欢迎来到第 100 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🎉 不知不觉 100 期了 💐
🔥强烈推荐
- style-observer - 监听 CSS 变化
- Jimp - JS 图片处理库
- yocto-spinner - 终端旋转 loading
🔧开源工具&技术资讯
- revideo - Code 生成视频
- button-stealer - 按钮收藏
- 免费头像合集
📚教程&文章
- 应该使用的HTML TOP5 特性
- 3.78MB 大小的 JS 服务 Docker 镜像
下面开始本期内容的介绍,预计阅读时间 6 分钟。
🔥强烈推荐
1. style-observer - 监听 CSS 变化
允许使用 js 监听 CSS的变化。
比如监听 body 元素的背景颜色变化:
import CSSStyleObserver from '@bramus/style-observer'const properties = ['background-color']const cssStyleObserver = new CSSStyleObserver(properties, (values) => {console.log(values['background-color'])
})cssStyleObserver.attach(document.body)
2. Jimp - JS 图片处理库
支持 Node 和 浏览器。
3. yocto-spinner - 终端旋转 loading
轮子哥近期的新作品,终端旋转 loading。
import yoctoSpinner from 'yocto-spinner'const spinner = yoctoSpinner({ text: 'Loading…' }).start()setTimeout(() => {spinner.success('Success!')
}, 2000)
🔧开源工具&技术资讯
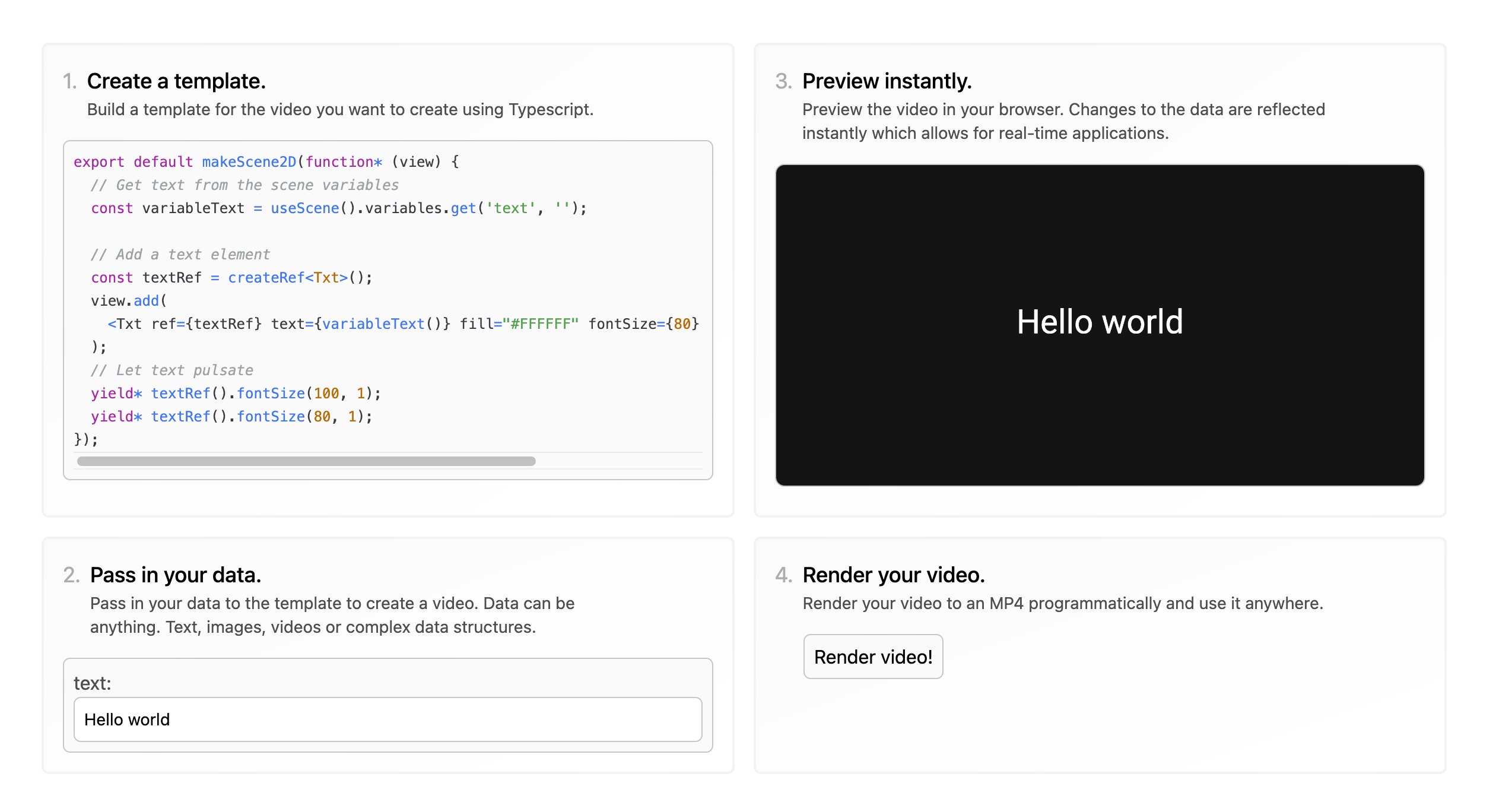
4. revideo - Code 生成视频
一个 React 组件。支持将内容转为视频输出。
5. button-stealer - 按钮收藏
一个有趣的 Chrome 插件,自动从你打开的每个网站自动保存一个按钮。
6. 免费头像合集
支持下载,也提供 CDN 地址。
📚教程&文章
7. 应该使用的HTML TOP5 特性
挑 2 个:
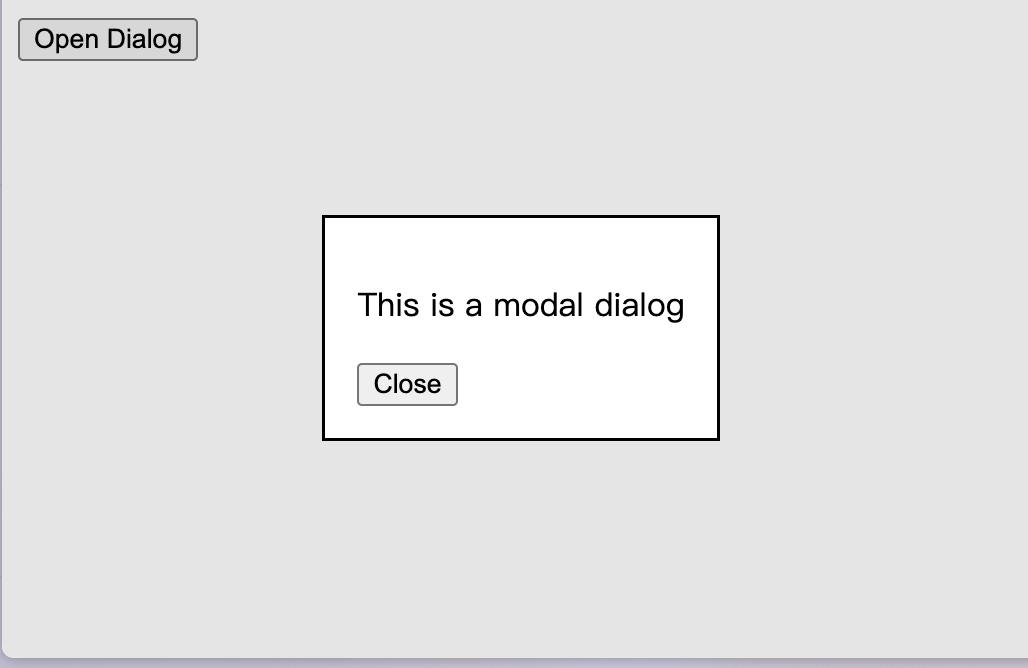
- dialog 元素
<dialog id="myDialog"><p>This is a modal dialog</p><button onclick="document.getElementById('myDialog').close()">Close</button>
</dialog><button onclick="document.getElementById('myDialog').showModal()">Open Dialog</button>
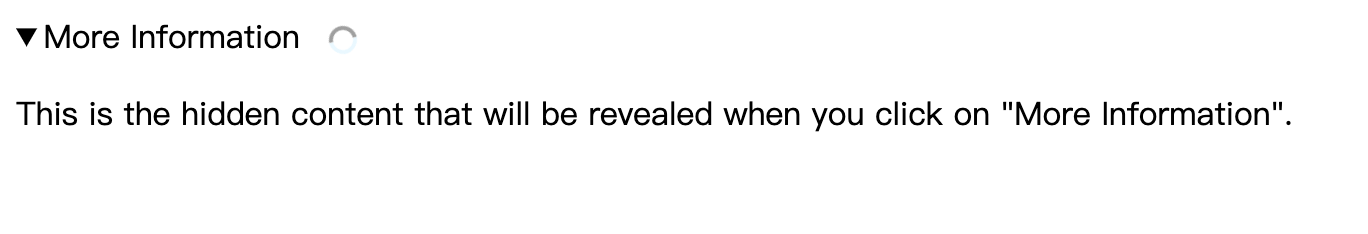
- details 元素
<details><summary>More Information</summary><p>This is the hidden content that will be revealed when you click on "More Information".</p>
</details>
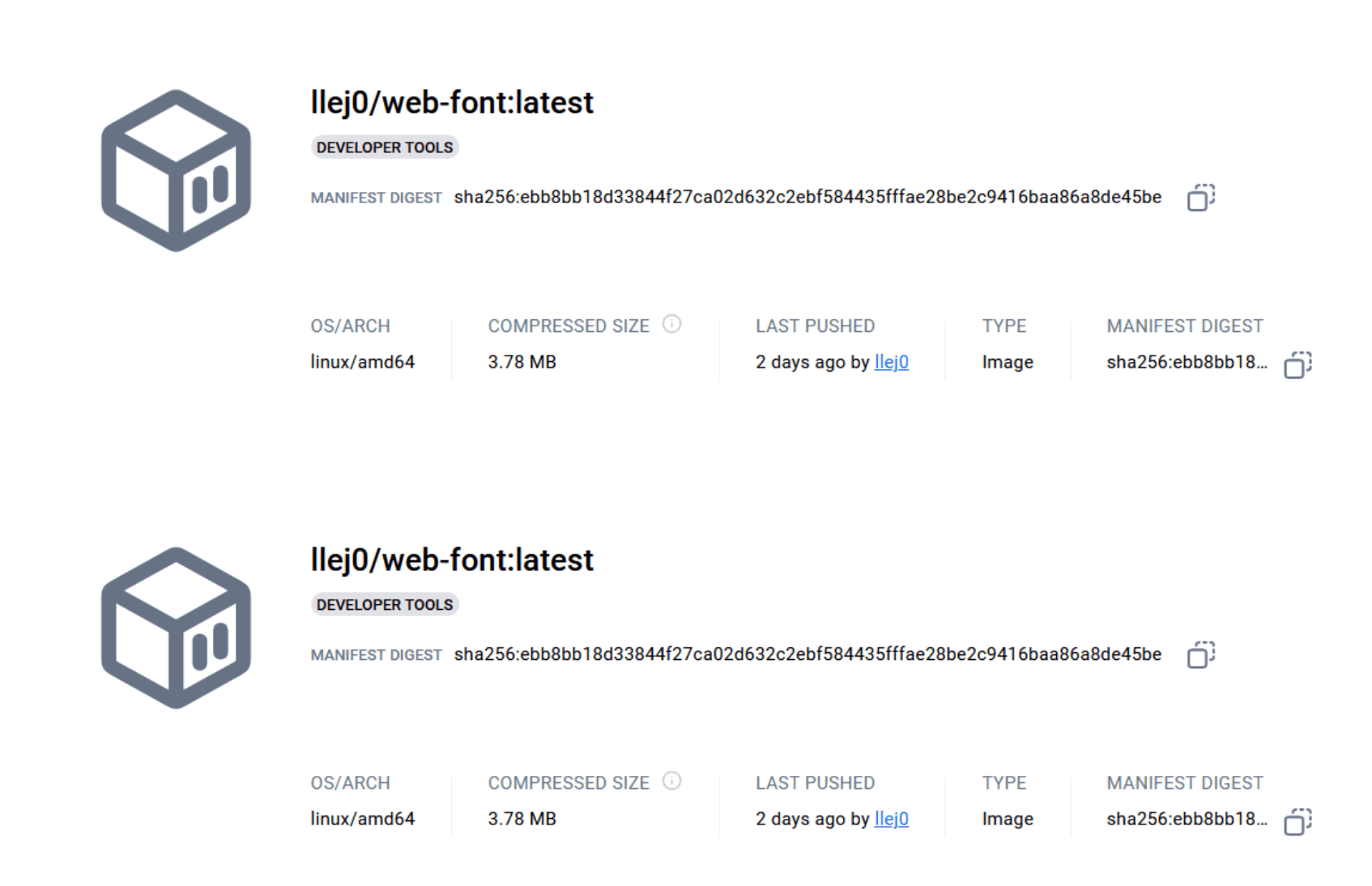
8. 3.78MB 大小的 JS 服务 Docker 镜像
"要实现如此小的 Docker 镜像,Node.js 不再是一个可行的选择。最流行的轻量级 JavaScript 运行时是 QuickJS。"
基于 QuickJS 的更成熟的微 JavaScript 运行时包括 txiki.js 和 llrt。
作者使用 llrt 作为运行时,实现了一个 字体裁剪工具的迁移。
😛趣图
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流