1.Element Plus 折叠按钮的应用
el-menu组件为最初框架
el-menu-item 子框架 按钮键
el-sub-menu 折叠按钮
.el-menu--horizontal > .el-menu-item:nth-child(7) {
margin-right:auto;
}
位置样式
const activeIndex = ref('1')使用索引
main.js中引用全局 ElementPlus 引用包
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus ,{locale: zhCn})
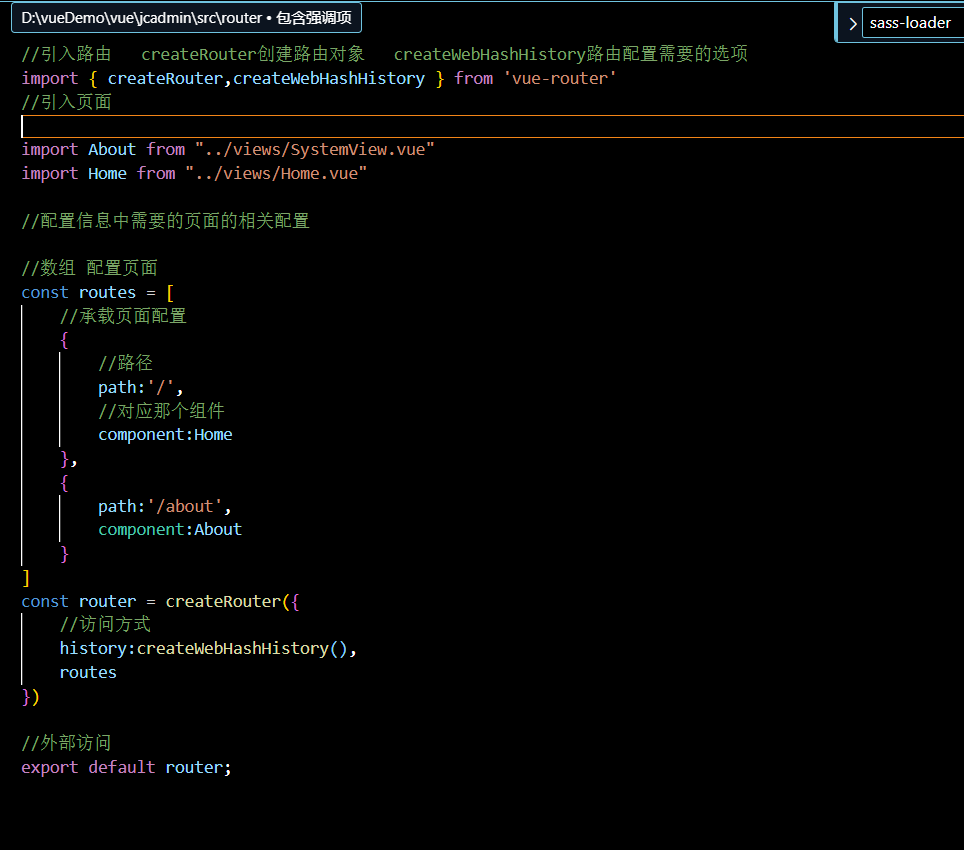
2.router路由应用

router-view 路由跳转的页面显示标签
app.use(router)使用路由







![[Paper Reading] Reconstructing Hands in 3D with Transformers](https://img2024.cnblogs.com/blog/1067530/202408/1067530-20240820175801545-524271203.png)