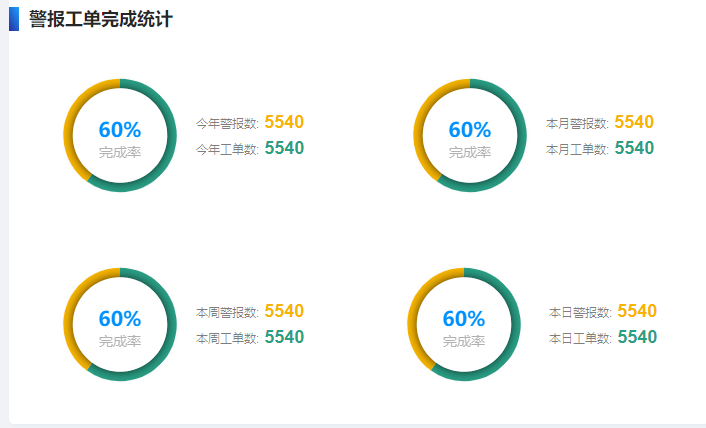
这里面一共三个圆,
最外层是一个半透明的
var chartDomymr = document.getElementById('container-ymr');var myChartymr = echarts.init(chartDomymr);var optionymr;var optionymr_data = [{value: 332, name: '类型A', color: new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0,color: 'rgba(64, 125, 252, 1)',},{offset: 1,color: 'rgba(64, 104, 252, 1)',},],false)},{value: 159, name: '类型B', color: new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0,color: 'rgba(1, 209, 94, 1)',},{offset: 1,color: 'rgba(1, 190, 205, 1)',},],false)},{value: 159, name: '类型C', color: new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0,color: 'rgba(247, 121, 0, 1)',},{offset: 1,color: 'rgba(247, 174, 0, 1)',},],false)},{value: 199, name: '类型D', color: new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0,color: 'rgba(247, 1, 1, 1)',},{offset: 1,color: 'rgba(250, 93, 93, 1)',},],false)}];var data = [];var data2 = [];for (var i = 0; i < optionymr_data.length; i++) {optionymr_data[i].itemStyle = {normal: {borderWidth: 5,borderRadius: 10,borderColor: optionymr_data[i].color,color: optionymr_data[i].color,},};delete optionymr_data[i].color;data.push(optionymr_data[i], {value: 25,name: '',itemStyle: {normal: {label: {show: false,},labelLine: {show: false,},color: 'rgba(0, 0, 0, 0)',borderColor: 'rgba(0, 0, 0, 0)',borderWidth: 0,}}});}for (var i = 0; i < data.length; i++) {var obj = structuredClone(data[i]);delete obj.itemStyle.normal.borderWidth;delete obj.itemStyle.normal.borderRadius;data2.push(obj);}optionymr = {//title: {// show: false,// text: '报警类型统计'//},title: {text: '1090',subtext: "总量",itemGap: 5,top: "45%",left: "center",zlevel: 3, //层级textStyle: {fontWeight: '700',color: '#00173A',fontSize: '27'},subtextStyle: {color: "rgba(99,99,99,0.75)",fontSize: 18,top: "center"}},tooltip: {trigger: 'item'},legend: {show: true,itemWidth: 3,itemHeight: 36,//align: 'left',orient: 'horizontal',itemGap: 36,//type: 'plain',width: '100%',bottom: '5%',left: 'center',textStyle: {rich: {fw: {fontSize: 18,fontWeight: '600'},fu: {fontSize: 13,color: '99,99,99,0.75',}},},formatter(name) {var value = optionymr_data.find(c => c.name == name).value;return `{fw|${value}}\n{fu|${name}}`;}},series: [{type: 'pie',zlevel: 2,radius: ['0', '40%'],itemStyle: {normal: {//shadowBlur: 10,//shadowColor: 'rgba(0,0,0,.75)',borderRadius: 10, // 圆角color: 'rgba(64,124,252,0.05)',label: {show: false},labelLine: {show: false}},},hoverAnimation: false,data: [100],},{type: 'pie',clockWise: false,radius: ['53%', '55%'],hoverAnimation: false,//radius: ['50%', '60%'],avoidLabelOverlap: false,label: {show: false,position: 'left'},emphasis: {label: {show: false,fontSize: 40,fontWeight: 'bold'}},labelLine: {show: false},data: data},{type: 'pie',clockWise: false,radius: ['56%', '63%'],hoverAnimation: false,//radius: ['50%', '60%'],avoidLabelOverlap: false,itemStyle: {opacity: '0.2',borderRadius: ["50%", "50%"],borderColor: '#fff',borderWidth: 0},label: {show: false,position: 'left'},emphasis: {label: {show: false,}},labelLine: {show: false},data: data2},],};optionymr && myChartymr.setOption(optionymr);



![[C++ Daily] 虚继承与虚析构带来的变化](https://img2023.cnblogs.com/blog/3175458/202409/3175458-20240906153738087-473476084.png)