前置准备
- 安装 node js
- 安装 git
- 安装 Hexo
- 创建 Github 仓库。
node js:
https://nodejs.org/zh-cn
git:
注:git 安装时一直继续就好,但是有 path 的地方一定要勾选。
https://git-scm.com/download/win
检查一下是否安装成功,在终端中输入:
node -v
npm -v
git --version
Hexo:
在终端中输入:npm install hexo-cli -g。
检验是否安装:hexo -v。
github 仓库:
建立仓库
如果你没有账号,去 github 官网 注册一个。
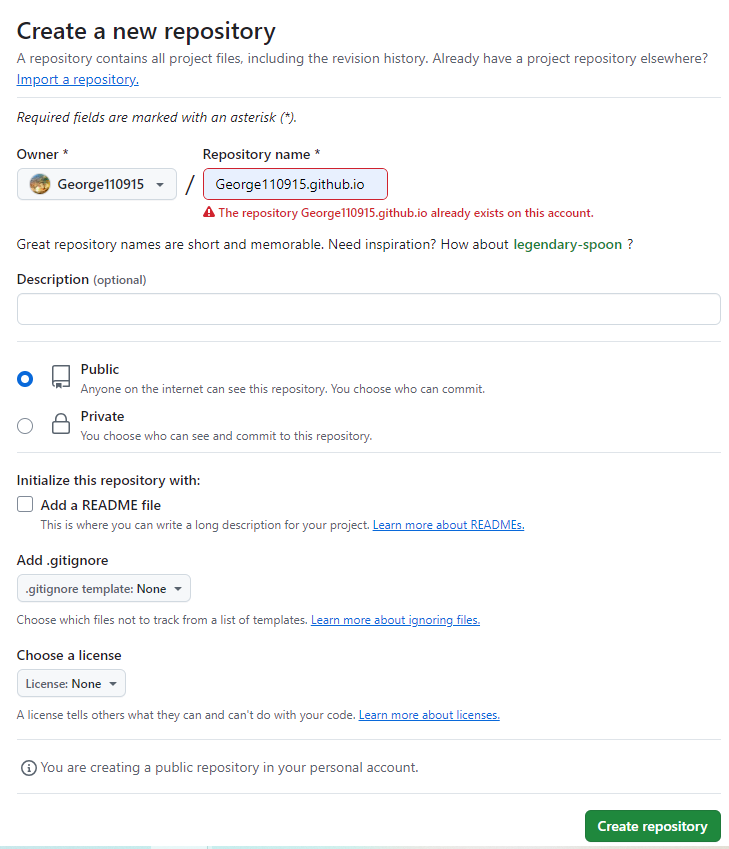
点击右上角 "+" 号,选择 "New repository"。
- Repository name 中填写:<你的 Github 用户名>.github.io。
- 属性选择 "Public"(公开)。
比如我的就是这样:

(报错是因为我已经建立过了)
要注意是 main 分支还是 master 分支,不过现在默认是 main 分支。
ssh 密钥
新建一个文件夹作为本地存储。
我建议命名为 "blog",像这样:

在文件夹中右键-->git bash here。
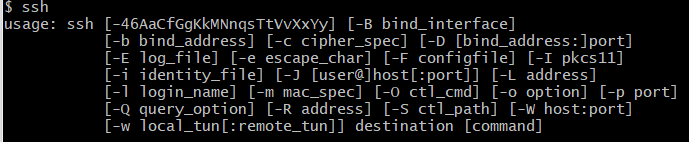
先输入 ssh 检查一下 git 是否已经下载了 ssh 配件。

生成 ssh:
ssh-keygen -t rsa -C "注册 Github 时使用的邮件地址"。
然后按四次回车。
然后去:C盘 --> User --> <你的用户> --> ".ssh" 文件夹找到这个文件。

记事本打开并全选复制。
然后进入 Github 点击头像进入 Setting。
找到 "SSH and GPG keys"。
点击 "New SSH Key"。
名字随便,把刚刚复制的 ssh 粘贴进去。
测试是否绑定成功:ssh -T git@github.com。
有一个地方输入 yes,然后出现 "Successfully" 就好了。
开始配置
在 "blog" 文件夹中右键选择 "Git Bash Here"。
输入:hexo init。
出现 "start blogging..." 就好了。
输入 "hexo s" 会弹出一个网址,按 "Ctrl + C" 输入新命令。
(那个网址打不开没关系,我也打不开qwq)
在你的文件夹中打开 "_config.yml" 文件。

翻到最底部,把 "deploy" 部分改一下。
deploy: type: gitrepo: git@github.com:<你的 Github 用户名>/<Github 仓库名>.gitbranch: main
配置好后就可以三连一键上传了。
hexo c
hexo g
hexo d
(有问题百度一下,github 上有很多奇奇怪怪问题的存档,也可以私信问我)
主题配置
我们使用 redefine 主题,这个主题的自定义,方便程度都是很好的,作者也预留了许多插件接口。
在 git 中输入:git clone -b master https://github.com/EvanNotFound/hexo-theme-redefine.git themes/redefine。
在 "_config.yml" 文件中把 deploy 上面的 "theme" 改成主题名就好了。
然后就可以自定义了,参考 官方文章 进行改动。