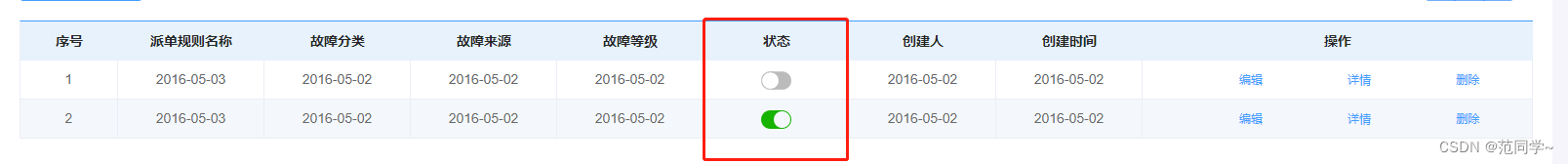
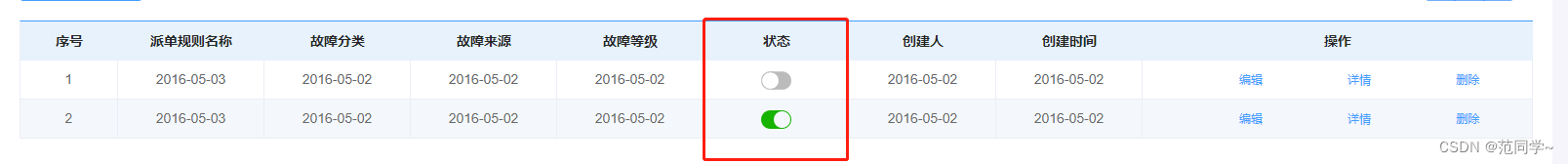
效果图如下

方法一:将图片封装成组件
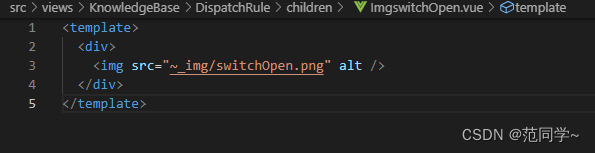
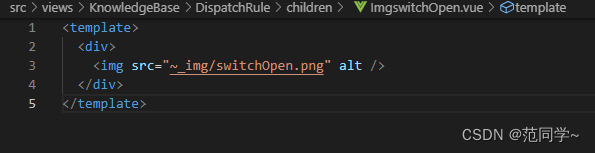
1.:ImgswitchOpen.vue

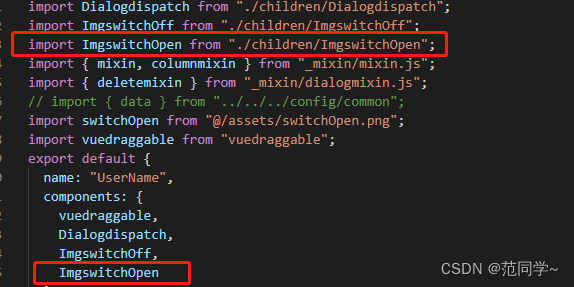
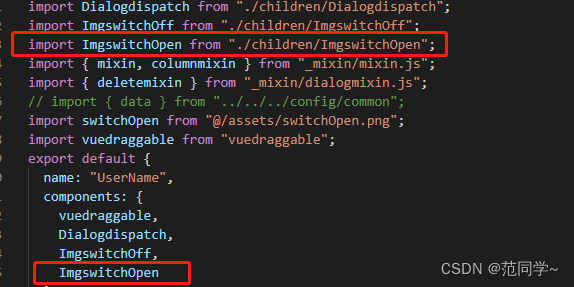
2:页面引入组件

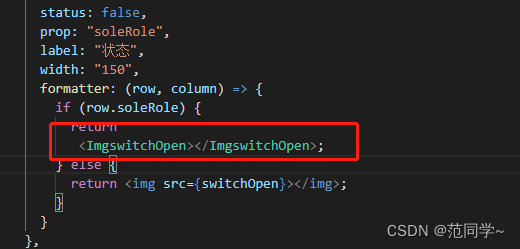
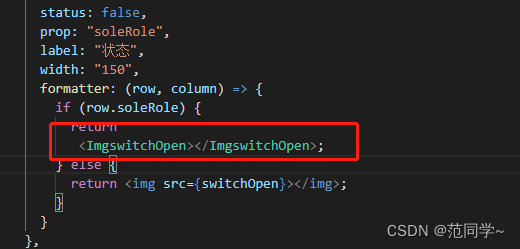
3:使用

方法二:引入图片
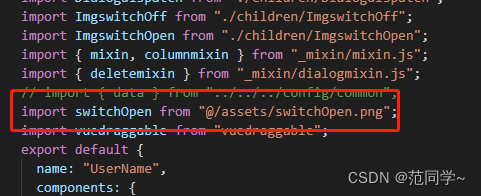
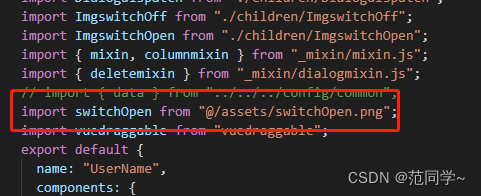
1:引入图片

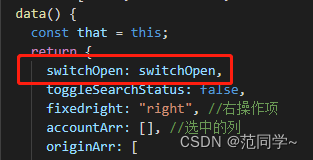
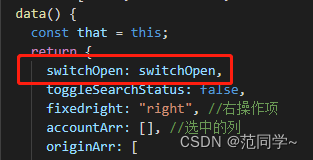
2:在data中定义

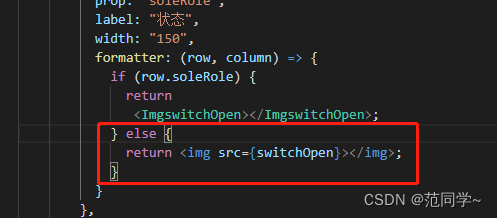
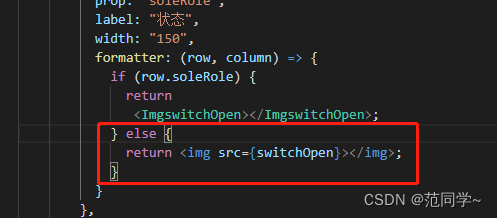
3.使用

效果图如下

方法一:将图片封装成组件
1.:ImgswitchOpen.vue

2:页面引入组件

3:使用

方法二:引入图片
1:引入图片

2:在data中定义

3.使用

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/7940.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!