ESP-WROOM32编译带LVGL的MicroPython | lv_micropython for ESP32
有关 LVGL 和 MicroPython 的详细信息,请访问以下链接:
- lv_micropython GitHub 仓库
- ESP32 端口目录说明
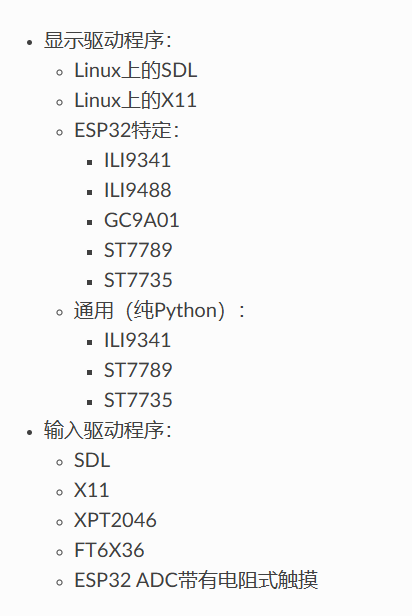
- lv_micropython已经包含了这些驱动程序:

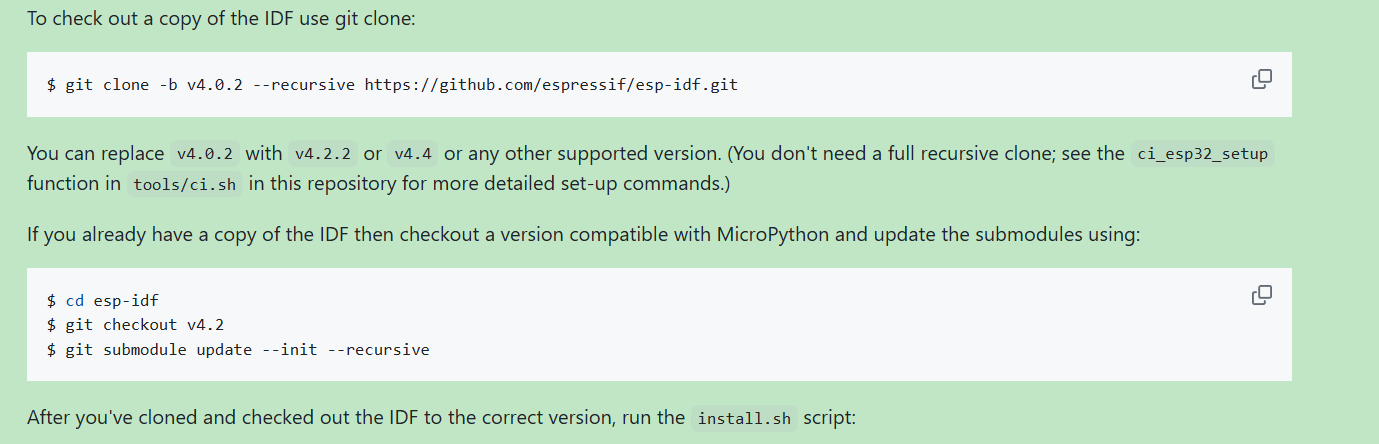
lv_micropython 最大支持到 v4.4 版本,因此需要下载 esp-idf v4.4。有关 lv_micropython/ports/esp32 的详细说明,请参见其README.md文件:

在 Ubuntu 和 Debian 上安装依赖
首先,安装所需的软件包:
sudo apt-get install -y git wget flex bison gperf python3 python3-pip python3-venv cmake ninja-build ccache libffi-dev libssl-dev dfu-util libusb-1.0-0
安装 ESP-IDF
接下来,克隆 ESP-IDF 并设置环境:
git clone -b v4.4 https://github.com/espressif/esp-idf.gitcd ~/esp-idf
git submodule update --init --recursive
./install.sh
source export.sh
克隆并编译 lv_micropython
-
克隆
lv_micropython仓库:git clone https://github.com/lvgl/lv_micropython.git cd ~/lv_micropython git submodule update --init --recursive -
编译
mpy-cross:make -C mpy-cross -
更新
ports/esp32的子模块:make -C ports/esp32 submodules -
编译固件:
make -C ports/esp32 LV_CFLAGS="-DLV_COLOR_DEPTH=16 -DLV_COLOR_16_SWAP=1" BOARD=GENERIC
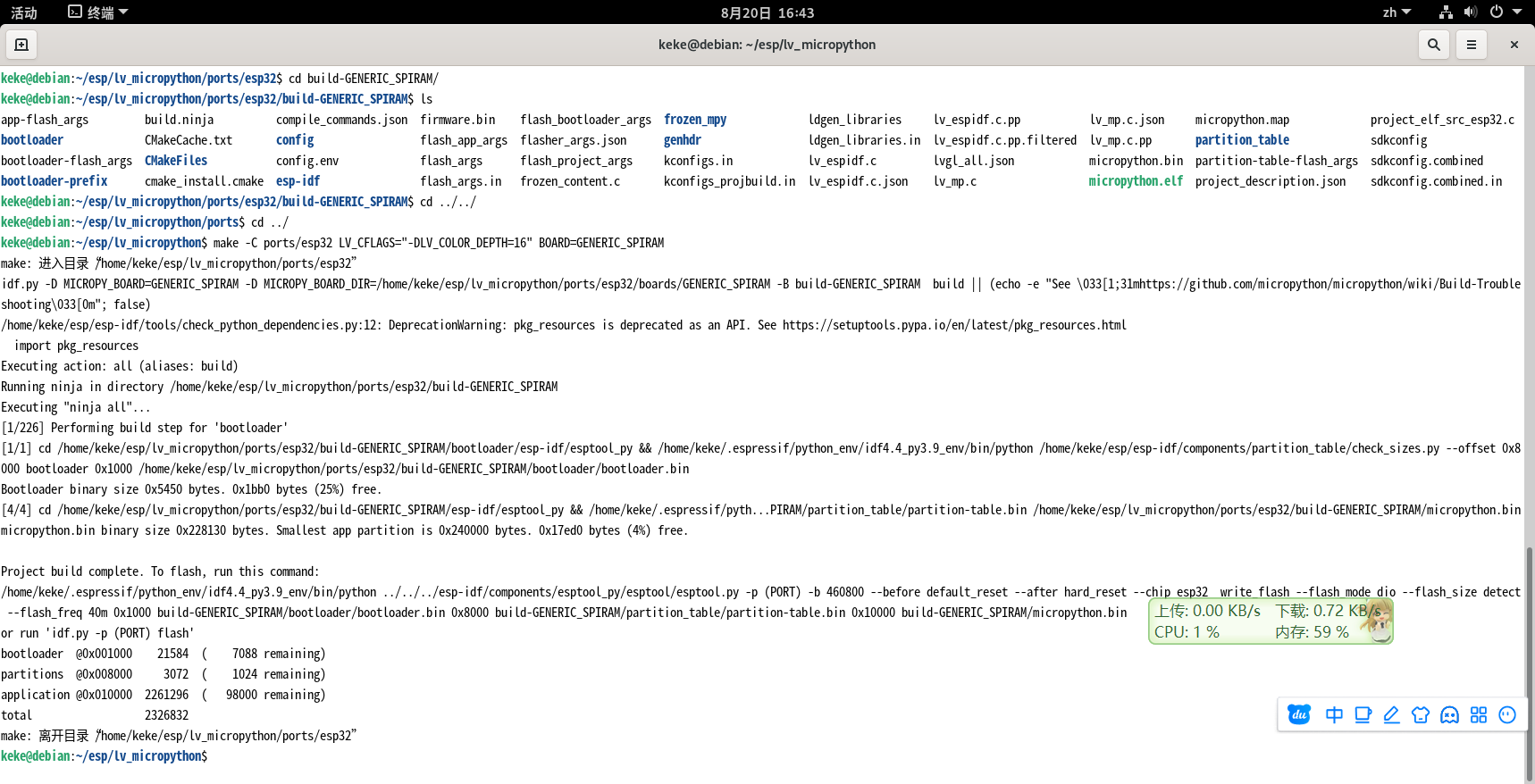
编译成功后的结果如下:

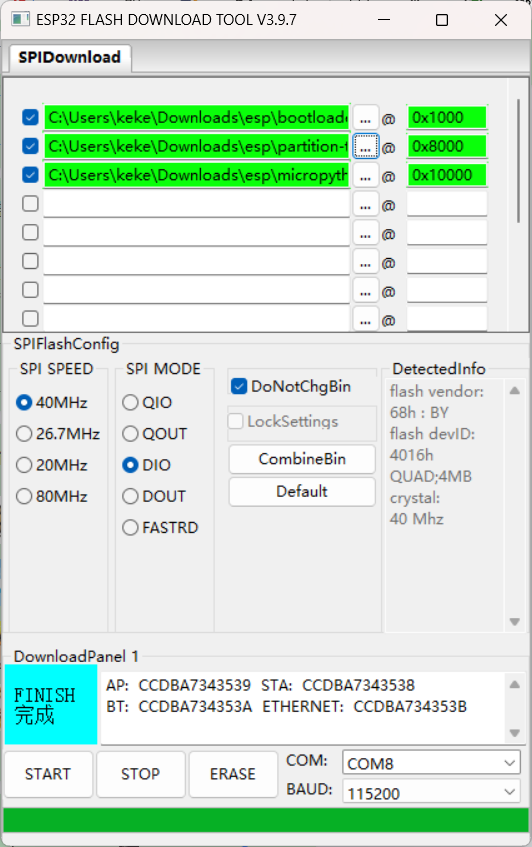
使用 Flash 下载工具刷写固件
下载并使用 Flash 工具进行固件刷写:

查看当前安装的 ESP-IDF 版本
要查看当前安装的 ESP-IDF 版本,可以使用以下命令:
idf.py --version





![[PHP GD Study]我的世界皮肤转迷你世界](https://img2024.cnblogs.com/blog/2742820/202408/2742820-20240820222510985-227649571.png)