①什么是BFC
BFC 全称:Block Formatting Context, 名为 “块级格式化上下文”。
W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。
简单来说就是,BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。那么怎么使用BFC呢,BFC可以看做是一个CSS元素属性
②怎么触发BFC
1、根元素:HTML元素
2、浮动:floa 为 left 或 right 的时候
3、定位:position 为 absolute(绝对定位)或fixed(固定定位)
4、溢出:overflow 不为 visible时(不对溢出部分做处理)
5、修改元素类型:display 为 inline-block、 flex,、inline-flex、grid、inline-grid、table-cell等等
具体例子:
- overflow: hidden
- display: inline-block
- position: absolute
- position: fixed
- display: table-cell
- display: flex
③BFC布局规则
内部的Box会在垂直方向,一个接一个地放置。Box垂直方向的距离由margin决定。
属于同一个BFC的两个相邻Box的margin会发生重叠,每个元素的margin box的左边, 与包含块border box的左边相接触 ( 对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠,而是紧贴浮动元素。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
总结来说就是:
BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签- 垂直方向的距离由margin决定, 属于同一个
BFC的两个相邻的标签外边距会发生重叠- 计算
BFC的高度时,浮动元素也参与计算
④BFC的应用场景
(1)清除盒子垂直方向上外边距合并(垂直margin合并问题,或者是margin塌陷问题)
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠。
解决方法:
根据属于同一个BFC的两个相邻盒子垂直方向的margin会发生重叠的性质,可以给其中一个盒子再包裹一个盒子父元素,并触发其BFC功能(例如添加overflow:hidden;)这样垂直方向的两个盒子就不在同一个BFC中了,因此也不会发生垂直外边距合并的问题了。案例:
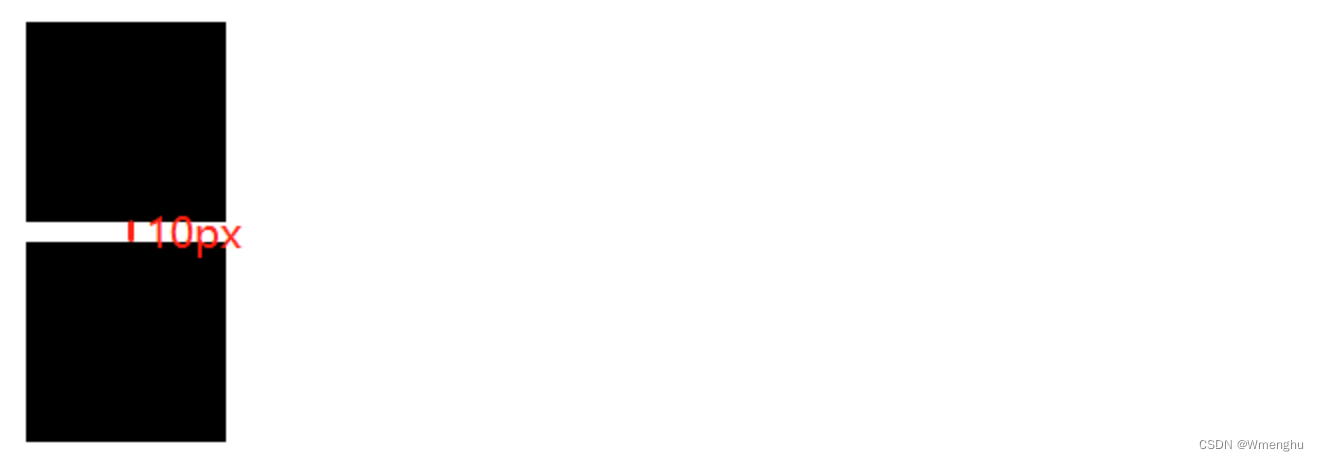
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {margin: 10px;width: 100px;height: 100px;background: #000;}</style> </head> <body><div class="container"><div class="box"></div><div class="box"></div></div> </body> </html>效果:
可以看到上面我们为两个盒子的margin外边距设置的是10px,可结果显示两个盒子之间只有10px的距离,这就导致了margin塌陷问题,这时margin边距的结果为他们的最大值,而不是他们的合,为了解决此问题可以使用BFC规则(为元素包裹一个盒子形成一个完全独立的空间,做到里面元素不受外面布局影响),或者简单粗暴方法一个设置margin,一个设置padding。
修改代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Margin边距重叠</title><style>.box {margin: 10px;width: 100px;height: 100px;background: #000;}</style> </head> <body><div class="container"><div class="box"></div><p><div class="box"></div></p></div> </body> </html>效果:
(2)在子元素设置成浮动元素的时候,会产生父元素高度塌陷的问题。(清除内部浮动)
解决方法:
给父元素设置overflow:hidden;的时候会产生BFC
由于在计算BFC高度时,自然也会检测浮动的子盒子高度。所以当子盒子有高度但是浮动的时候,通过激发父盒子的BFC功能,会产生清除浮动的效果。案例:
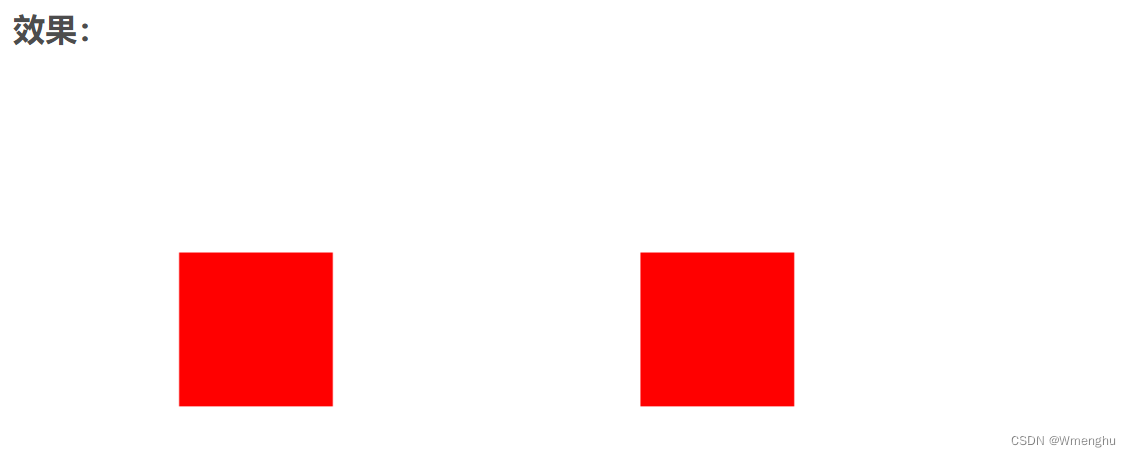
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>高度塌陷</title><style>.box {margin: 100px;width: 100px;height: 100px;background: red;float: left;}.container {background: #000;}</style> </head> <body><div class="container"><div class="box"></div><div class="box"></div></div> </body> </html>效果图:
可以看到上面效果给
box设置完float结果脱离文档流,使container高度没有被撑开,从而背景颜色没有颜色出来,解决此问题可以给container触发BFC,上面我们所说到的触发BFC属性都可以设置。修改代码:
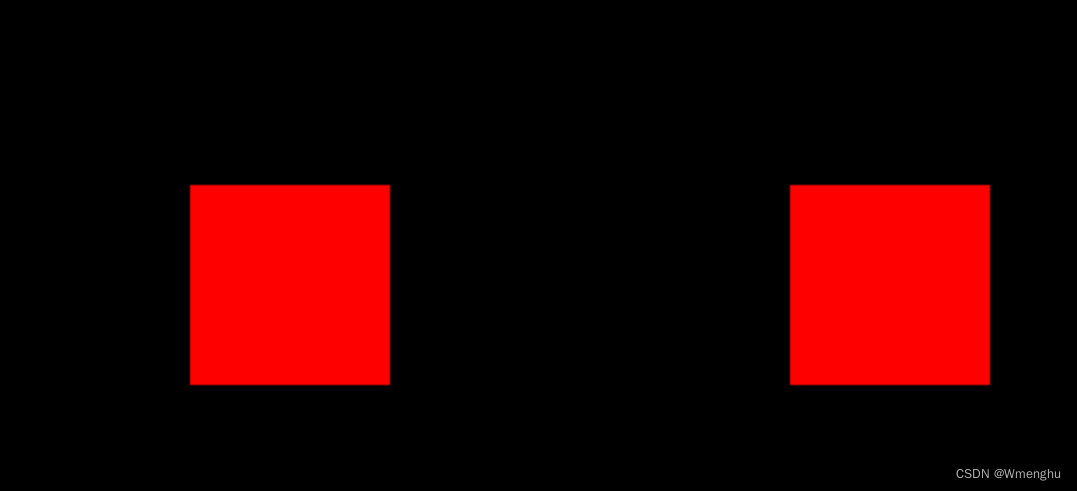
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>高度塌陷</title><style>.box {margin: 100px;width: 100px;height: 100px;background: red;float: left;}.container {background: #000;display: inline-block;}</style> </head> <body><div class="container"><div class="box"></div><div class="box"></div></div> </body> </html>效果:
(3)两栏布局
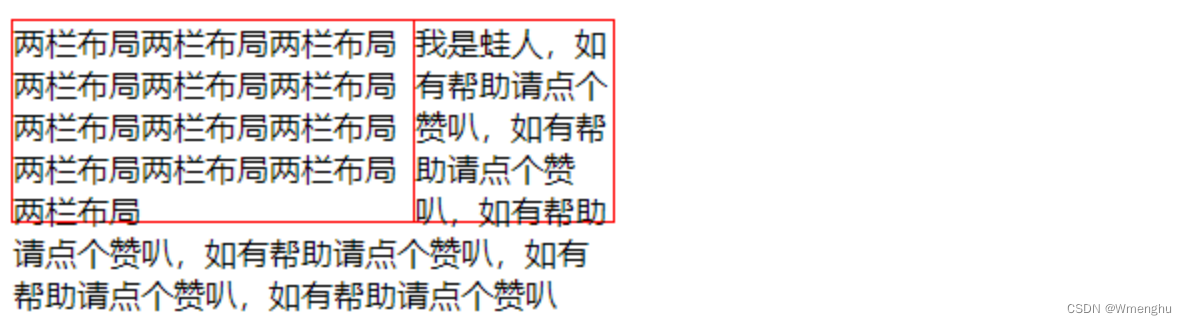
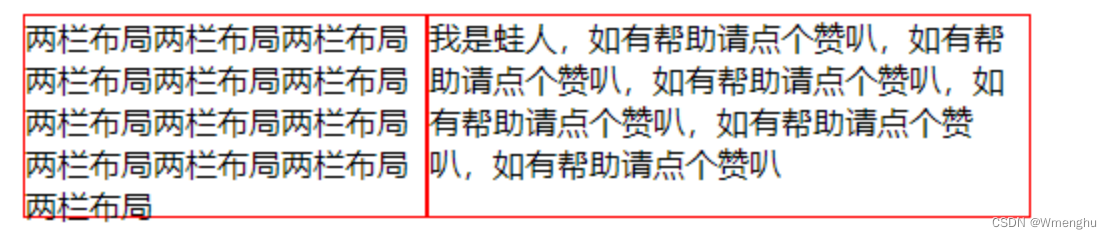
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两栏布局</title><style>div {width: 200px;height: 100px;border: 1px solid red;}</style> </head> <body><div style="float: left;">两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局</div><div style="width: 300px;">我是蛙人,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭</div> </body> </html>效果:
可以看到上面元素,第二个
div元素为300px宽度,但是被第一个div元素设置Float脱离文档流给覆盖上去了,解决此方法我们可以把第二个div元素设置为一个BFC。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>两栏布局</title><style>div {width: 200px;height: 100px;border: 1px solid red;}</style> </head> <body><div style="float: left;">两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局</div><div style="width: 300px;display:flex;">我是蛙人,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭,如有帮助请点个赞叭</div> </body> </html>效果:
结语
谢谢你读完本篇文章,希望对你能有所帮助,如有问题欢迎各位指正。
参考:
https://blog.csdn.net/weixin_45003732/article/details/127827289
https://blog.csdn.net/weixin_45003732/article/details/127827289