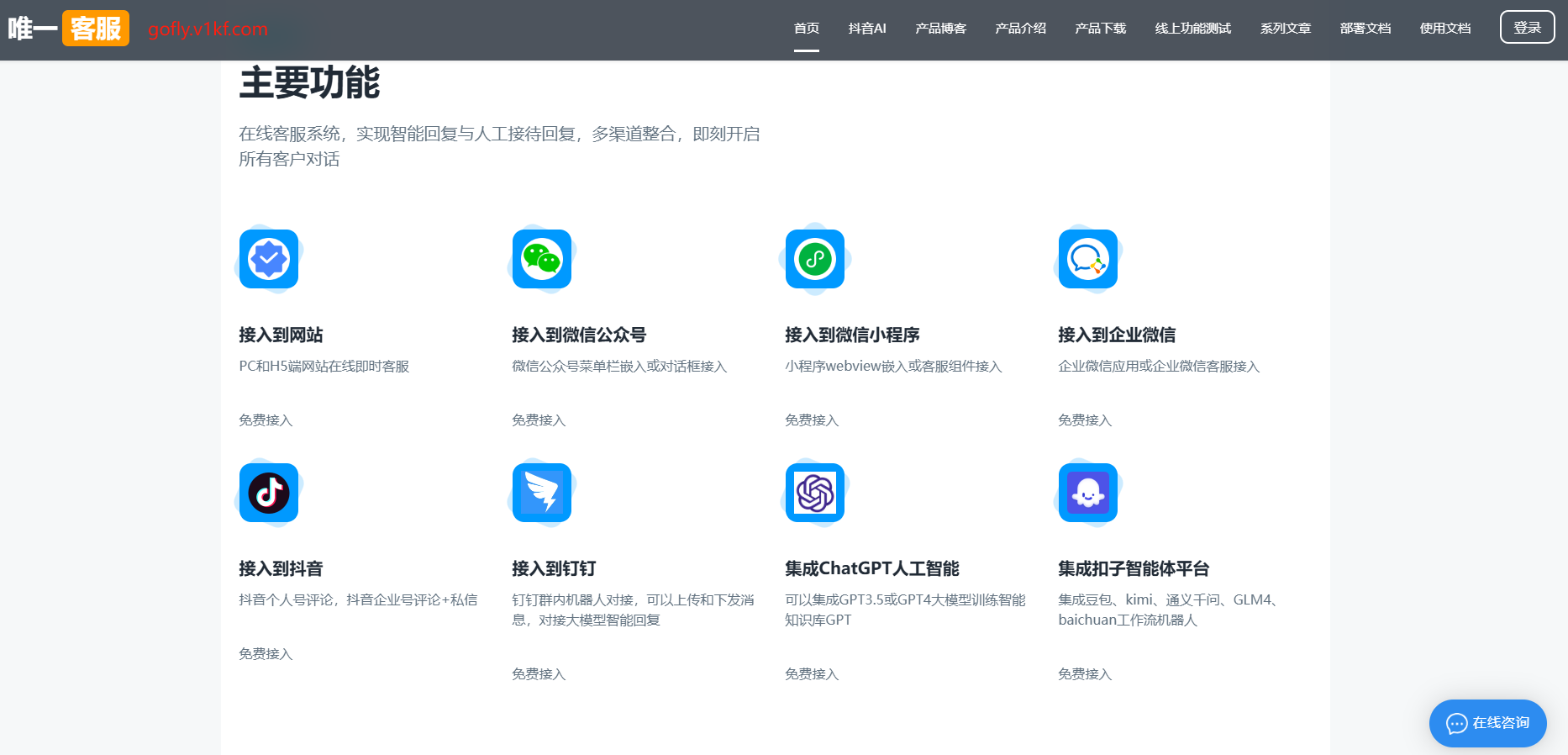
确定你需要的在线客服系统的基本功能,例如即时消息、访客追踪、聊天记录、自动回复等。
-
选择技术栈:
-
根据你的需求和团队的技术背景,选择合适的编程语言和框架。例如,后端Golang Java等,前端可能使用Vue.js。
-
获取源码:
-
寻找一个开源的在线客服系统源码。确保它们是全开源的,以便你可以自由地修改和扩展。
-
环境搭建:
-
搭建开发环境,包括安装数据库、服务器软件和任何必要的开发工具。
-
源码配置:
-
根据源码的文档,配置数据库连接、服务器设置和其他必要的配置。
-
本地部署:
-
在本地服务器上部署源码,进行初步的测试和调试。
-
功能开发和定制:
-
根据需求开发新功能或对现有功能进行定制。
-
安全性检查:
-
对系统进行安全性检查,确保没有漏洞,保护用户数据的安全。
-
性能优化:
-
根据需要对系统进行性能优化,确保系统可以处理高并发访问。
-
测试:
-
进行全面的测试,包括单元测试、集成测试和用户接受测试。
-
部署上线:
-
将系统部署到生产环境,并进行上线前的最终检查。
-
维护和更新:
-
上线后,持续对系统进行维护和更新,修复可能出现的问题,并根据用户反馈进行改进。