参考链接:https://developer.aliyun.com/mirror/ubuntu
【Ubuntu】Ubuntu 配置镜像源
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/789408.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
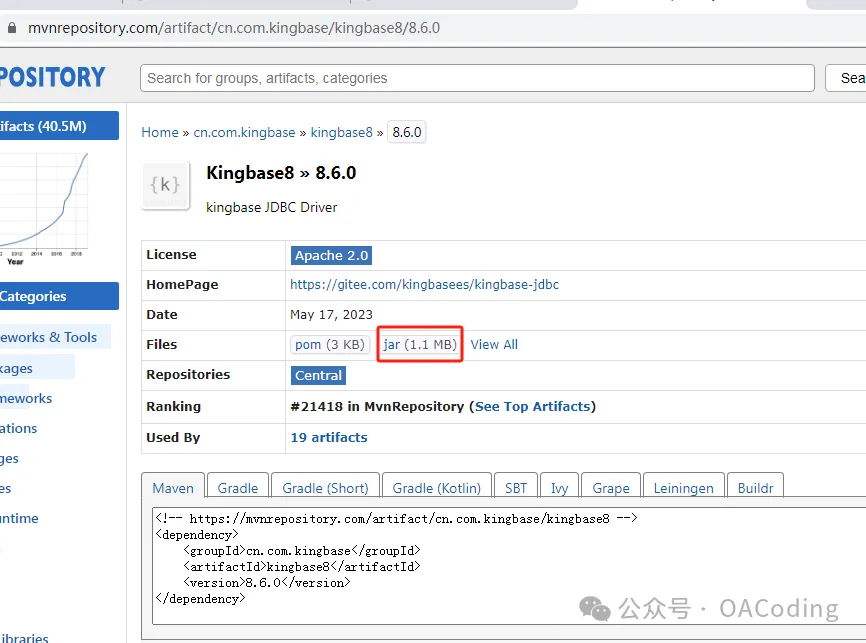
【JAVA开发】JDBC链接各大数据库(纯代码)
原创 OA圈子在开发中,我们有时候会涉及到链接第三方数据库视图或者中间库,此时我们需要在OA代码中去创建相应的链接工具类,下面我们分享链接工具类的方法:
链接工具类:
import com.seeyon.ctp.common.AppContext;
import java.sql.*;public class JdbcUtil {private stat…
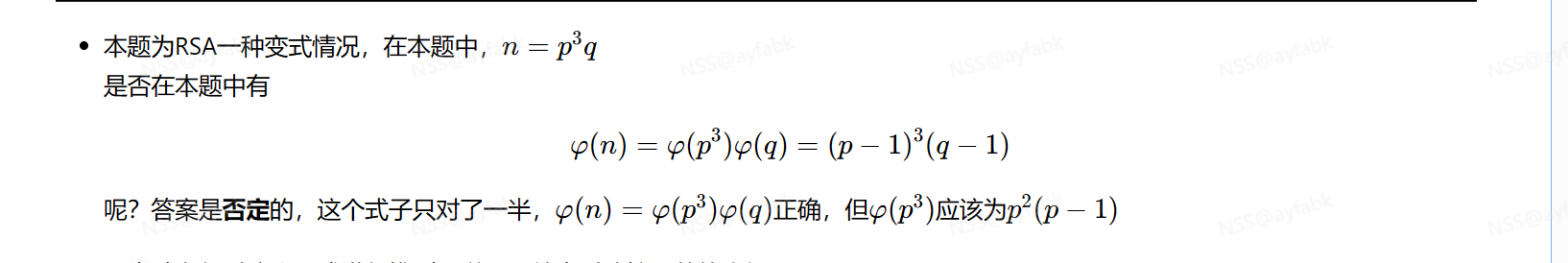
第2天---RSA基础题型
T1.知pqe求d解m题目:
from Crypto.Util.number import *flag = bNSSCTF{******}p = getPrime(512)
q = getPrime(512)
n = p*q
e = 65537
phi = (p-1)*(q-1)m = bytes_to_long(flag)c = pow(m, e, n)print(fp = {p})
print(fq = {q})
print(fe = {e})
print(fc = {c})
p = 105…
带记忆的对话api上线
Link.AI 记忆对话 API原生支持开发者在应用/工作流中设置的记忆功能。开发者无需自行维护上下文记忆并通过messages参数传递,只需传入用户问题和身份标识即可,由系统按用户维度对上下文记忆进行维护,从而实现长期记忆下的多轮对话。API 简介
Link.AI 已为开发者提供了调用智…
devexpress 组件使用研究
1.提示框private void textEdit1_KeyPress(object sender, KeyPressEventArgs e)
{ if (e.KeyChar == ( char)Keys.Enter) { AlertControl alert = new AlertControl(); alert.Show(this, "提示", textEdit1.Text, true);}
}
Vue2实现应用添加水印的功能
需求
有的情况,我们需要给我们的网页添加水印。我们可以使用第三方库Watermark Design。官方地址:https://watermark-design.github.io/watermark/zh/
效果示例代码
入口文件main.js
import WatermarkDesign from @watermark-design/vue;
Vue.use(WatermarkDesign)vue容器App…
芒格-“用幸存者心态去对待问题,永远不要有受害者心态”
我不会因为人性而感到意外,也不会花太多时间感受背叛,
我总是低下头去调整自己,去适应这一类事情,
所以我不允许自己花太多时间,去感受背叛,
但凡有一丁点这种想法,从我脑海闪过,我就马上规避掉了,
我不喜欢任何成为受害者的感觉,
我认为这是一种反其道而行之的人类思…
三分钟总结开源流程表单的优势特点
今天一起来看看开源流程表单的优势特点,一起了解它为何能助力企业降本增效。实现流程化办公,可以借助低代码技术平台、开源流程表单的优势特点。作为当前较为理想的平台产品,低代码技术平台凭借够灵活、好操作、可视化界面的优势特点,得到了通信业、医疗、高校等很多行业客…
使用zig语言制作简单博客网站(六)文章详情页
前端代码前端代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" …