Flutter 中,我们可以通过Image组件来加载并显示图片,Image的数据源可以是asset、文件、内存以及网络。
ImageProvider
ImageProvider 是一个抽象类,主要定义了图片数据获取的接口load(),从不同的数据源获取图片需要实现不同的ImageProvider ,如AssetImage是实现了从Asset中加载图片的 ImageProvider,而NetworkImage 实现了从网络加载图片的 ImageProvider。
一、Image
Image widget 有一个必选的image参数,它对应一个 ImageProvider。下面我们分别演示一下如何从 asset 和网络加载图片。
1.1 从asset中加载图片
(1)在工程根目录下创建一个images目录,并将图片 avatar.png 拷贝到该目录。
(2)在pubspec.yaml中的flutter部分添加如下内容:
assets:- images/avatar.png
注意: 由于 yaml 文件对缩进严格,所以必须严格按照每一层两个空格的方式进行缩进,此处 assets 前面应有两个空格。
(3)加载该图片:
Image(image: AssetImage("images/avatar.png"),width: 100.0
)
Image也提供了一个快捷的构造函数Image.asset用于从asset中加载、显示图片:
Image.asset("images/avatar.png",width: 100.0,
)
1.2 从网络加载图片
NetworkImage 可以加载网络图片,例如:
Image(image: NetworkImage("https://avatars2.githubusercontent.com/u/20411648?s=460&v=4"),width: 100.0,
)
Image也提供了一个快捷的构造函数Image.network用于从网络加载、显示图片:
Image.network("https://avatars2.githubusercontent.com/u/20411648?s=460&v=4",width: 100.0,
)
运行上面两个示例,图片加载成功后如下图所示:

1.3 参数
Image在显示图片时定义了一系列参数,通过这些参数我们可以控制图片的显示外观、大小、混合效果等。我们看一下 Image 的主要参数:
const Image({...this.width, //图片的宽this.height, //图片高度this.color, //图片的混合色值this.colorBlendMode, //混合模式this.fit,//缩放模式this.alignment = Alignment.center, //对齐方式this.repeat = ImageRepeat.noRepeat, //重复方式...
})
-
width、height:用于设置图片的宽、高,当不指定宽高时,图片会根据当前父容器的限制,尽可能的显示其原始大小,如果只设置width、height的其中一个,那么另一个属性默认会按比例缩放,但可以通过下面介绍的fit属性来指定适应规则。 -
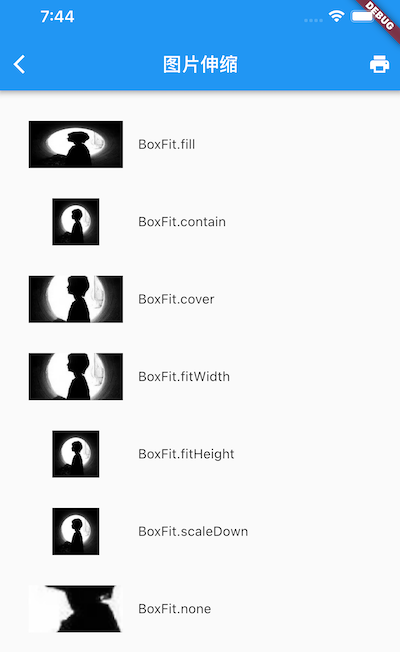
fit:该属性用于在图片的显示空间和图片本身大小不同时指定图片的适应模式。适应模式是在BoxFit中定义,它是一个枚举类型,有如下值:fill:会拉伸填充满显示空间,图片本身长宽比会发生变化,图片会变形。cover:会按图片的长宽比放大后居中填满显示空间,图片不会变形,超出显示空间部分会被剪裁。contain:这是图片的默认适应规则,图片会在保证图片本身长宽比不变的情况下缩放以适应当前显示空间,图片不会变形。fitWidth:图片的宽度会缩放到显示空间的宽度,高度会按比例缩放,然后居中显示,图片不会变形,超出显示空间部分会被剪裁。fitHeight:图片的高度会缩放到显示空间的高度,宽度会按比例缩放,然后居中显示,图片不会变形,超出显示空间部分会被剪裁。none:图片没有适应策略,会在显示空间内显示图片,如果图片比显示空间大,则显示空间只会显示图片中间部分。
一图胜万言! 我们对一个宽高相同的头像图片应用不同的
fit值,效果如下图所示:
-
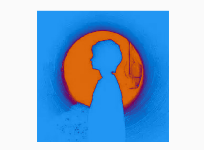
color和colorBlendMode:在图片绘制时可以对每一个像素进行颜色混合处理,color指定混合色,而colorBlendMode指定混合模式,下面是一个简单的示例:Image(image: AssetImage("images/avatar.png"),width: 100.0,color: Colors.blue,colorBlendMode: BlendMode.difference, );
运行效果如下图所示(彩色):

-
repeat:当图片本身大小小于显示空间时,指定图片的重复规则。简单示例如下:Image(image: AssetImage("images/avatar.png"),width: 100.0,height: 200.0,repeat: ImageRepeat.repeatY , )运行后效果如下图所示:

完整的示例代码如下:
import 'package:flutter/material.dart';class ImageAndIconRoute extends StatelessWidget {@overrideWidget build(BuildContext context) {var img=AssetImage("imgs/avatar.png");return SingleChildScrollView(child: Column(children: <Image>[Image(image: img,height: 50.0,width: 100.0,fit: BoxFit.fill,),Image(image: img,height: 50,width: 50.0,fit: BoxFit.contain,),Image(image: img,width: 100.0,height: 50.0,fit: BoxFit.cover,),Image(image: img,width: 100.0,height: 50.0,fit: BoxFit.fitWidth,),Image(image: img,width: 100.0,height: 50.0,fit: BoxFit.fitHeight,),Image(image: img,width: 100.0,height: 50.0,fit: BoxFit.scaleDown,),Image(image: img,height: 50.0,width: 100.0,fit: BoxFit.none,),Image(image: img,width: 100.0,color: Colors.blue,colorBlendMode: BlendMode.difference,fit: BoxFit.fill,),Image(image: img,width: 100.0,height: 200.0,repeat: ImageRepeat.repeatY ,)].map((e){return Row(children: <Widget>[Padding(padding: EdgeInsets.all(16.0),child: SizedBox(width: 100,child: e,),),Text(e.fit.toString())],);}).toList()),);}
}
二、Image缓存
Flutter框架对加载过的图片是有缓存的(内存)。