<!DOCTYPE html>
<html>
<head> <title>带有额外列的表格示例</title> <style> /* 可选的CSS,用于美化表格 */ table { width: 100%; border-collapse: collapse; } th, td { border: 1px solid black; padding: 8px; text-align: left; } /* 为了在“信息”列中分隔“身份”和“性别”,这里使用了一个简单的破折号 */ .info-subhead { font-weight: normal; /* 如果需要,可以将这部分文本的字体加粗取消 */ } </style>
</head>
<body> <divstyle="border: 1px solid #aaaaaa;height: 270px;width: 100%;overflow: auto;">
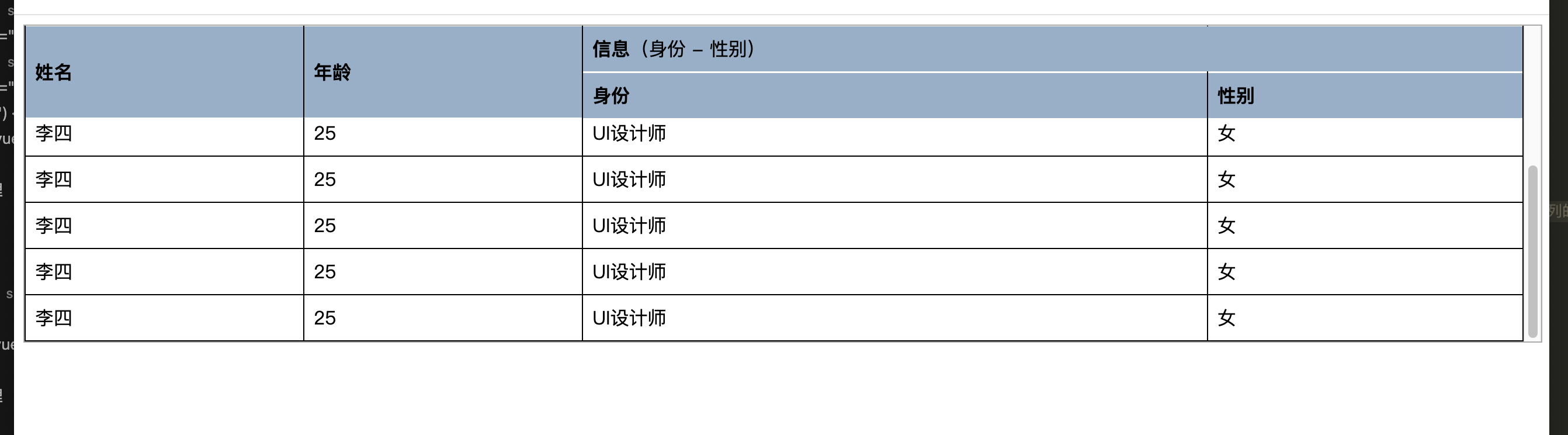
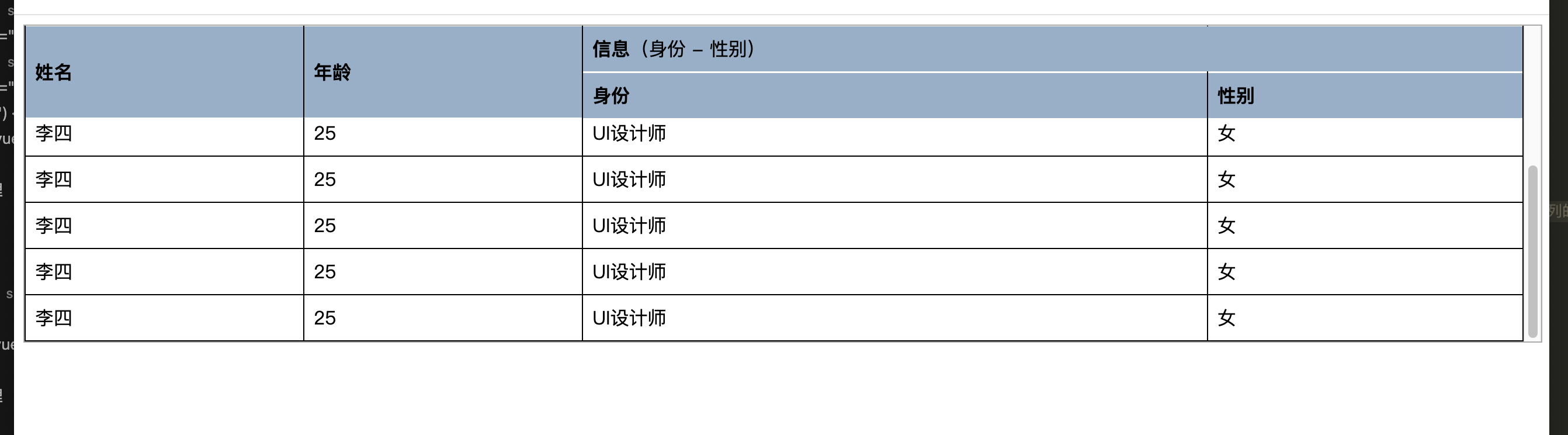
<table> <span><tr style="top: 100px;font-weight: bold;background-color: #98afc7;position: sticky;top: 0px;overflow: auto;"> <th rowspan="2">姓名</th> <th rowspan="2">年龄</th> <th colspan="2">信息<span class="info-subhead">(身份 - 性别)</span></th> <!-- 使用colspan来合并两列的空间 --> </tr> <tr style="top: 100px;font-weight: bold;background-color: #98afc7;position: sticky;top:40px;overflow: auto;"> <th>身份</th> <th>性别</th> </tr> </span> <tr> <td>张三</td> <td>30</td> <td>软件工程师</td> <td>男</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr> <tr> <td>李四</td> <td>25</td> <td>UI设计师</td> <td>女</td> </tr>
</table>
</div></body>
</html>