自动化测试是确保软件质量和提供良好用户体验的有效方式。在 Woovi,我们拥有数千个页面,用户与我们的第一次接触通常会通过这些展示我们产品的页面。因此,我们需要确保每个页面都能正常运行。每一个访问我们页面的用户都代表着一个新的潜在客户。
测试页面的挑战
Woovi 的页面仅展示静态内容,如文本、图片和重定向到其他页面的按钮。由于其简单性,我们不需要为每个新页面创建特定的测试,因为这些页面没有需要更复杂测试的高级业务规则。每个新页面显示不同的内容,因此我们需要简化测试过程。手动测试每个页面是不可行的,千万不要这样做!
解决方案:渲染测试
我们使用渲染测试(来自 Testing Library 的 render 测试)结合 glob 库,以确保所有页面都得到有效测试。
- 渲染测试:用于检查组件或页面是否正确渲染且无错误。它还确保渲染后用户界面中存在预期的元素。
- GlobSync:用于同步搜索匹配特定模式的文件和目录,在我们的案例中是 .tsx。这意味着函数会执行搜索并立即返回结果,直到操作完成之前会阻塞执行。
按以下方式组织项目:
src/
│
├── __tests__/
│ └── renderScreens.spec.tsx # 页面渲染测试文件
│
├── pages/ # 包含待测试页面的目录
│ ├── Home.tsx # 示例页面:Home
│ ├── About.tsx # 示例页面:About
│ ├── Contact.tsx # 示例页面:Contact
│ └── ... # 其他项目页面
源码:
import { globSync } from 'glob';
import { render } from '@testing-library/react';
import path from 'path';const screensPath = path.resolve(__dirname, '../pages');
const screensPattern = `${screensPath}/**/*.tsx`;
const screensIgnorePattern = '**/_*.tsx';const getScreens = () => {try {const screenFiles = globSync(screensPattern, {ignore: [screensIgnorePattern],});return screenFiles.map((filePath) => {const relativePath = path.relative(screensPath, filePath);const component = require(filePath).default;return {name: relativePath,component,};});} catch (e) {console.log('获取文件时出错:', e);return [];}
};const screens = getScreens();test.each(screens.map(({ name, component: Screen }) => [name, Screen]))('渲染页面: %s',(_, Screen) => {render(<Screen />);},
);
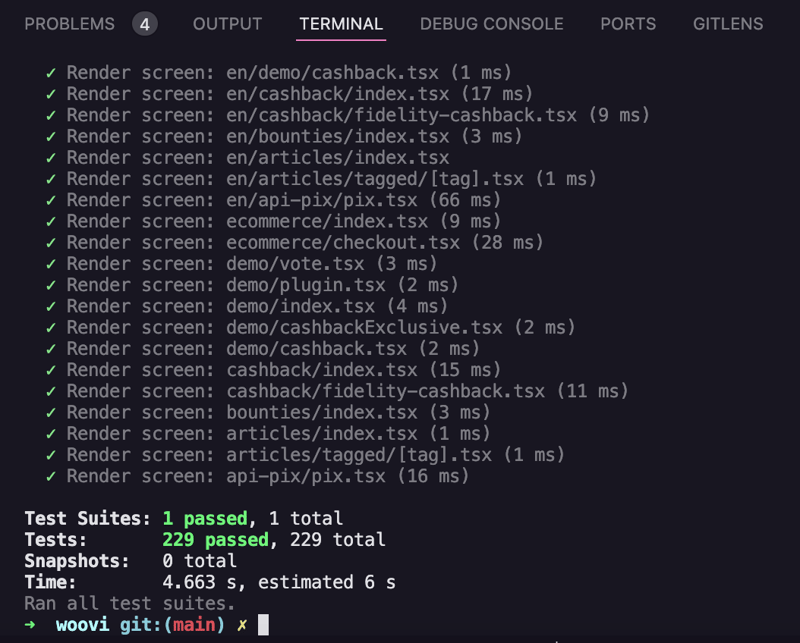
输出:

代码解释
- getScreens():此函数使用 globSync 同步搜索 /pages 目录及其子目录中的所有 .tsx 文件。它返回一个包含文件名和相应组件的对象列表。
- screens:一个常量,存储 getScreens 函数的结果,包含所有待测试的页面。
- test.each():一个方法,用于对每个页面运行渲染测试。它将页面名称和组件传递给测试函数,确保所有页面都能正确渲染。
最终考虑
这种自动化测试方法确保了所有页面都能正确渲染,无需为每个页面创建单独的测试。这节省了时间和资源,同时也确保用户在访问页面时有一致的体验。
将此文章作为基础,适应测试到您的项目需求中,并始终仔细测试实现。