title: Nuxt Kit 的使用指南:从加载到构建
date: 2024/9/12
updated: 2024/9/12
author: cmdragon
excerpt:
摘要:本文详细介绍了Nuxt Kit的使用方法,包括如何使用loadNuxt加载配置、buildNuxt进行项目构建、loadNuxtConfig单独加载配置以及writeTypes生成TypeScript配置,旨在帮助前端开发者高效地以编程方式管理和交互Nuxt应用。
categories:
- 前端开发
tags:
- Nuxt
- Kit
- 加载
- 构建
- 配置
- TypeScript
- 示例


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt Kit 为开发人员提供了一组实用工具,以编程方式使用 Nuxt。这在构建 CLI 工具、测试工具或自定义应用时非常有用。
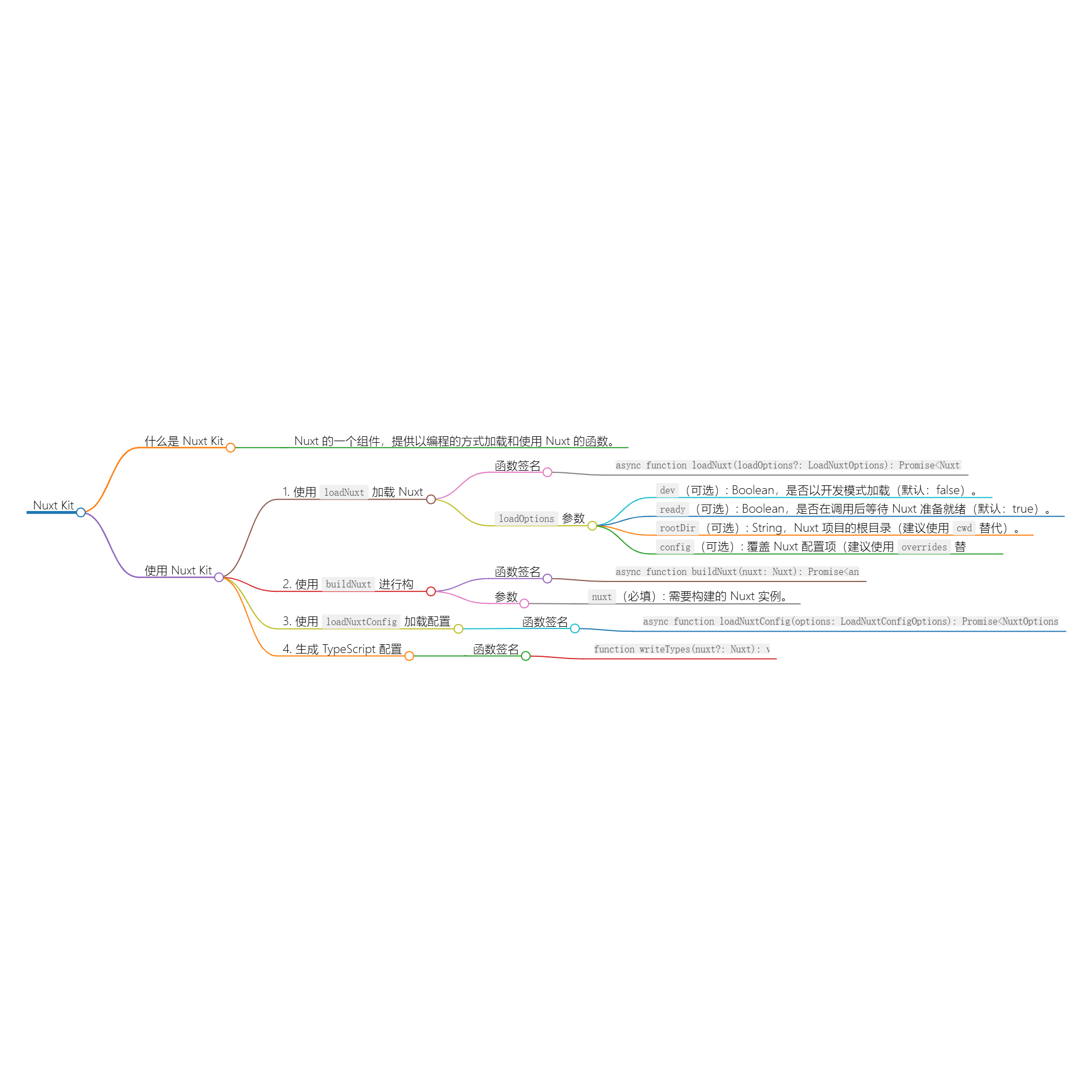
什么是 Nuxt Kit?
Nuxt Kit 是 Nuxt 的一个组件,提供了一些函数来以编程的方式加载和使用 Nuxt。这意味着您可以在更复杂的环境中,例如命令行工具或自动化脚本中,与
Nuxt 进行交互。
1. 使用 loadNuxt 加载 Nuxt
loadNuxt 函数用于以编程方式加载 Nuxt 配置。它将返回一个带有 Nuxt 实例的 Promise。
函数签名
async function loadNuxt(loadOptions?: LoadNuxtOptions): Promise<Nuxt>
loadOptions 参数
dev(可选): Boolean,是否以开发模式加载(默认:false)。ready(可选): Boolean,是否在调用后等待 Nuxt 准备就绪(默认:true)。rootDir(可选): String,Nuxt 项目的根目录(建议使用cwd替代)。config(可选): 覆盖 Nuxt 配置项(建议使用overrides替代)。
示例代码
下面是一个简单示例,展示如何使用 loadNuxt 加载 Nuxt。
// loadNuxtExample.js
import {loadNuxt} from '@nuxt/kit'async function startNuxt() {const nuxt = await loadNuxt({dev: true,ready: false,})await nuxt.ready() // 确保 Nuxt 准备完毕console.log('Nuxt 已成功加载!')
}startNuxt()
解释
在这个示例中,我们加载了 Nuxt,并设置了开发模式。然后我们调用 nuxt.ready(),以确认 Nuxt 已准备好使用。
2. 使用 buildNuxt 进行构建
在加载 Nuxt 之后,您可以使用 buildNuxt 函数以编程方式构建项目。
函数签名
async function buildNuxt(nuxt: Nuxt): Promise<any>
参数
nuxt(必填): 需要构建的 Nuxt 实例。
示例代码
import {loadNuxt, buildNuxt} from '@nuxt/kit'async function buildMyNuxtApp() {const nuxt = await loadNuxt({dev: false})await buildNuxt(nuxt) // 构建 Nuxt 应用console.log('Nuxt 应用已成功构建!')
}buildMyNuxtApp()
解释
在此示例中,我们使用 loadNuxt 加载 Nuxt 并设置生产模式(非开发模式)。然后我们调用 buildNuxt 以实际构建 Nuxt 应用。
3. 使用 loadNuxtConfig 加载配置
如果您只需加载 Nuxt 配置,可以使用 loadNuxtConfig。
函数签名
async function loadNuxtConfig(options: LoadNuxtConfigOptions): Promise<NuxtOptions>
示例代码
import {loadNuxtConfig} from '@nuxt/kit'async function loadConfig() {const config = await loadNuxtConfig({// 在这里添加您需要的配置选项})console.log('Nuxt 配置已加载:', config)
}loadConfig()
解释
这段代码使用 loadNuxtConfig 加载 Nuxt 配置并打印出来,帮助您了解当前的设置。
4. 生成 TypeScript 配置
如果您正在使用 TypeScript 开发,您可以使用 writeTypes 函数生成 tsconfig.json。
函数签名
function writeTypes(nuxt?: Nuxt): void
示例代码
import {loadNuxt, writeTypes} from '@nuxt/kit'async function generateTypes() {const nuxt = await loadNuxt({dev: false})writeTypes(nuxt) // 生成类型定义console.log('tsconfig.json 已生成!')
}generateTypes()
解释
在这个示例中,我们加载 Nuxt 并生成 TypeScript 配置文件,这有助于为您的 Nuxt 应用提供类型支持。
总结
使用 Nuxt Kit 的编程式接口,您可以以灵活和强大的方式与 Nuxt 进行交互。从加载配置到构建应用,您可以通过简单的函数调用实现复杂的开发流程。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog