我在之前的文章《云计算-虚拟化-OpenStack》里聊过,云计算的本质是一种IT资源通过虚拟化进行的共享,是一种更高维度的服务。云计算的本质就俩词:共享、服务。
1、建议企业上云
作为一个IT行业14余年的老杆子,亲自主导过几个公司的中大型系统从IDC机房迁移上云。上云这个事情,是必然趋势,而且我一直持支持态度,理由有2点:
- 未来的企业一定是聚焦于本身业务,然后做好销售和服务,才能持续发展。IT基础建设这个事情,一定不要成为企业发展的阻碍点,这个事情会越来越多的由云厂商来承担。
- AI时代到来,许多开发者会逐渐成为超级个体。不管是小微企业还是个体,一定不要在IT基础建设这个事儿上投入太多,依旧是找合适的云厂商,然后自己聚焦于本身业务。
对于没有经验的企业,贸然上云可能会带来意想不到的坑,比如:预算超支、性能下降、服务中断等问题。我总结了一些企业上云的避坑指南,希望对你有帮助。
2、企业上云的目的
企业上云的目的很简单,把专业的事情交给云厂商,自己聚焦业务。而不是为了上云而上云,或者只是为了价格上的一时优势而上云。我见过好几家企业是不明所以的上云了。
许多企业上云,经常只考虑部分成本,我觉得有点本末倒置。上云的目的是为了让自己聚焦于业务,不要在IT基建上消耗太多精力。
当然,成本也要考虑,成本主要分为3块:
- 虚拟机或云上资源。总体来说,如果在云厂商的价格和政策不变的情况下,只从消耗的虚拟机数量或云上资源量来看,前三年上云的价格肯定是比自建IDC机房要划算的,后面几年云上资源未必便宜。
- 人力成本。如果IT基建上云,企业的在架构和运维的人力成本上会省去许多。
- 弹性成本。企业在发展过程中,会不停的探索新业务或者做营销活动。那云上的弹性服务器,可以为企业节省不少成本。
3、上云的核心步骤
上云是一项复杂且需要长期投入的工程,它不仅涉及到技术,还涉及到成本管理、安全合规、团队协作等方方面面。因此,企业在上云过程中必须做好充分准备、做好各项规划。
虽然上云过程是长期的并且比较琐碎,但是在上云过程中,有几个核心步骤一定要做,这样可以避开许多坑点。
3.1、资源规划
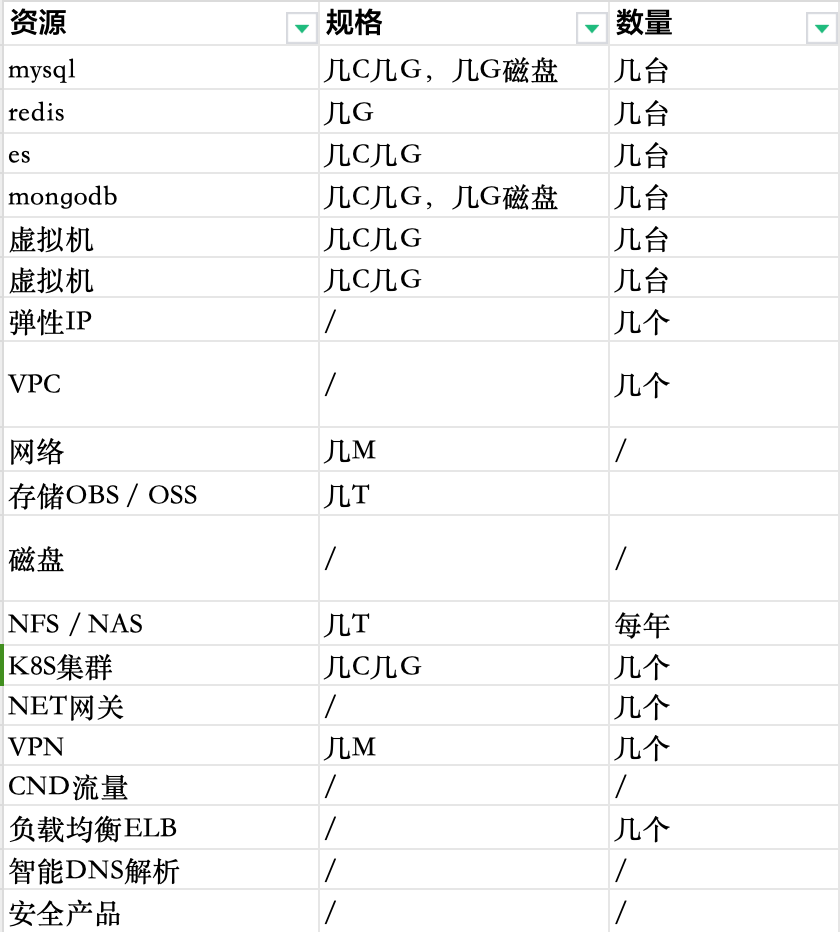
列出所有需要的资源类型、资源规格,比如云服务器什么配置多少台、K8S集群多少台、数据库什么配置、ES搜索用什么配置等等。
资源清单做好之后,需要根据这个清单,去对比各个云厂商的价格。资源清单格式如下:

3.2、混合云或多云策略
在列出资源后,就要综合考虑,是整体迁移到某一家云上。还是IDC + 某一家云的混合方案,还是为了避免被某个云厂商绑架而采用多云策略。
3.3、网络规划
网络规划是非常重要的一步,一定要在前期做好规划,面的到后期网段混乱,不好管理。
一般情况下云上的环境需要与本地办公环境打通,如果涉及到混合云,还需要与IDC机房打通。还需要区分生产环境网段、运维网段、开发测试网段等。
3.4、考虑数据迁移
在上云之前要规划好数据迁移的各项准备。
- 数据迁移的方案:如何从原来的机房,迁移到云上,一般云厂商都会提供迁移工具,如果没有迁移工具如何迁移。
- 数据迁移的时机:选择夜里停机迁移数据、还是同步双写切换等等。
- 数据迁移的时间消耗:在迁移数据时,要考虑需要的带宽和消耗的时间,避免迁移来不及,导致业务中断。
- 数据迁移的完整性:思考如何保证迁移时的数据一致性,避免业务受损。
3.5、考虑项目改造
项目是否需要改造,需要根据部署方案和数据迁移方案来决定。
不管是单体架构还是微服务架构。需要是选择Docker + K8S的部署方案,那项目则需要做Docker化改造。如果是虚拟机部署方案,可能不需要改造。
如果数据迁移方案是双写,那项目为了适配这套方案,也需要做改造。
也可能之前的项目和数据的依赖关系混乱,不利于长期维护,也要趁这个上云时机一并梳理掉。
3.6、应急方案
上云过程中,尤其是中大型项目,谁也无法保证不出问题,所以一定要做好应急方案,比如某个步骤失败,赶紧回退,一切以不影响业务为执行准则。
千万不要抱有侥幸心理,宁可应急方案做好了用不上。
3.7、严格的CheckList
在上云切割之前,一定要定好项目负责人,项目负责人要制定严格的CheckList,保证上云进度有序推进。
上云需要起码要准备2个核心CheckList:
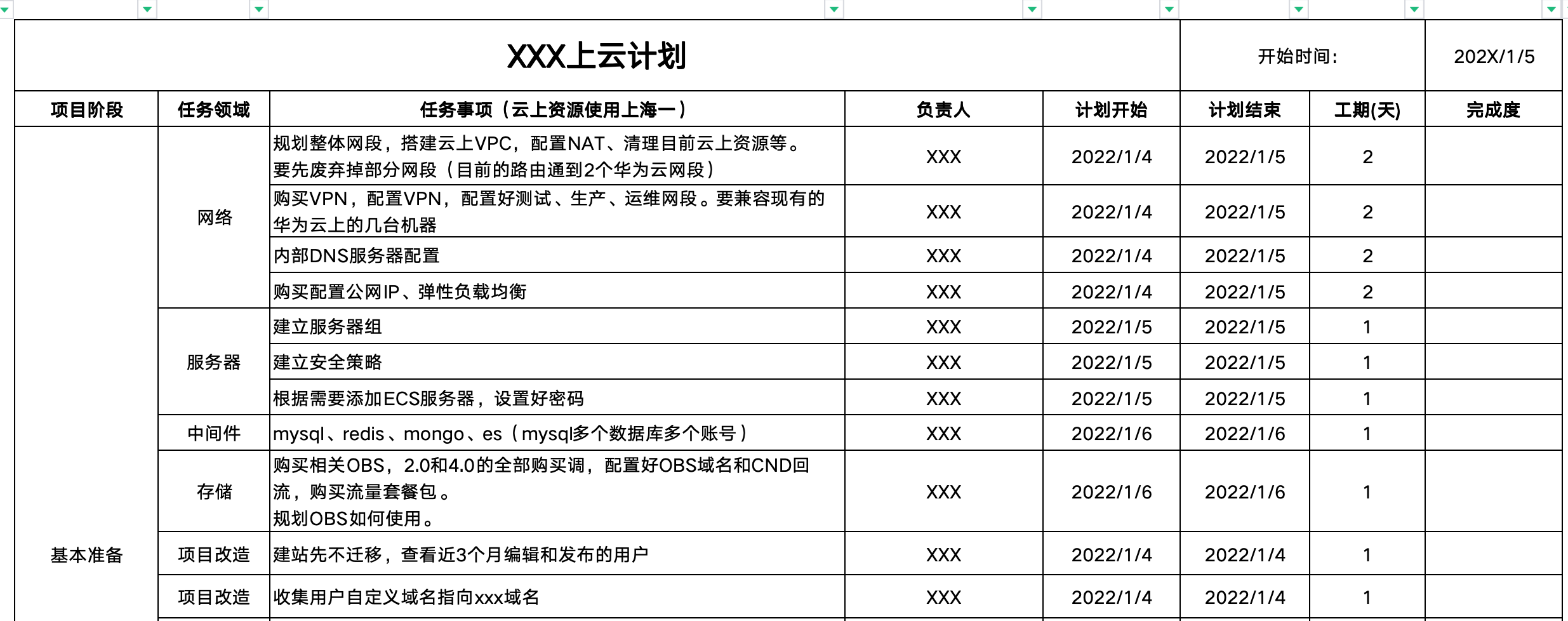
- 上云整体进度的CheckList,格式如下:

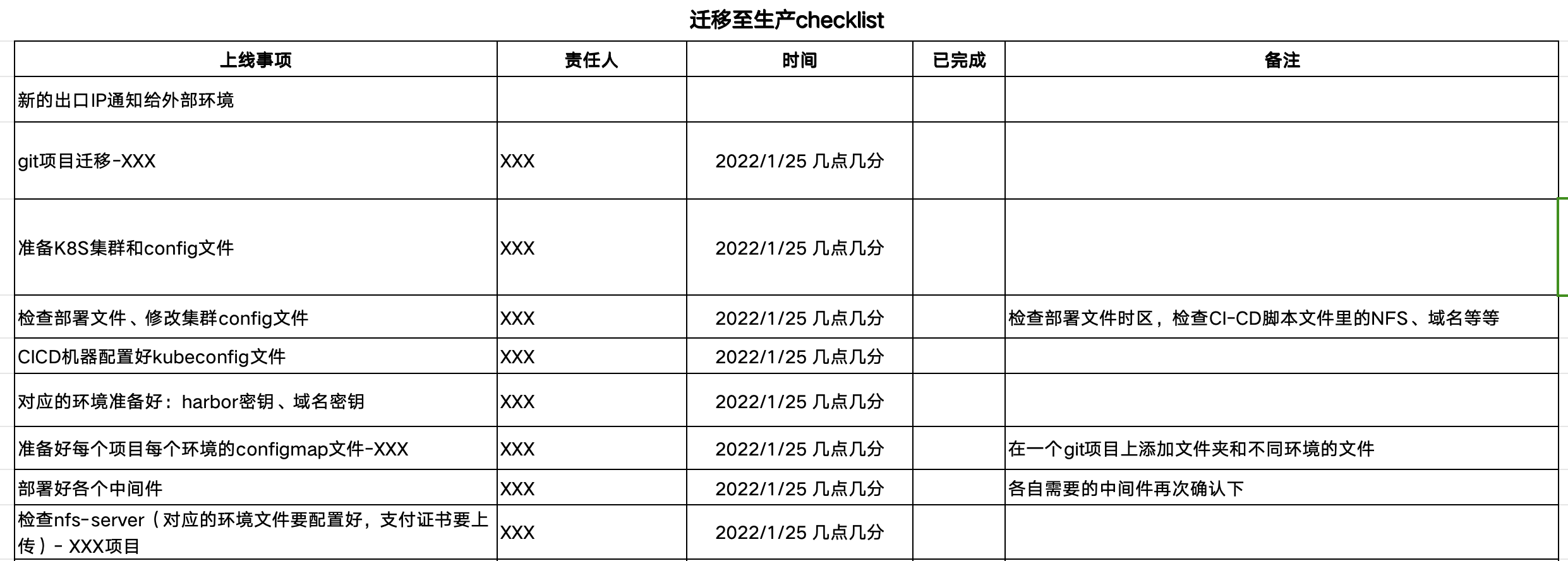
- 在迁移切割当晚,项目负责人必须要制定严格的执行动作CheckList,比如:几点几分某某某做什么具体事情,越详细越好,格式如下:

4、完结
以上就是上云的一些核心步骤,文中的表格无法截全,想了解更多信息的朋友,欢迎加VX交流!
本篇完结!欢迎 关注、加微信(yclxiao)交流、全网可搜(程序员半支烟)
原文链接:https://mp.weixin.qq.com/s/HLpC-SUwjRKCkJ8EtM571g
最近推出了知识星球《开发者AI加持》,一个AI应用开发专栏,旨在助力开发者在这个艰难和变革的时代多一技傍身。还有1V1技术咨询,扫清职业发展和技术道路上的障碍。早鸟价9元,加微信(yclxiao)咨询。