Hexo+Git
安装Hexo
hexo文档
1.先行条件
安装以下应用程序
- Node.js
- Git
检验是否安装成功
win+r输入cmd进入终端

出现版本号即安装成功
2.镜像安装Hexo
进入npm镜像站
在终端输入
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install -g hexo-cli
效果如下


输入hexo -V查看是否安装成功
新建一个hexo站点根目录,在站点右键 - Open Git Bash here,执行以下命令:
$ hexo init
$ npm install
ps:npm install 一直卡顿的时候使用 cnpm install
执行完成之后,指定文件夹的目录如下:
.
├── _config.yml ---> 网站配置信息
├── package.json ---> 应用程序的信息
├── scaffolds ---> 模板文件夹
├── source ---> 放置资源文件。
| ├── _drafts
| └── _posts ---> .md文件
└── themes
成功效果如下:



出现报错情况如下

原因:由于 Windows 的 PowerShell 执行策略情况阻止了脚本的运行。默认情况下,Windows 系统可能会以安全性禁止提高未运行的签名脚本。
解决方法:
通过修改 PowerShell 的执行策略来解决这个问题。以下是详细步骤:
1. 检查当前的执行策略
通过在 PowerShell 中运行以下命令来查看当前的执行策略:
Get-ExecutionPolicy
这会返回当前的执行策略,可能是 Restricted 或 RemoteSigned 等。
2. 修改执行策略
为了允许脚本运行,将执行策略设置为 RemoteSigned 或 Unrestricted。
- RemoteSigned: 允许本地脚本运行,要求从互联网下载的脚本必须被签名。
- Unrestricted: 允许运行任何脚本(不推荐长期使用,可能存在安全风险)。
在管理员模式(win+x)下运行 PowerShell,并执行以下命令来修改策略:
Set-ExecutionPolicy RemoteSigned
如果你想允许所有脚本运行,可以执行:
Set-ExecutionPolicy Unrestricted
3. 确认更改
执行上面的命令后,系统会提示你确认更改。输入 Y 并按下回车确认。
4. 重新运行脚本
修改执行策略后,尝试再次运行你的 hexo 命令:
hexo
5. 恢复默认设置(可选)
如果你希望在完成操作后恢复默认的执行策略,可以再次将其设置为 Restricted:
Set-ExecutionPolicy Restricted
效果如下:

注意:
- 修改执行策略可能会带来一定的安全风险,特别是设置为
Unrestricted时。因此,建议在完成必要操作后,将执行策略设置回更严格的模式。 - 在某些企业环境中,执行策略可能由系统管理员锁定。如果你无法修改执行策略,可能需要联系系统管理员获取帮助。
3.连接GitHub
在文件资源管理器中右键 - Open Git Bash here,打开git终端,输入以下两条命令,设置用户名和邮箱:
$ git config --global user.name "GitHub用户名"
$ git config --global user.email "GitHub邮箱"
创建ssh密钥文件:
$ ssh-keygen -t rsa -C "GitHub邮箱"
效果如下:

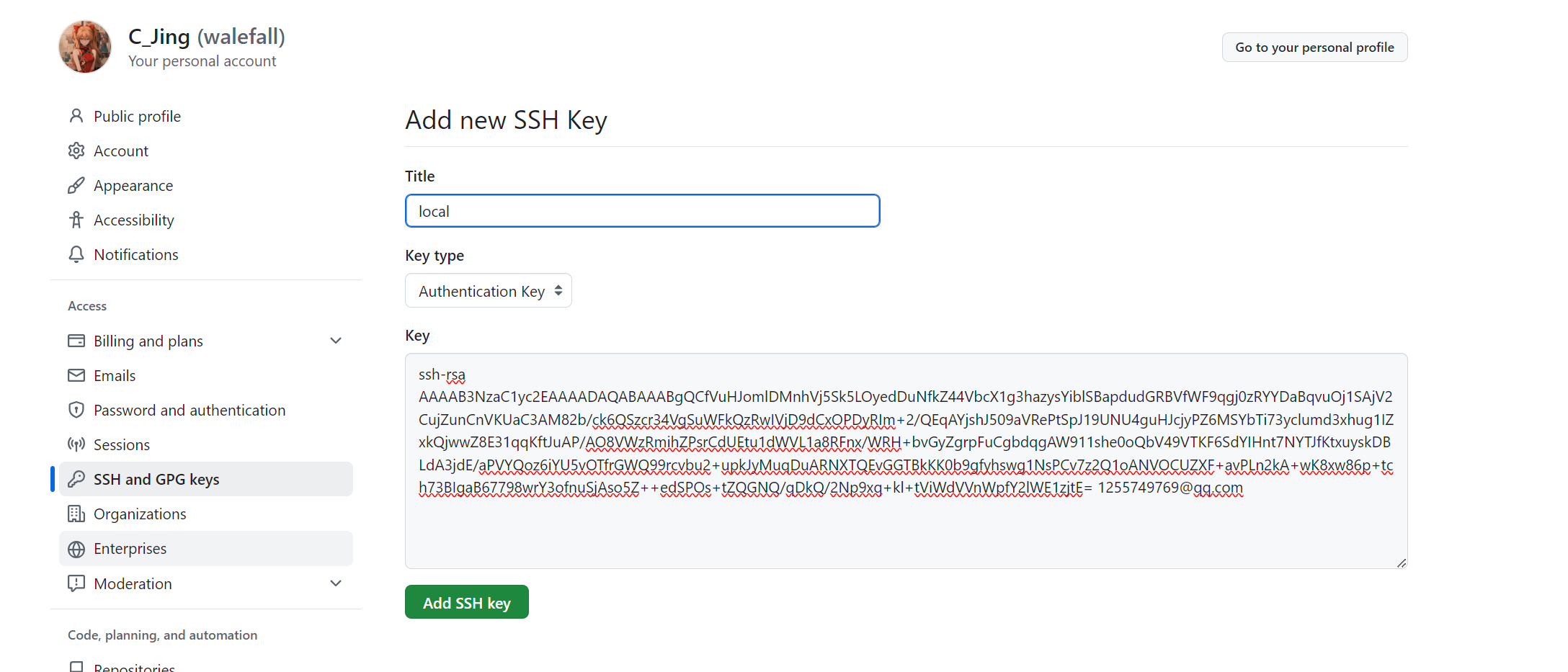
找到路径C:\Users\崔靖/.ssh/id_rsa.pub,并用记事本打开,将内容复制
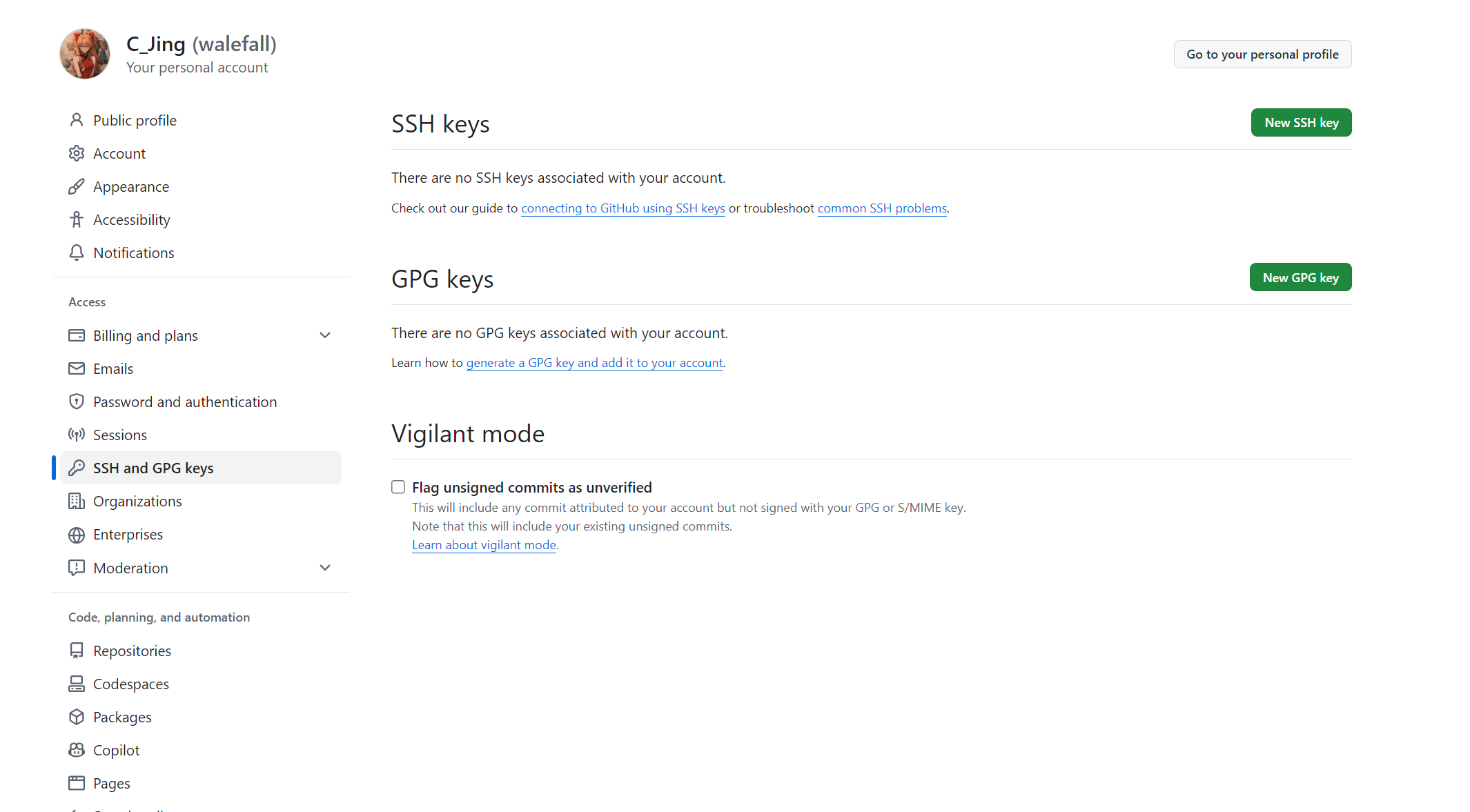
登录GitHub,点击右上角自己的头像 - setting,找到SSH and GPG keys,点击New SSH key:


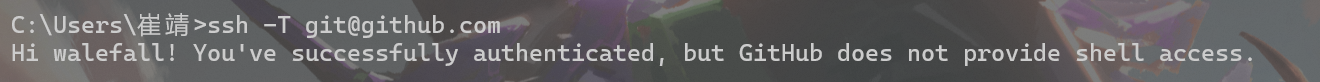
检测是否连接成功:
ssh -T git@github.com
效果如下:

4.hexo网页主题
选择hexo主题,点击进入
Git 安装
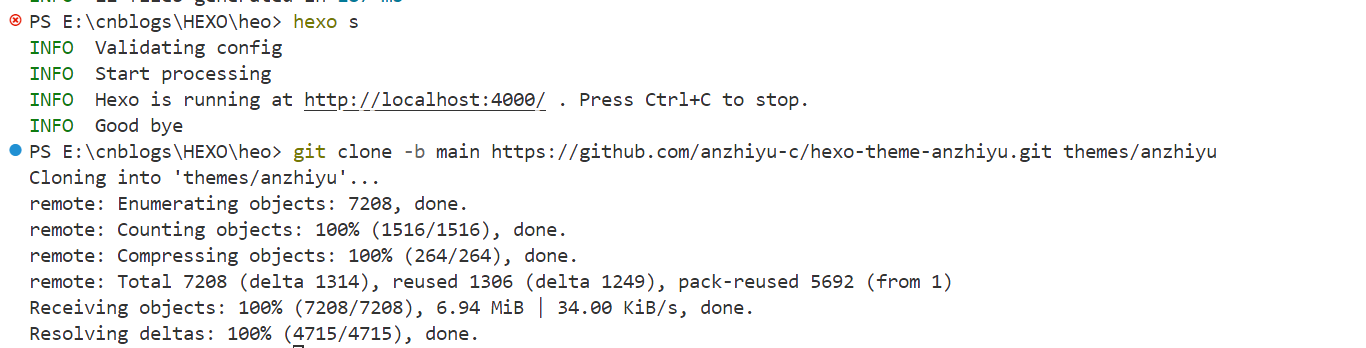
在博客根目录里安装最新版本【推荐】
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu

⚙ 应用主题
修改hexo配置文件_config.yml,把主题改为anzhiyu
theme: anzhiyu
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save
ps:镜像操作改为cnpm
覆盖配置
覆盖配置可以使主题配置放置在 anzhiyu 目录之外,避免在更新主题时丢失自定义的配置。
通过 Npm 安装主题的用户可以忽略,其他用户建议学习使用。
macos/linux 在博客根目录运行
cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml
windows 复制/themes/anzhiyu/_config.yml此文件到 hexo 根目录,并重命名为_config.anzhiyu.yml
以后如果修改任何主题配置,都只需修改 _config.anzhiyu.yml 的配置即可。
注意:
只要存在的_config.anzhiyu.yml配置都是高优先级,修改_config.yml原是无效的。
其他更新主题可能存在变更,请注意更新配置说明,可能需要手动对_config.anzhiyu.yml同步修改。
想查看覆盖配置有没有生效,可以通过hexo g --debug查看命令行输出。
如果想将某些配置覆盖为空,注意不要把主键删掉,否则是无法覆盖的
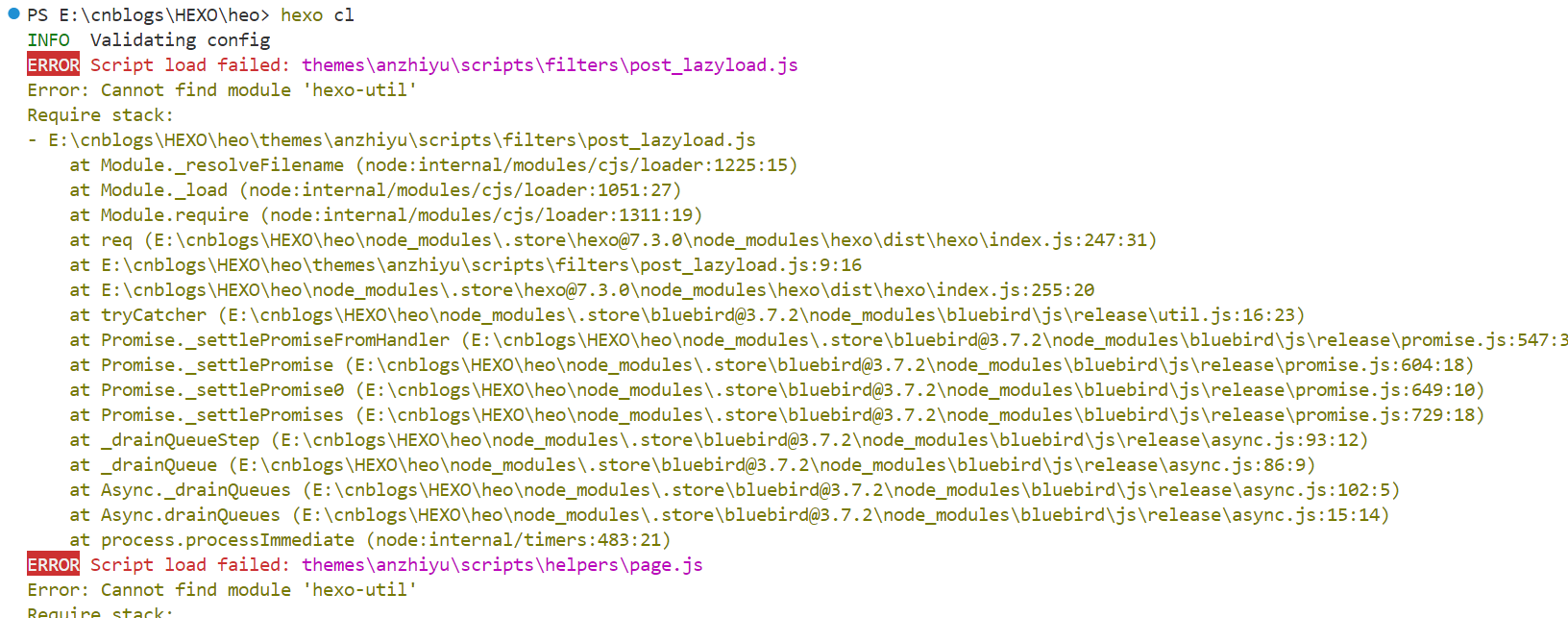
hexo cl 清空
必定报错,解决方法
cnpm install hexo-util --save


再次使用,清除成功

接下来使用hexo g生成静态文件

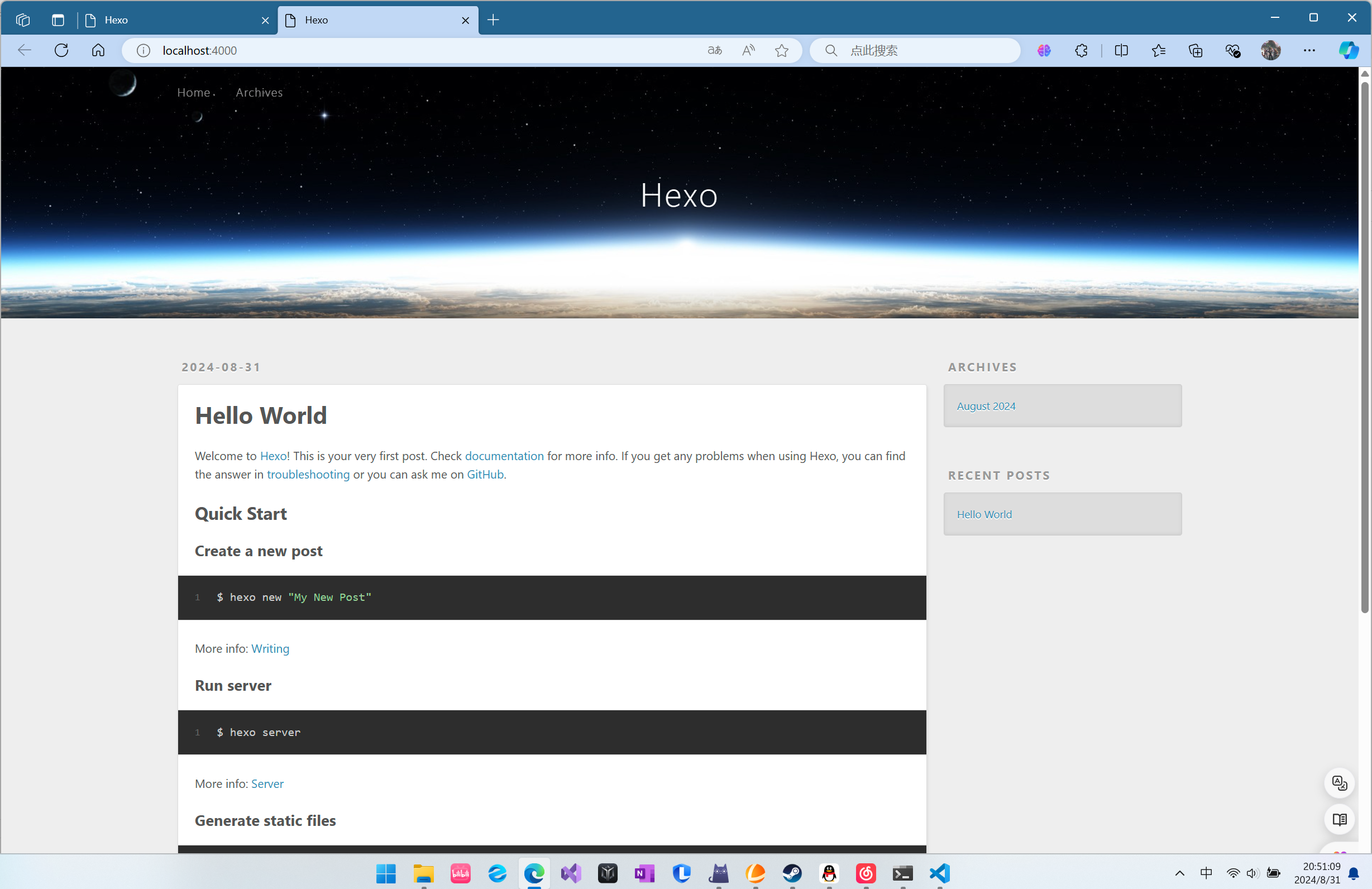
最后使用hexo s在本地查看效果


5. 上传博客
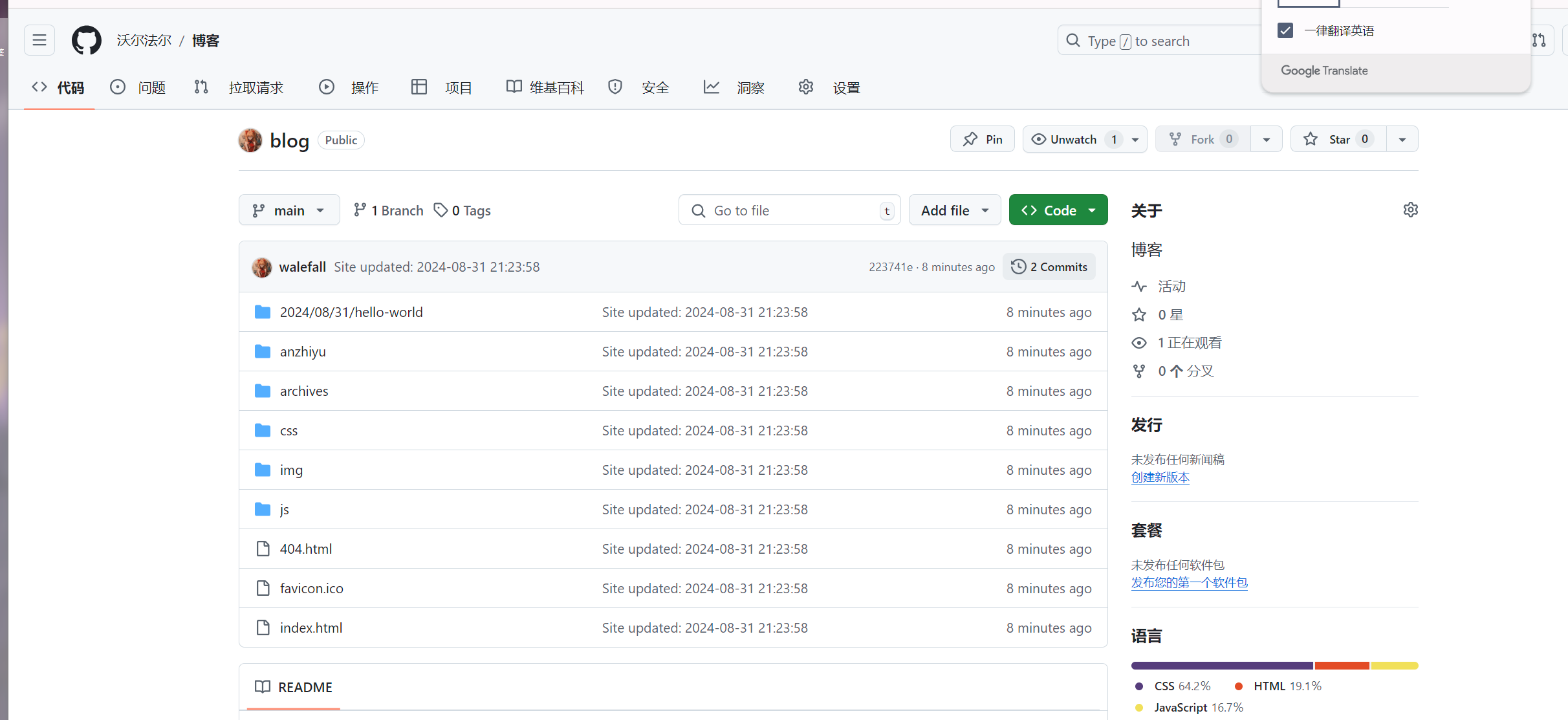
GitHub创建新项目

点击_config.yml

修改信息,添加博客仓库地址和分支名称

下载hexo git依赖
cnpm install hexo-deployer-git --save

重复hexo cl清空
再hexo g生成
到hexo d上传



hexo d报错:

无法识别身份,没有配置全局邮箱和用户名
git config --global user.email "你的邮箱"
git config --global user.name "用户名"
解决方法:

6. 将代码转成网页
通过上述操作,本地调试环境与代码获取成功
目标:将代码转为网页
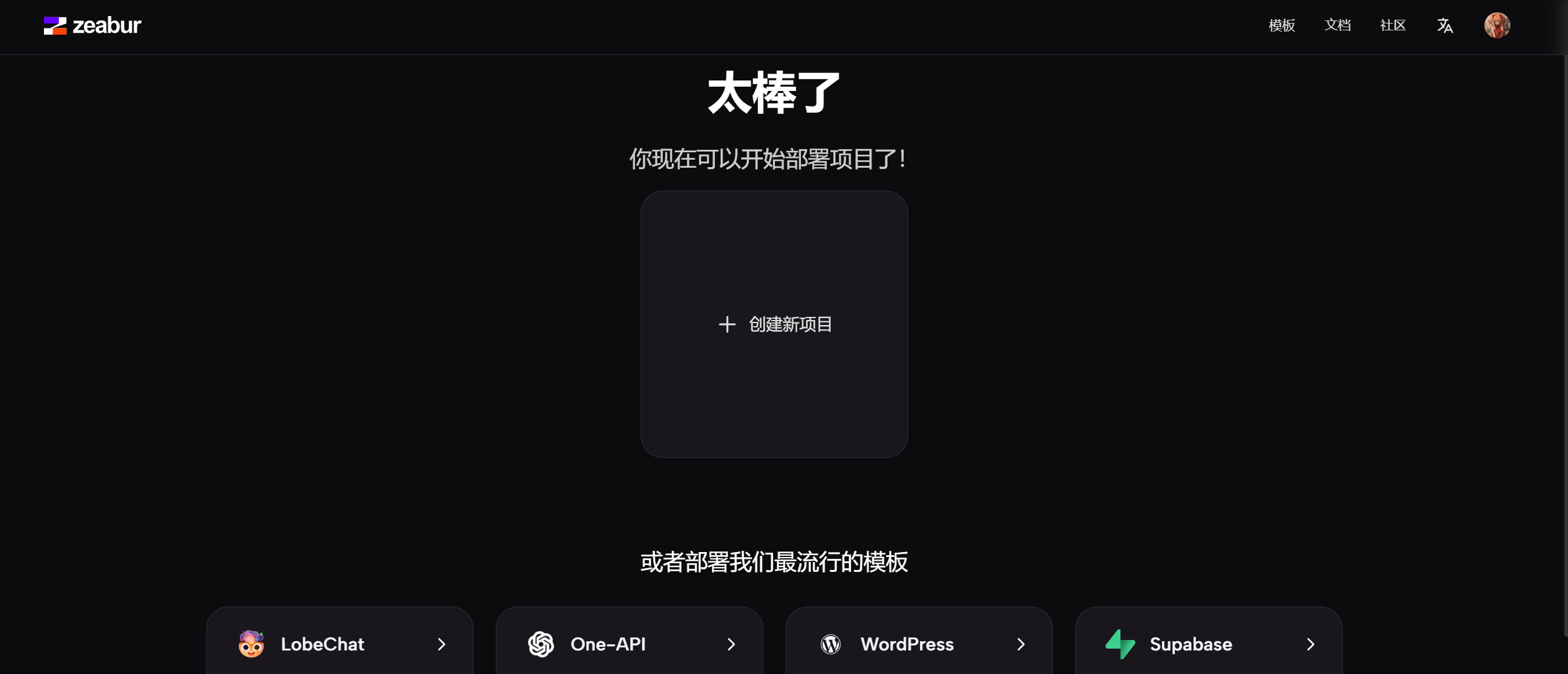
使用程序 Zeabur,git账号登入

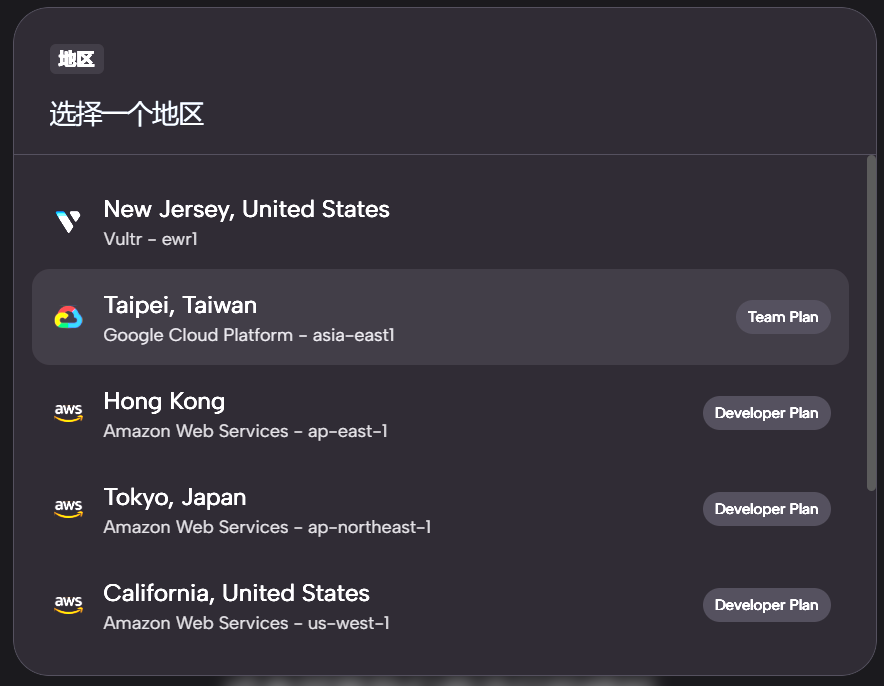
创建新项目,后面有字的收费,选择无字的

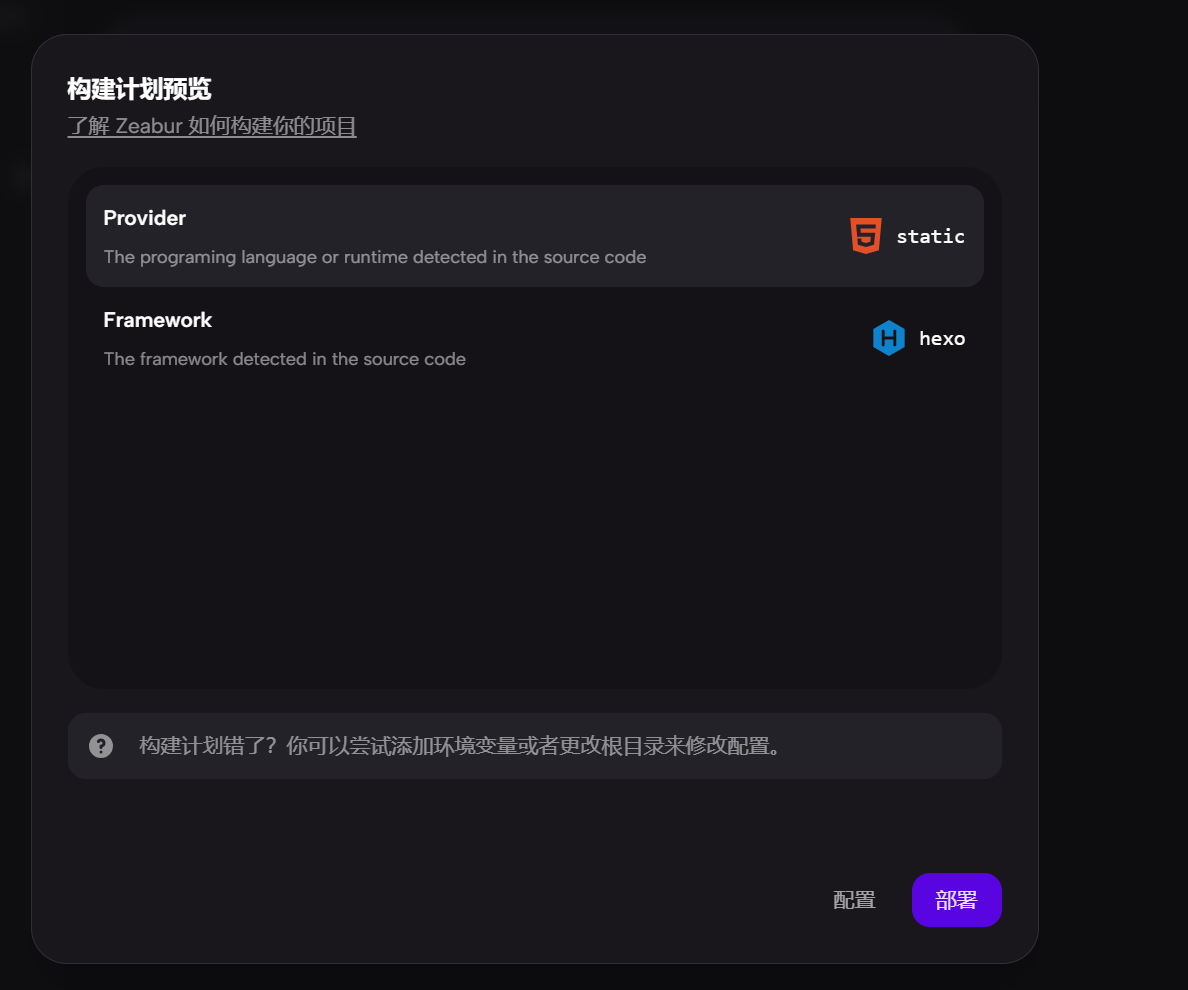
点击GitHub仓库部署


配置Github仓库
授权


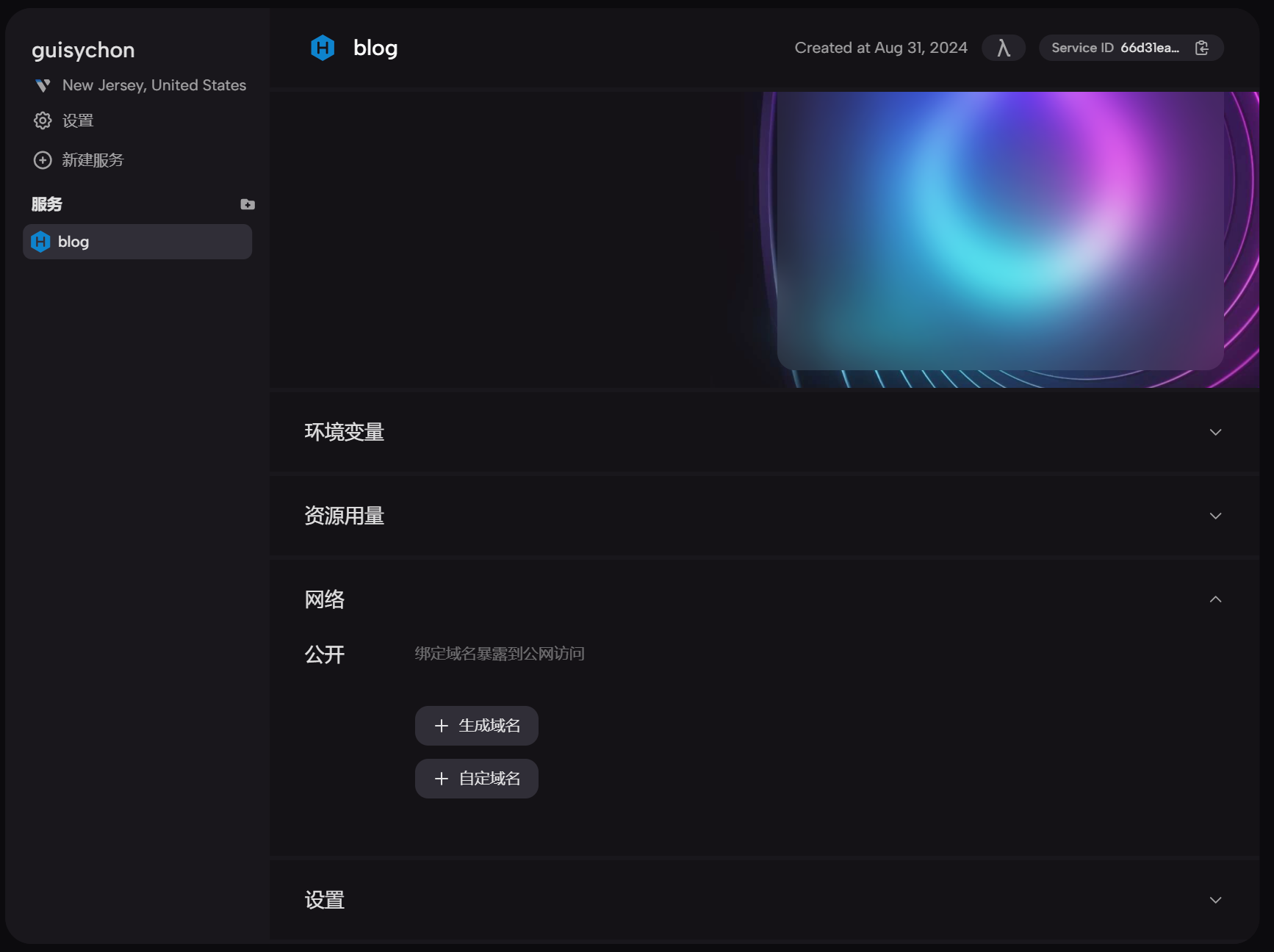
点击部署,部署成功后点击网络

流程:
hexo cl
hexo g
hexo s 本地查看,可有可无
hexo d