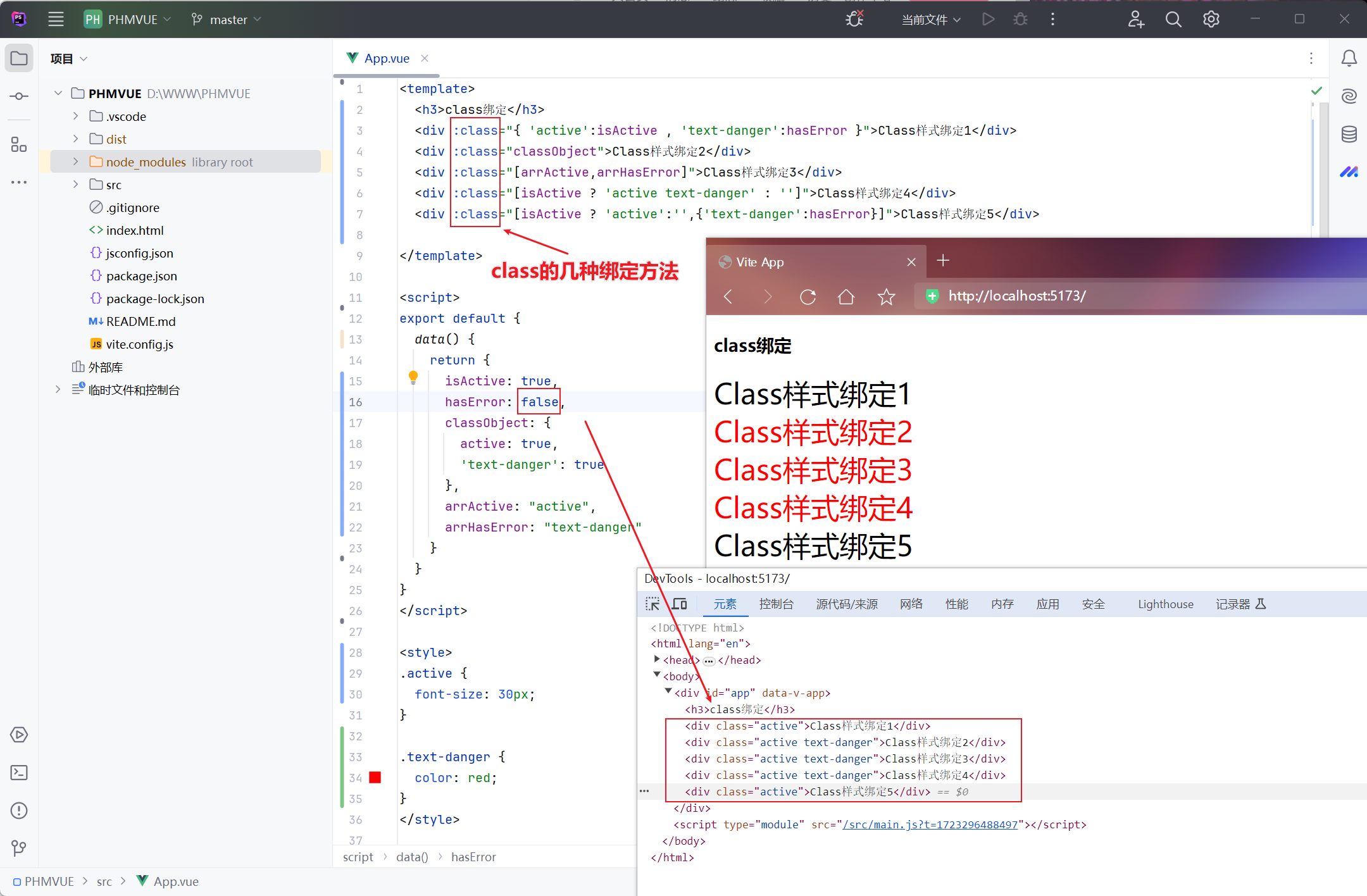
1、代码如下
<template><h3>表单输入绑定</h3><form><!-- 编辑框内容变化时候,下面标签同步显示编辑框内容--><input type="text" v-model:="username"><P>{{ username }}</P><!-- 编辑框内容变化时候,按下回车后,标签才同步显示--><input type="text" v-model.lazy="password"><P>{{ password }}</P><!-- 勾选后显示对应的文本--><input type="checkbox" id="check1" v-model="checked"><label for="check1">{{ checked }}</label></form> </template><script> export default {data() {return {username: "",password: "",checked: true,}} } </script><style> </style>
2、效果如下: