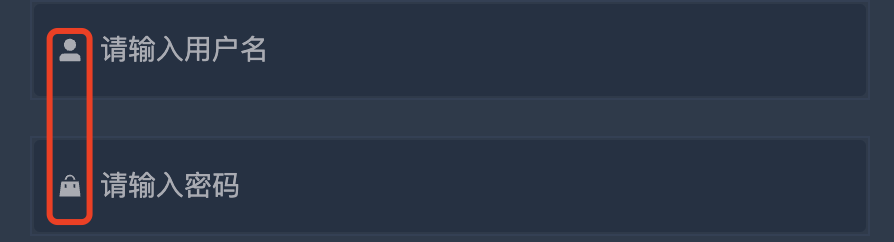
input 带有前缀图标

1 <el-input 2 class="inputClass" 3 v-model="form.name" 4 ref="name" 5 placeholder="请输入用户名" 6 clearable 7 > 8 <template #prefix><el-icon ><UserFilled /></el-icon></template> 9 </el-input>
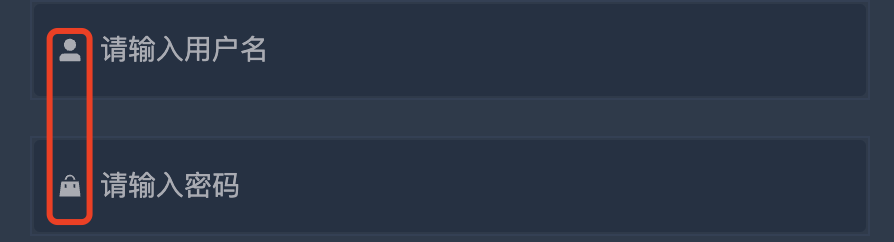
input 带有前缀图标

1 <el-input 2 class="inputClass" 3 v-model="form.name" 4 ref="name" 5 placeholder="请输入用户名" 6 clearable 7 > 8 <template #prefix><el-icon ><UserFilled /></el-icon></template> 9 </el-input>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/787409.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!