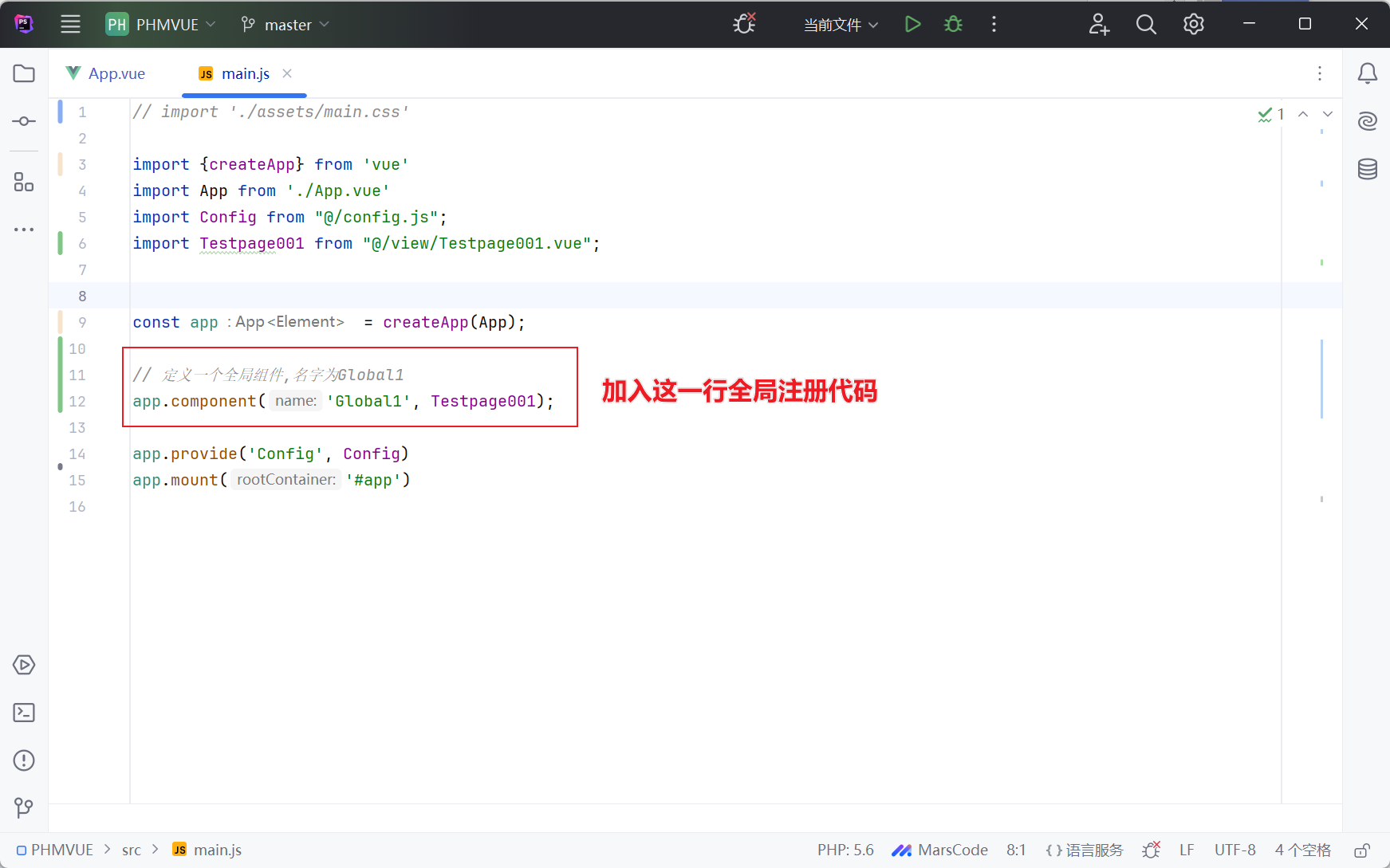
1、main.js代码如下:
// import './assets/main.css'import {createApp} from 'vue'
import App from './App.vue'
import Config from "@/config.js";
import Testpage001 from "@/view/Testpage001.vue";const app = createApp(App);// 定义一个全局组件,名字为Global1
app.component('Global1', Testpage001);app.provide('Config', Config)
app.mount('#app')
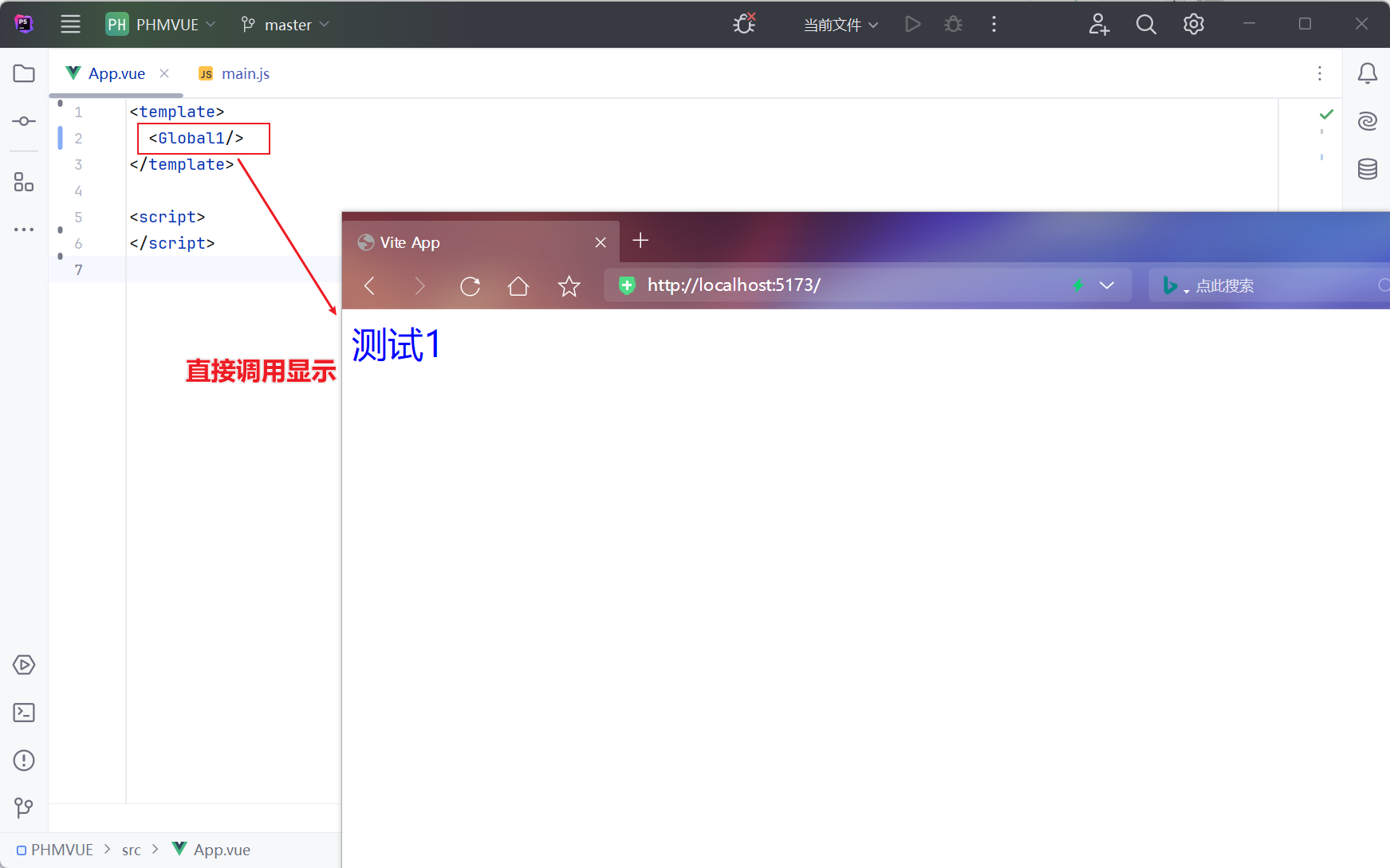
2、App.vue代码如下:
<template><Global1/> </template><script> </script>
3、效果如下:

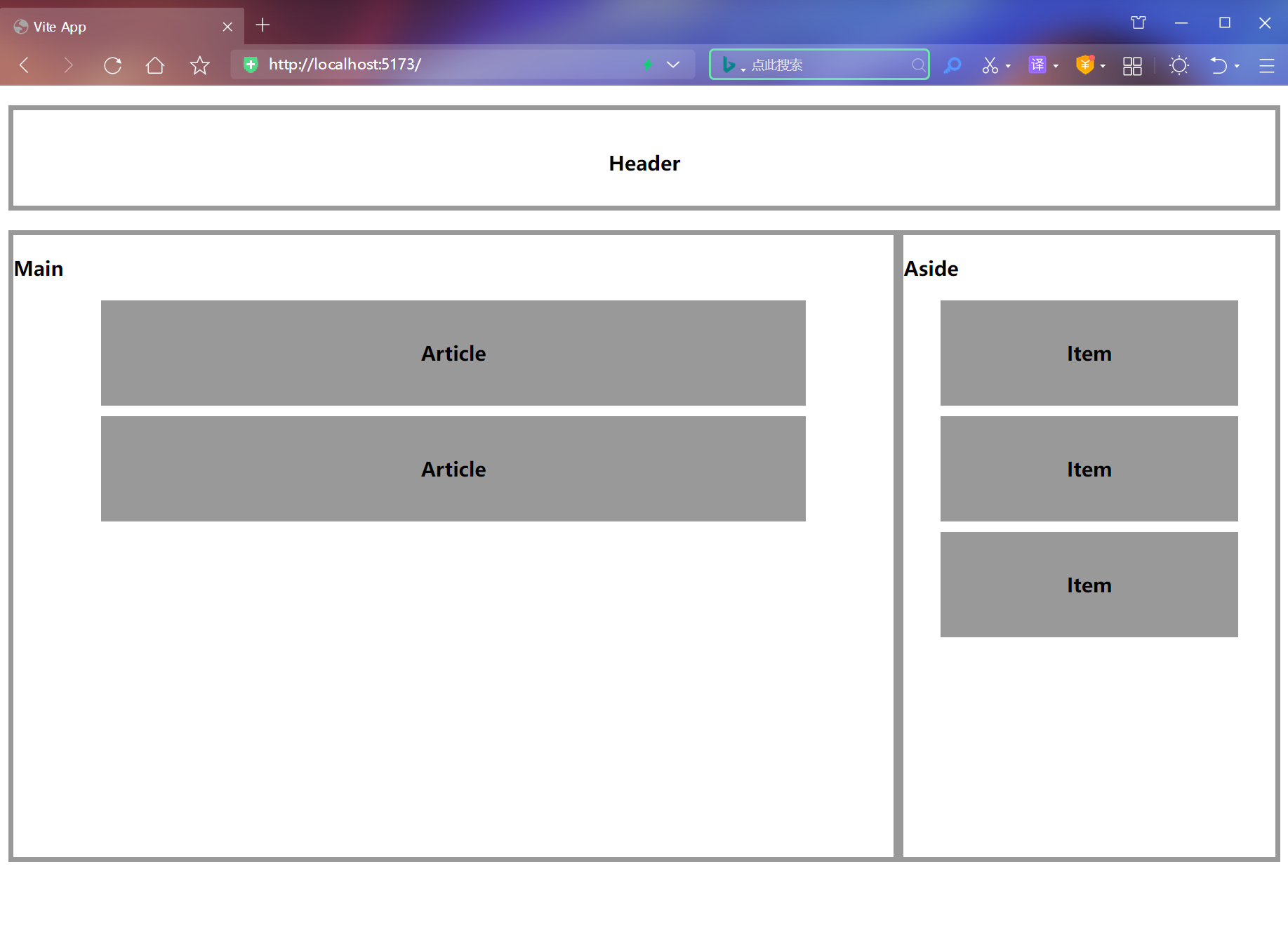
4、浏览器显示