<!-- 登录表单容器 -->
<div class="login-container"><!-- 图片及链接 --><a href="https://www.magedu.com/"><img src="https://www.magedu.com/wp-content/uploads/2024/07/image-8-780x411-1.png" alt="马哥教育" title="马哥教育" onmouseover="this.title='马哥教育'"/></a><!-- 登录表单 --><form action="#" method="post"><input type="text" name="username" class="login-input" value="admin" readonly><input type="password" name="password" class="login-input" placeholder="输入密码"><button type="submit" class="login-button">登录</button></form>
</div><script>const passwordInput = document.querySelector('input[type="password"]');passwordInput.addEventListener('input', function() {const encrypted = '*'.repeat(this.value.length);this.setAttribute('value', encrypted);});
</script>
第二周作业
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/786340.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
「代码随想录算法训练营」第四十五天 | 图论 part3
目录101. 孤岛的总面积DFS思路BFS思路102. 沉没孤岛103. 水流问题104. 建造最大岛屿
101. 孤岛的总面积题目链接:https://kamacoder.com/problempage.php?pid=1173
文章讲解:https://programmercarl.com/kamacoder/0101.孤岛的总面积.html
题目状态:看题解DFS思路
思路:
代…
【专题】2024数智医疗服务时代营销机遇洞察报告合集PDF分享(附原数据表)
原文链接: https://tecdat.cn/?p=37466
如今,人工智能、大数据、物联网等众多智能技术持续且深入地在医药产业中得到应用。这不仅极大地增强了医药产业的创新能力,显著提高了医疗服务的质量与效率,还有力地促进了从预防、诊断、治疗到康复的全链条数字化转型,使市场效率得…
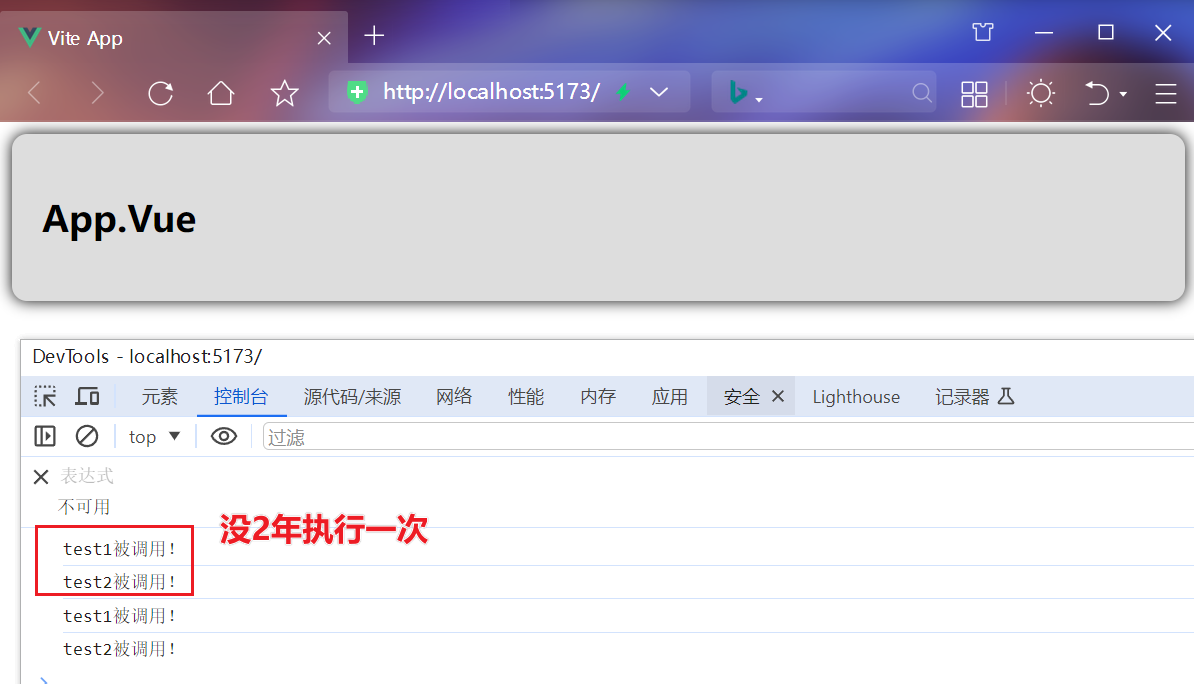
049、Vue3+TypeScript基础,页面通讯之使用mitt在任意组件中通讯
01、main.js代码如下:// 引入createApp用于创建Vue实例
import {createApp} from vue
// 引入App.vue根组件
import App from ./App.vue// 引入emitter用于全局事件总线
import emitter from @/utils/emitterconst app = createApp(App);// App.vue的根元素id为app
app.mount(…
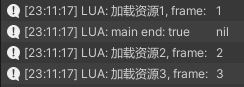
lua协程实现异步编程模式
异步编程模式只是一个代码结构,c#中的async/await的写法就是异步编程模式,这边就是通过协程来达到和async/await类似的效果。异步编程模式写法1:资源分帧加载
这边运行环境用的是:Unity+xLualua脚本:Assets/Lua/Test9.lua.txtlocal _Time = CS.UnityEngine.Timelocal func…
Echarts可视化大屏框架
效果图展示: 源码:<template><div><!-- Header 部分 --><div class="heads"><h3>大数据可视化分析</h3><span>2023-12-12 12:20:45</span></div><!-- 中间部分 --><div class="middle"&…
可视化表单设计生成器可以实现流程化办公吗?
通过本文可以一起走进低代码技术平台、可视化表单设计生成器的更多优势特点。实现流程化办公一直都是很多客户朋友追求的目标。那么,如何才能实现这一目标?如何为客户提供更优良的产品助力提质、降本、增效?低代码技术平台拥有可视化操作界面、更灵活、更高效、更可靠,是专…
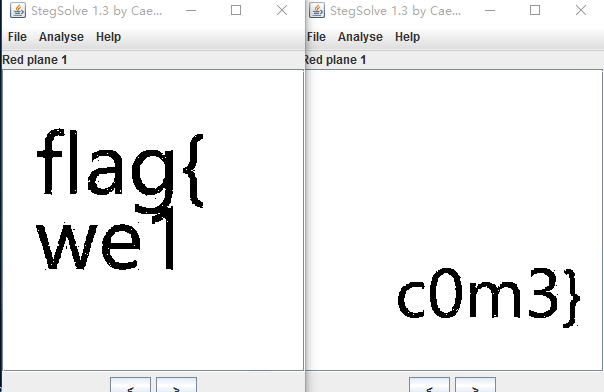
蓝帽杯2020-Misc-签到
蓝帽杯2020-Misc-签到
一、题目
题目名:观色怎么说呢,曲曲折折发现了坑🕳,所以记录下
二、解题
根据自己总结的七大类图片隐写排🕳
1、打开010文件结构查看,本来看着是个jpg,打开是个ps过的gif,未发现附加字符串,foremost没看到其他文件,宽高不涉及修改,IDTA块正常…
Django:Swagger文档的配置
前言
第三方库drf-yasg(Django Rest Swagger)。它是一个为Django Rest Framework提供Swagger/OpenAPI规范支持的库。按照以下步骤进行操作:
安装pip install drf-yasg -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com配置
1、在项目的setting…
REST framework:过滤
一、数据准备
模型类class UserInfo(models.Model):name = models.CharField(max_length=20, verbose_name=用户名)pwd = models.CharField(max_length=18, verbose_name=密码)email = models.EmailField(max_length=40, verbose_name=邮箱)age = models.IntegerField(verbose_…
[消息队列]kafka
Kafka 如何保证消息的消费顺序?
我们在使用消息队列的过程中经常有业务场景需要严格保证消息的消费顺序,比如我们同时发了 2 个消息,这 2 个消息对应的操作分别对应的数据库操作是:
更改用户会员等级。
根据会员等级计算订单价格。
假如这两条消息的消费顺序不一样造成的最…
Miller-Rabin 与 Pollard-Rho
1 Miller-Rabin 算法
1.1 引入
Miller-Rabin 的主要作用就是判断一个较大的数是不是质数。
那么根据基础数论中提到过的试除法,我们知道朴素去判断一个数是否是质数的复杂度是 \(O(\sqrt n)\) 的,在 \(n\ge 10^{18}\) 的时候就十分不优了。
而 Miller-Rabin 则是基于费马小定…










![[消息队列]kafka](https://img2024.cnblogs.com/blog/1533409/202408/1533409-20240823214605244-1660175957.png)
