1、代码如下:
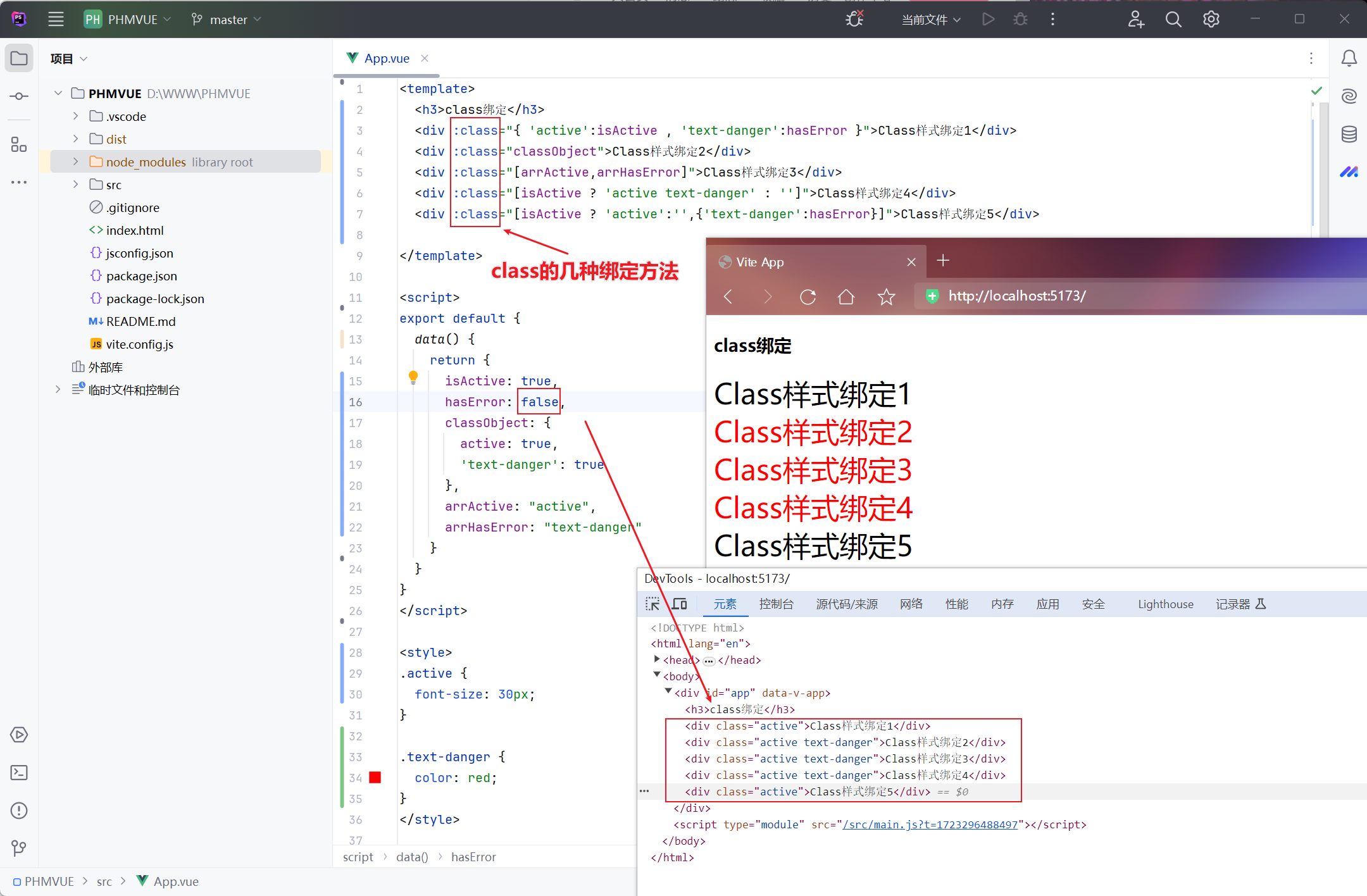
<template><h3>class绑定</h3><div :class="{ 'active':isActive , 'text-danger':hasError }">Class样式绑定1</div><div :class="classObject">Class样式绑定2</div><div :class="[arrActive,arrHasError]">Class样式绑定3</div><div :class="[isActive ? 'active text-danger' : '']">Class样式绑定4</div><div :class="[isActive ? 'active':'',{'text-danger':hasError}]">Class样式绑定5</div></template><script> export default {data() {return {isActive: true,hasError: false,classObject: {active: true,'text-danger': true},arrActive: "active",arrHasError: "text-danger"}} } </script><style> .active {font-size: 30px; }.text-danger {color: red; } </style>
2、效果如下:










![[rCore学习笔记 024]多道程序与协作式调度](https://img2024.cnblogs.com/blog/3071041/202408/3071041-20240810191147884-1290334524.png)
