首先,先简单介绍一下什么是diff,在react或者vue框架中。组件更新时,不会直接去操作DOM,而是首先更新虚拟dom。比如一次更新中,更新了10次数据,那么反应到页面上,就会更新10次dom。这是很浪费性能的,所以虚拟dom就产生了,把10从更新,聚集到一块,统一更新一次虚拟dom,让后再更新真实dom,这与就大大提高了性能。
就地复用的概念:
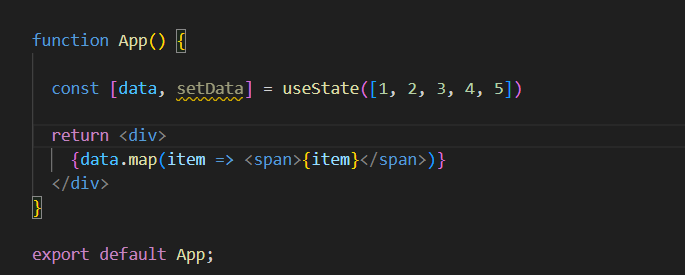
就是渲染列表没有key的时候,如下。

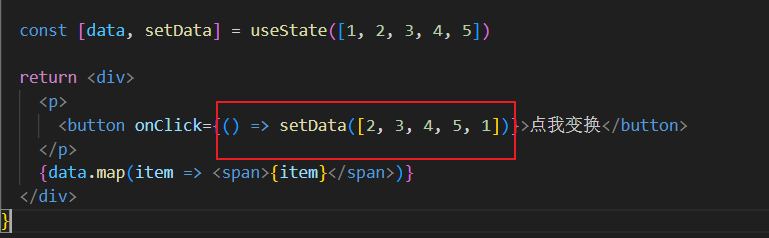
然后再data变为 [ 2,3,4,5,1 ]的过程中,列表的节点其实并没有变化位置,而是直接更换InnerText。这就是就地复用。

如果有key的话,则是对每个节点进行位置的变换。需要消耗的性能更多一点