<el-table:header-cell-style="{ color: '#fff', background:'rgba(78, 131, 211, 0.8)' }"// 设置table表头样式>
</el-table>
表头居中
:cell-style="{text-align:center}"
表行居中
<el-table-columnprop="xxx"align="center">
</el-table-column>
控制台报错
Missing semi-colon or unrecognised media features on import
错误代码:@import '~@/styles/layout.less'正确代码: @import '~@/styles/layout.less';
错误原因仅仅是一个 ; 的差别!
Vue3无法动态绑定图片问题
这段代码没有报错,图片可以显示
<img src="@/assets/images/banner.png" >可见我的路径没有问题,可当我把它改为动态路径时,
图片不可以显示:<img :src="url">
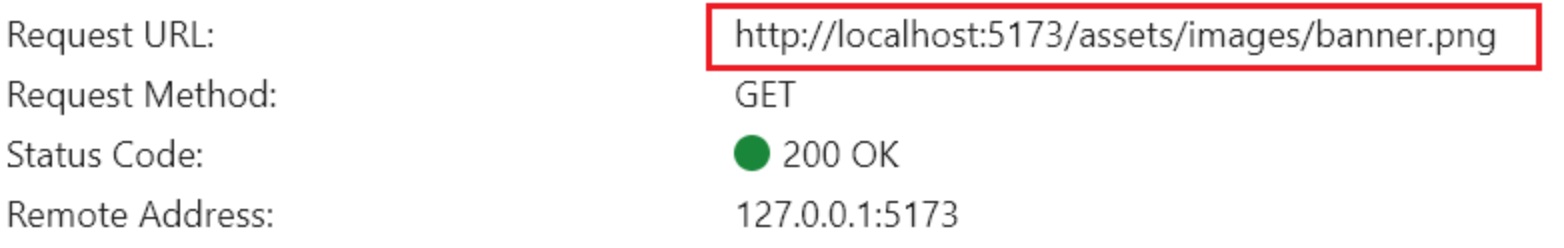
const url = ref('@/assets/images/banner.png')问题分析:打开F12,点击Network部分,可见图片是存在的而正确的信息应为: 状态码为304,路径为“http://localhost:5173/src/assets/images/banner.png”对比可见:正确路径里面多了一个src,而其他两个写法都没有,因此是路径解析问题解决方法:把相对路径改为以src开头的格式即可<img :src="url">
...
const url = ref('src/assets/images/banner.png')