
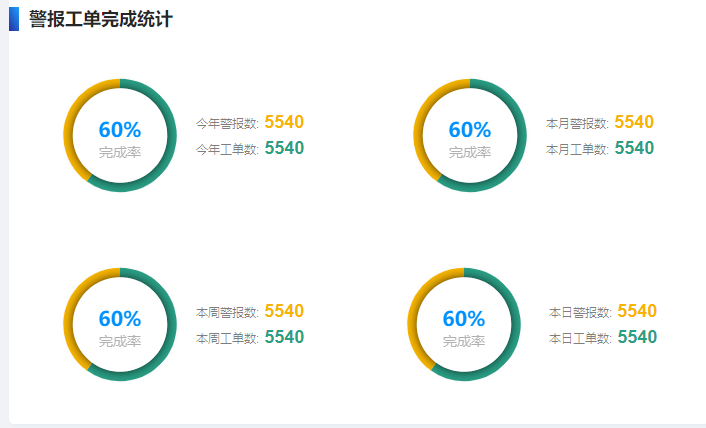
外环的渐变是内环的阴影
var chartDom2 = document.getElementById('container-workcode2');var myChart2 = echarts.init(chartDom2);var option2;option2 = {tooltip: {trigger: 'item'},legend: {orient: 'vertical',top: '0%',left: 'center'},title: {text: '60%',subtext: "完成率",itemGap: 5,top: "40%",left: "center",zlevel: 3, //层级textStyle: {fontWeight: '700',color: '#0091FF',fontSize: '20'},subtextStyle: {color: "rgba(99,99,99,0.5)",fontSize: 14,top: "center"}},series: [{type: 'pie',zlevel: 2,radius: ['0', '50%'],itemStyle: {normal: {shadowBlur: 10,shadowColor: 'rgba(0,0,0,.75)',color: '#fff',label: {show: false},labelLine: {show: false}},},hoverAnimation: false,data: [100],},{name: '完成率',type: 'pie',radius: ['50%', '60%'],avoidLabelOverlap: false,labelLine: {show: false},data: [{ value: 60, name: '' },{ value: 40, name: '' }],itemStyle: {normal: {color: function (params) {var colorList = ['#2A9F85', '#F7B500'];return colorList[params.dataIndex];}}}}]};option2 && myChart2.setOption(option2);


![[C++ Daily] 虚继承与虚析构带来的变化](https://img2023.cnblogs.com/blog/3175458/202409/3175458-20240906153738087-473476084.png)