JetBrains PhpStorm 2024.2 (macOS, Linux, Windows) - 高效智能的 PHP IDE
JetBrains 跨平台开发者工具
请访问原文链接:https://sysin.org/blog/jetbrains-phpstorm/,查看最新版。原创作品,转载请保留出处。
作者主页:sysin.org
JetBrains PhpStorm - 高效智能的 PHP IDE

为什么选择 PhpStorm
享受高效的 PHP
观看视频介绍
PhpStorm 深刻
理解您的代码。
-
主流框架支持
PhpStorm 完美支持 Symfony、Laravel、Drupal、WordPress、Zend Framework、Magento、Joomla!、CakePHP、Yii 等各种主流框架。
-
所有 PHP 工具
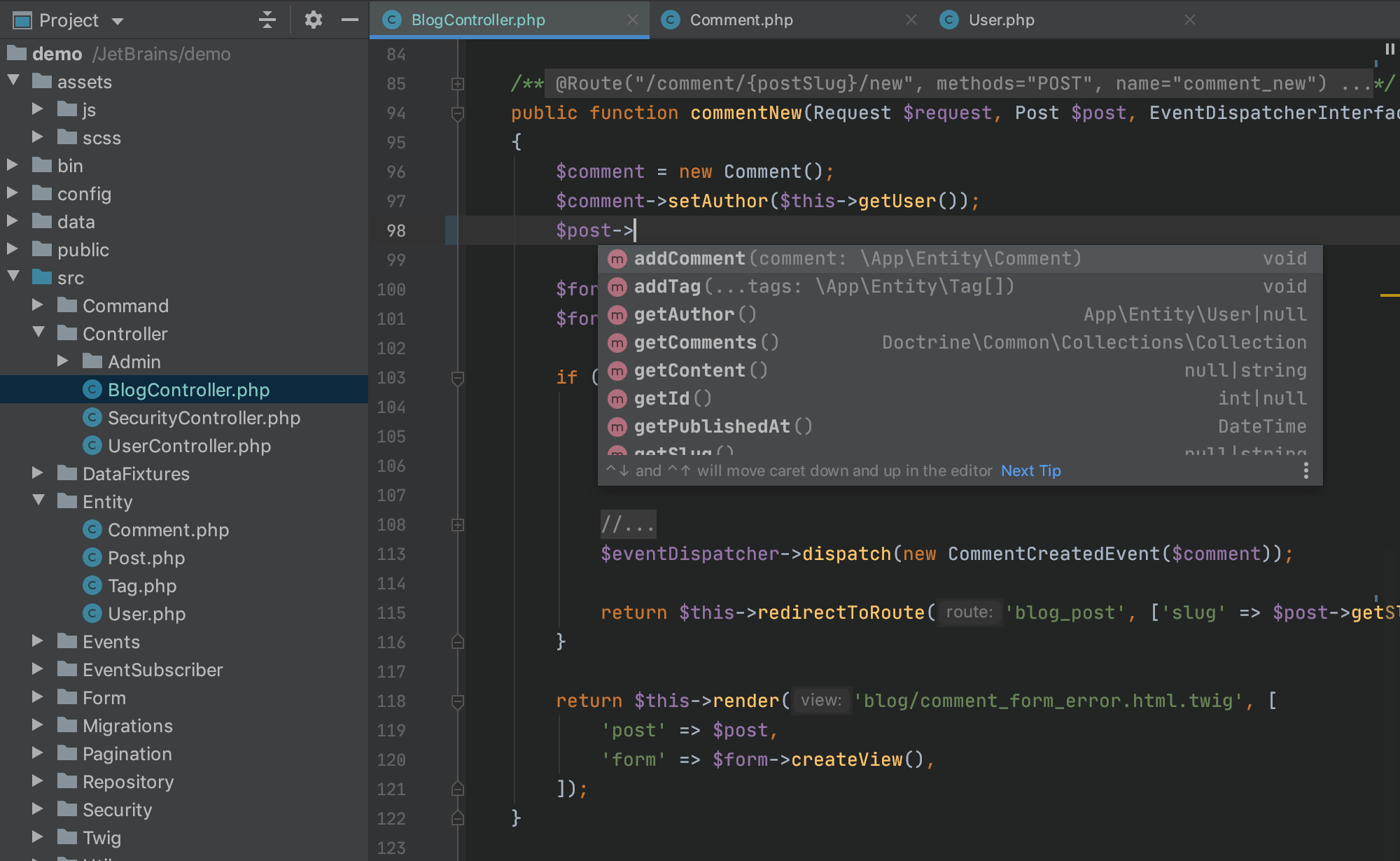
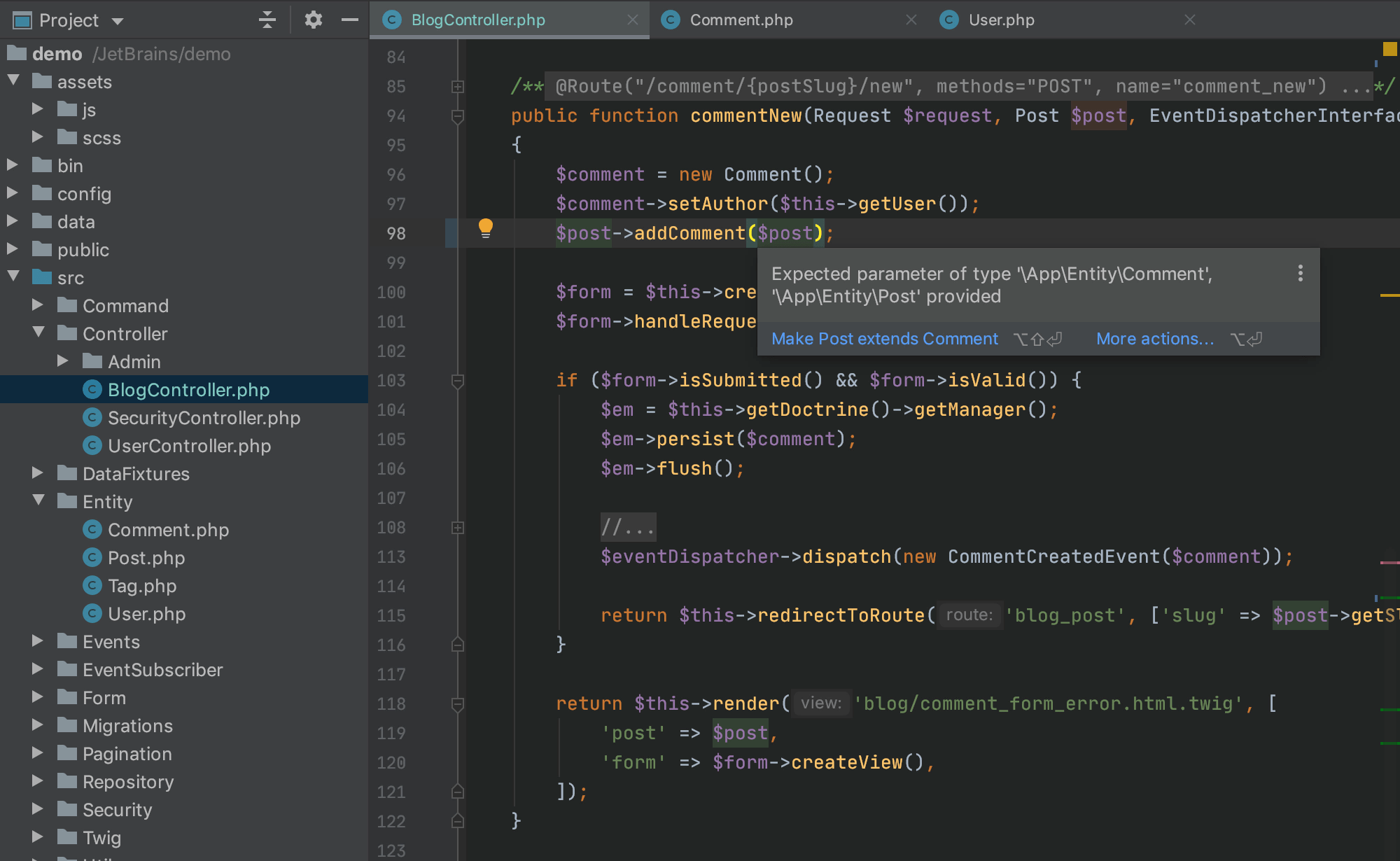
编辑器会 “获取” 您的代码并深刻理解其结构,支持所有 PHP 语言功能,适用于现代项目和旧项目。它提供最优秀的代码补全、重构和实时错误预防等功能。
-
涵盖前端开发技术
借助重构、调试和单元测试等功能来充分利用最先进的前端技术,例如 HTML5、CSS、Sass、Less、Stylus、CoffeeScript、TypeScript、Emmet 和 JavaScript。借助实时编辑功能,立即在浏览器中查看变更。
-
内建开发者工具
借助版本控制系统集成 (sysin),以及对远程部署、数据库 / SQL、命令行工具、Docker、Composer、REST 客户端和许多其他工具的支持,直接从 IDE 执行许多日常任务。
-
PhpStorm = WebStorm + PHP + DB/SQL
PhpStorm 包含 WebStorm 的所有功能,完全支持 PHP,并且还增加了对数据库 / SQL 的支持。
-
智能代码辅助功能
成百上千次检查会在您输入的同时实时验证代码,分析整个项目。PHPDoc 支持、代码(重新)排列器与格式化程序、快速修复以及其他功能可以帮助您编写易于维护的简洁代码。
-
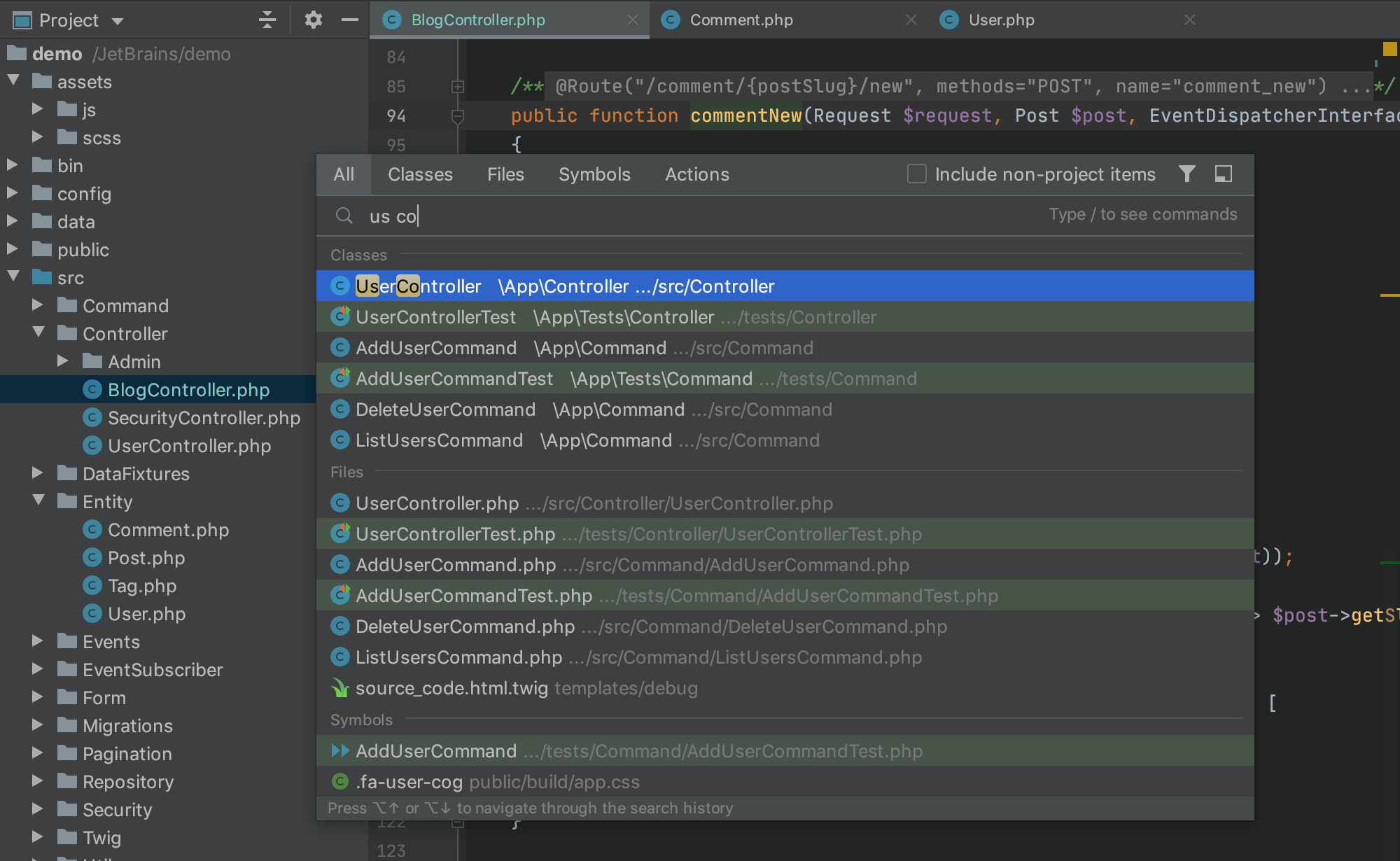
智能代码导航
借助高效的导航功能,完全掌控代码库。IDE 能够理解您的想要到的地方并且立刻转跳到该位置。
-
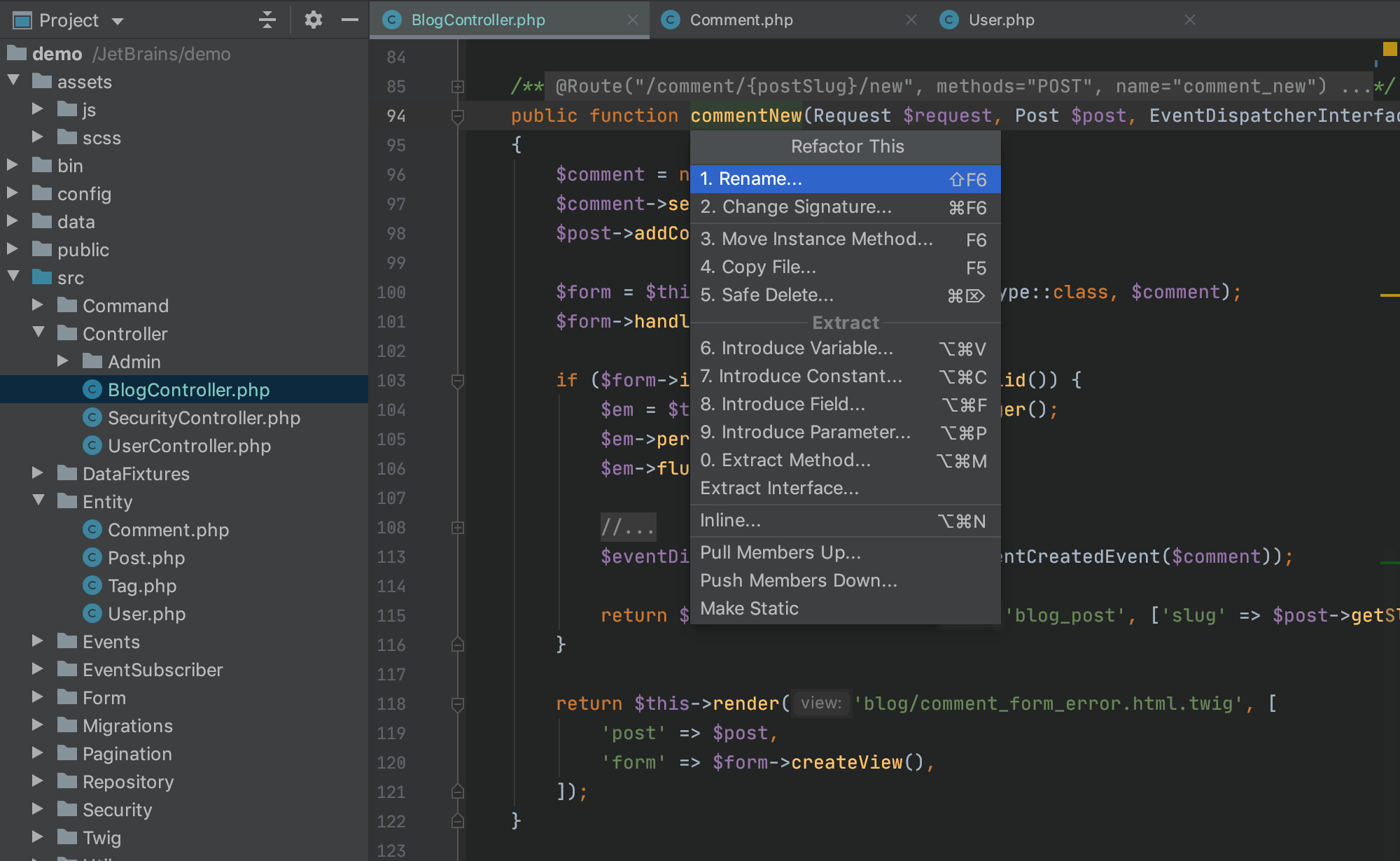
快速安全地重构
使用安全的 Rename、Move、Delete、Extract Method、Inline Variable、Push members Up/Pull members Down、Change Signature 和许多其他重构可靠地重构您的代码 (sysin)。语言特定的重构让您只需点击数下即可执行项目级变更,并且可以安全地撤消此操作。
-
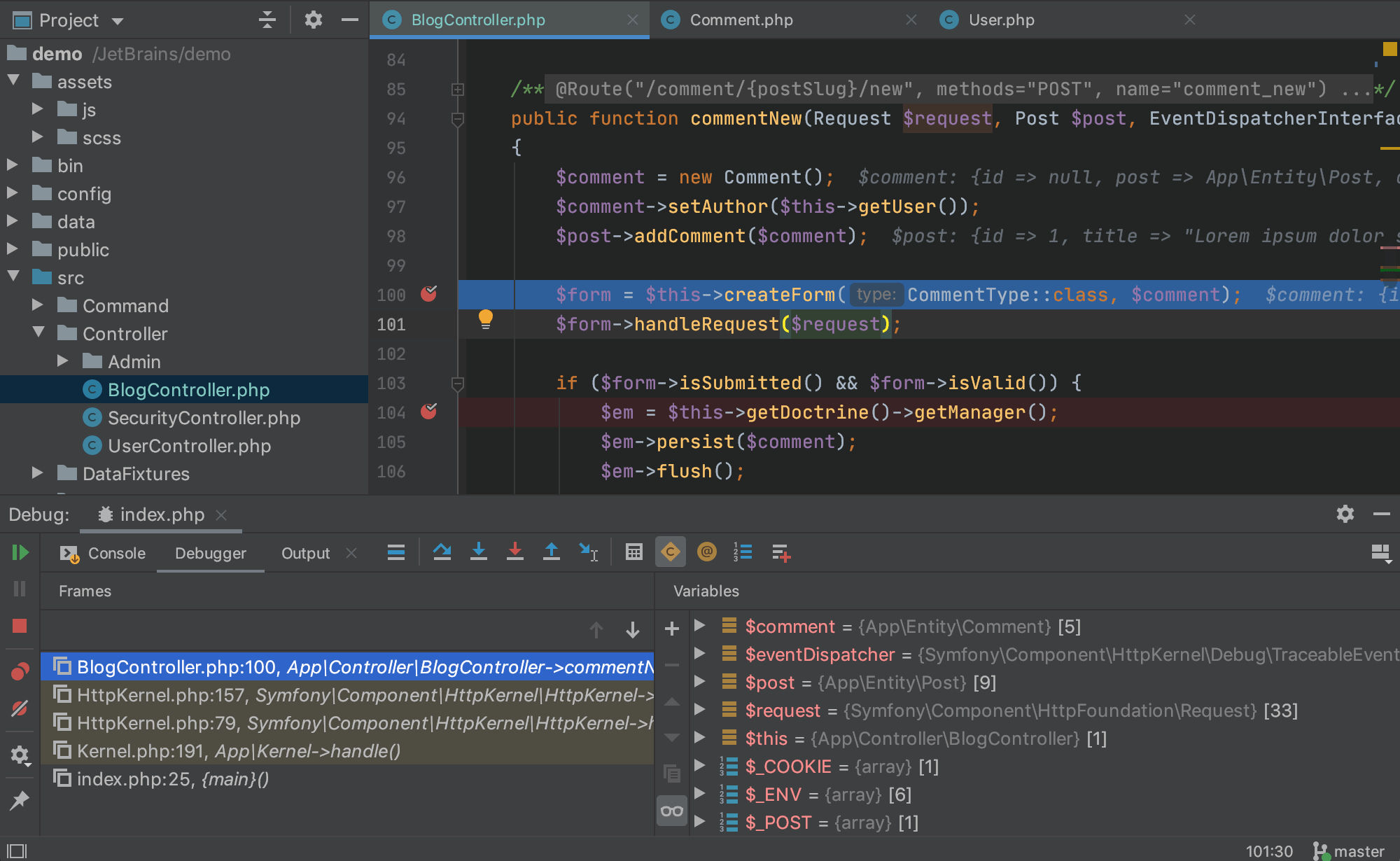
轻松调试和测试
PhpStorm 以其零配置可视化调试器而闻名,让您能够全面洞察应用程序中每一步的情况。它可与 Xdebug 和 Zend Debugger 搭配使用,支持远程或本地使用。还可以通过 PHPUnit 进行单元测试,通过 Behat 进行 BDD,还提供集成的分析器。





PhpStorm 最新变化
发现所有新功能
下载地址
JetBrains PhpStorm 2024.1 (macOS, Linux, Windows) x64 & aarch64
百度网盘链接:https://pan.baidu.com/s/13airqE1qi0SBlkdKmVd2pg?pwd=yv92
JetBrains PhpStorm 2024.2 (macOS, Linux, Windows) x64 & aarch64
百度网盘链接:https://pan.baidu.com/s/1lAGtgJuohVVrKXhS6blkLQ?pwd=mra3
更多:JetBrains IDE 2024.2 (macOS, Linux, Windows) - 开发者工具
相关产品:
- IDE for iOS/iPadOS/macOS/watchOS/tvOS/visonOS:macOS 下载汇总 (系统、应用和教程)
- IDE for Windows:Windows 下载汇总