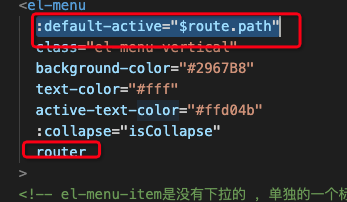
1、在el-menu开启路由模式,default-active使用动态值等于当前路由,就需要用:default-active="$route.path"

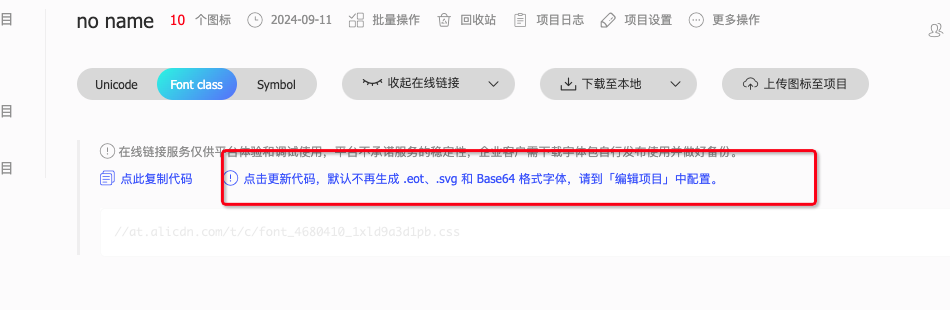
2、阿里巴巴矢量图icfont的使用
①将自己需要的图标下载到矢量库对应的项目文件中

②更新对应的css代码,点击css代码链接,更新到本地去

③使用<i class="iconfont icon-guanggao"></i>使用图标.
3、去掉element的某个标签的默认width
直接使用width=""那么就不会使用默认样式,底层也不会在使用最高级的标签,使用style=""这个属性来表示最高级
例如:想要去掉el-aside的默认宽度,就不用使用!important,直接使用width=""即可
4、vue2中两个组件中传递数据
vue2中两个组件传递数据,可以用事件总线,不受层级限制.
可以参考链接https://blog.csdn.net/dream_boy_/article/details/138656403
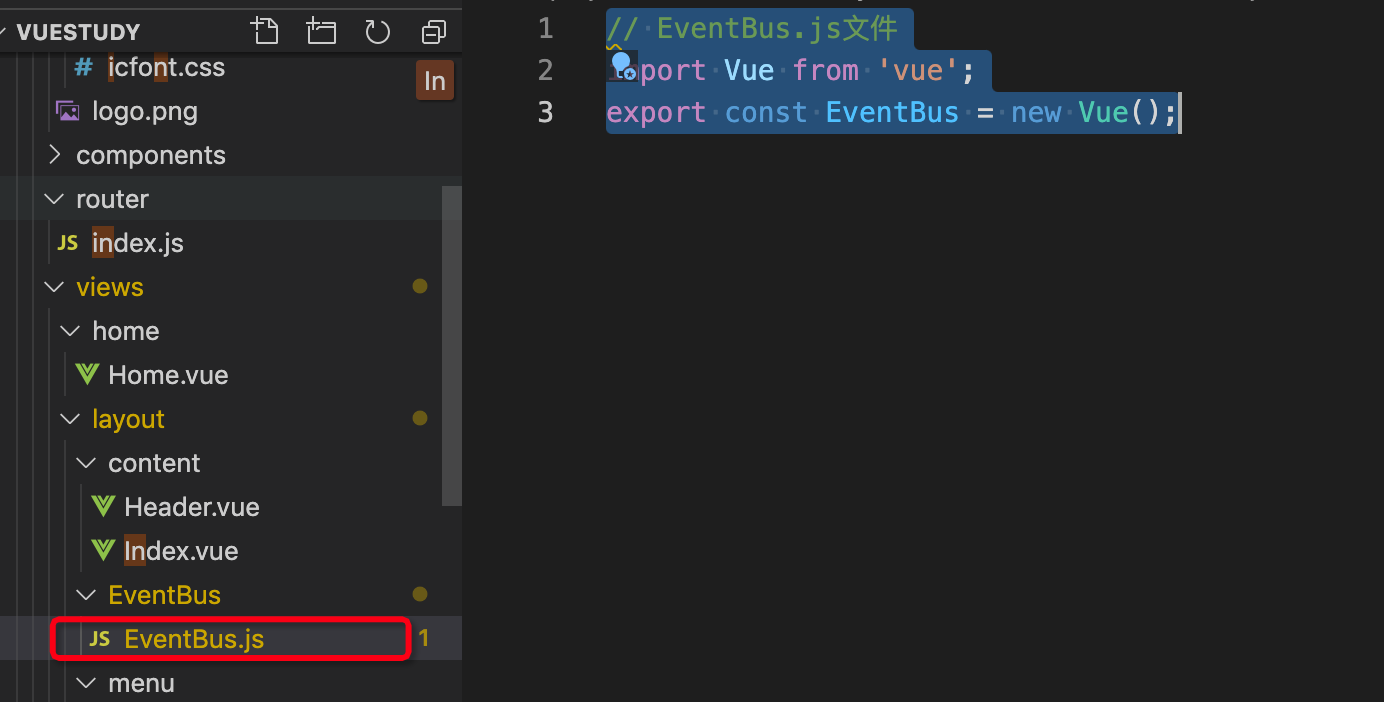
具体为:①先创建EventBus.js,如下:
// EventBus.js文件
import Vue from 'vue';
export const EventBus = new Vue();

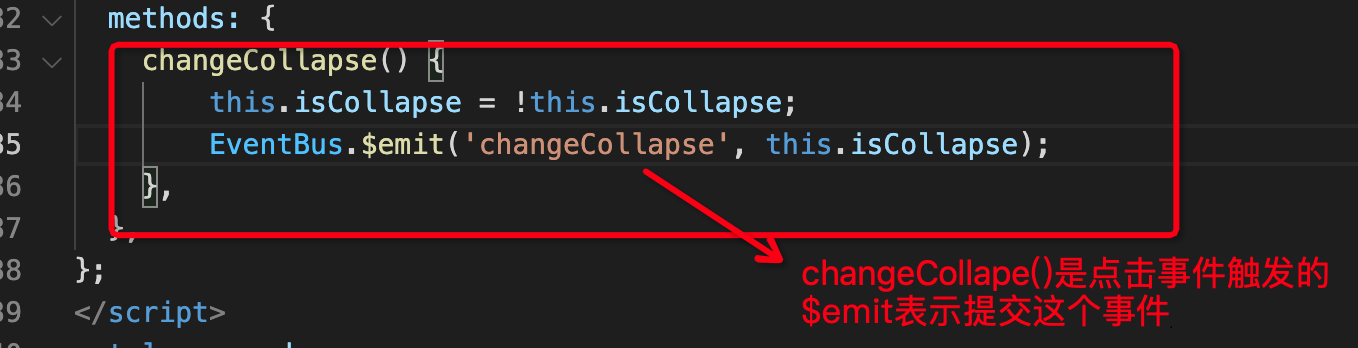
②在触发这个事件的地方,发送这个事件
changeCollapse() {this.isCollapse = !this.isCollapse;EventBus.$emit('changeCollapse', this.isCollapse);},

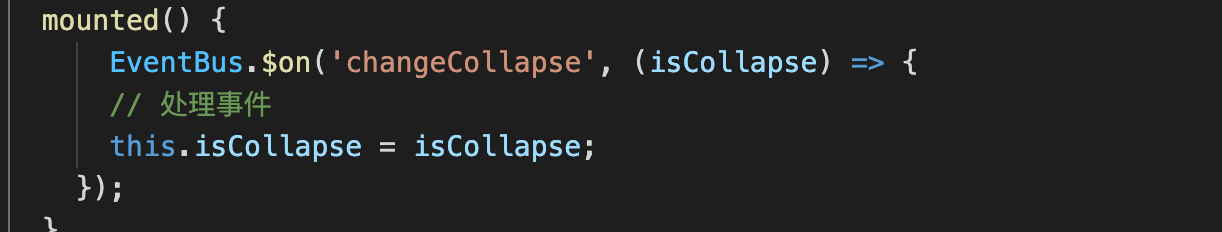
③在监听事件的地方接受事件并使用其中数据
mounted() {EventBus.$on('changeCollapse', (isCollapse) => {// 处理事件this.isCollapse = isCollapse;});

④在组件销毁前移除该事件监听
beforeDestroy() {
EventBus.$off('changeCollapse'); // 确保在组件销毁前移除事件监听
}
5、vue2中达成某一个状态后,要修改某一个div的样式,就是动态的变化style,我们可以动态绑定一个class
通过:class="{small:isCollapse}" 这个表示为当isCollapse为true的时候,small这个class中的样式就会生效。