准备工作
环境要求
- OpenJDK 17 LTS
- Node.js 20 LTS
- pnpm 9
- IntelliJ IDEA
- Git
- Docker(可选)
名词解释
工作目录
指 Halo 所依赖的工作目录,在 Halo 运行的时候会在系统当前用户目录下产生一个 halo-next 的文件夹,绝对路径为 ~/halo-next。里面通常包含下列目录或文件:
-
db:存放 H2 Database 的物理文件,如果你使用其他数据库,那么不会存在这个目录。 -
themes:里面包含用户所安装的主题。 -
plugins:里面包含用户所安装的插件。 -
attachments:附件目录。 -
logs:运行日志目录。
开发环境运行
项目结构说明
目前如果需要完整的运行 Halo,总共需要三个部分:
- Halo 主项目(halo-dev/halo)
- UI,包括 Console 控制台和 UC 个人中心(托管在 Halo 主项目)
- 主题(Halo 主项目内已包含默认主题)
说明
从 Halo 2.11 开始,Halo 项目的
ui 目录同时包含了 Console(管理控制台)和 UC(个人中心),以下统称为 UI。当前 Halo 主项目并不会将 UI 的构建资源托管到 Git 版本控制,所以在开发环境是需要同时运行 UI 项目的。当然,在我们的最终发布版本的时候会在 CI 中自动构建 UI 到 Halo 主项目。
克隆项目
如果你已经 Fork 了相关仓库,请将以下命令中的 halo-dev 替换为你的 GitHub 用户名。
git clone https://github.com/halo-dev/halo# 或者使用 ssh 的方式 clone(推荐)
# git clone git@github.com:halo-dev/halo.git# 或者使用 GitHub CLI 克隆(推荐)
# gh repo clone halo-dev/halo # 或者使用 GitHub CLI Fork(推荐)
# gh repo fork halo-dev/halo
运行 UI 服务
cd path/to/halo/ui
pnpm install
pnpm build:packages
pnpm dev
最终控制台打印了如下信息即代表运行正常:
VITE v4.2.3 ready in 638 ms# Console 控制台服务
➜ Local: http://localhost:3000/console/# UC 个人中心服务
➜ Local: http://localhost:4000/uc/
请不要直接使用 UI 的运行端口(3000 / 4000)访问,会因为跨域问题导致无法正常登录,建议按照后续的步骤以 dev 的配置文件运行 Halo,在 dev 的配置文件中,我们默认代理了 UI 页面的访问地址,所以后续访问 UI 页面使用
http://localhost:8090/console 和http://localhost:8090/uc 访问即可,代理的相关配置:halo:console:proxy:endpoint: http://localhost:3000/enabled: trueuc:proxy:endpoint: http://localhost:4000/enabled: true
运行 Halo
-
在 IntelliJ IDEA 中打开 Halo 项目,等待 Gradle 初始化和依赖下载完成。
-
下载预设插件(可选)
# Windows ./gradlew.bat downloadPluginPresets# macOS / Linux ./gradlew downloadPluginPresets -
修改 IntelliJ IDEA 的运行配置
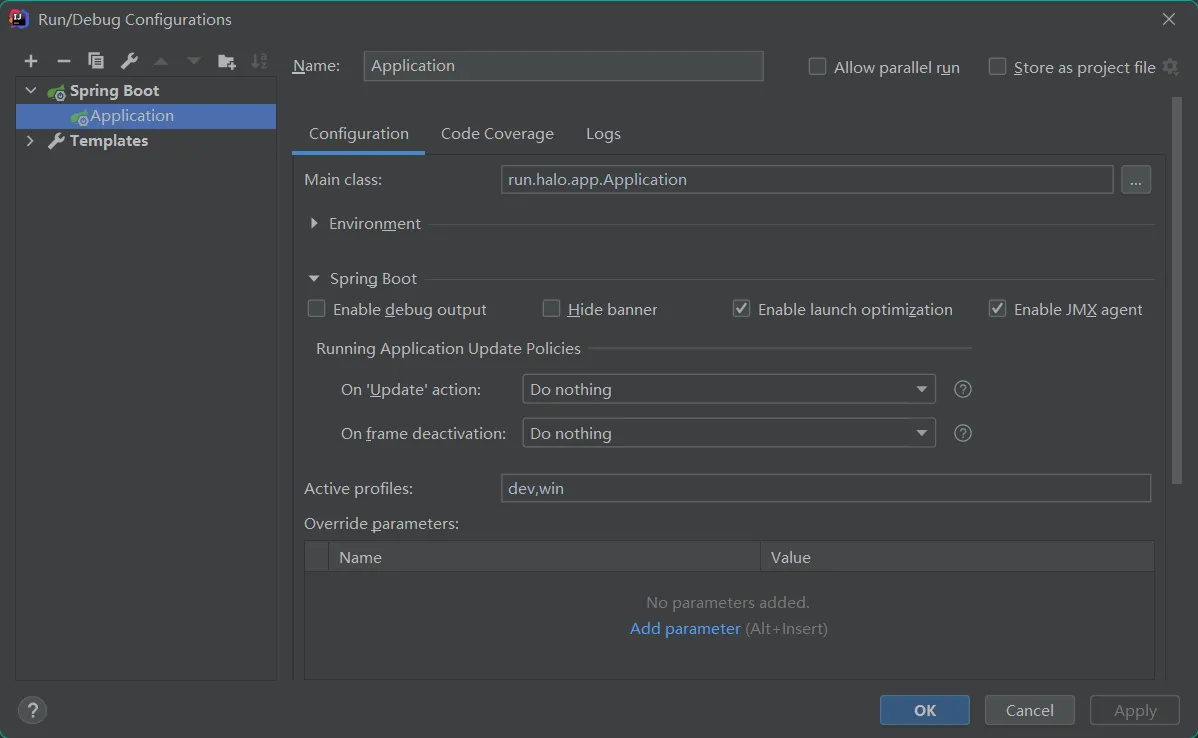
- Windows
将 Active Profiles 改为dev,win,如图所示:

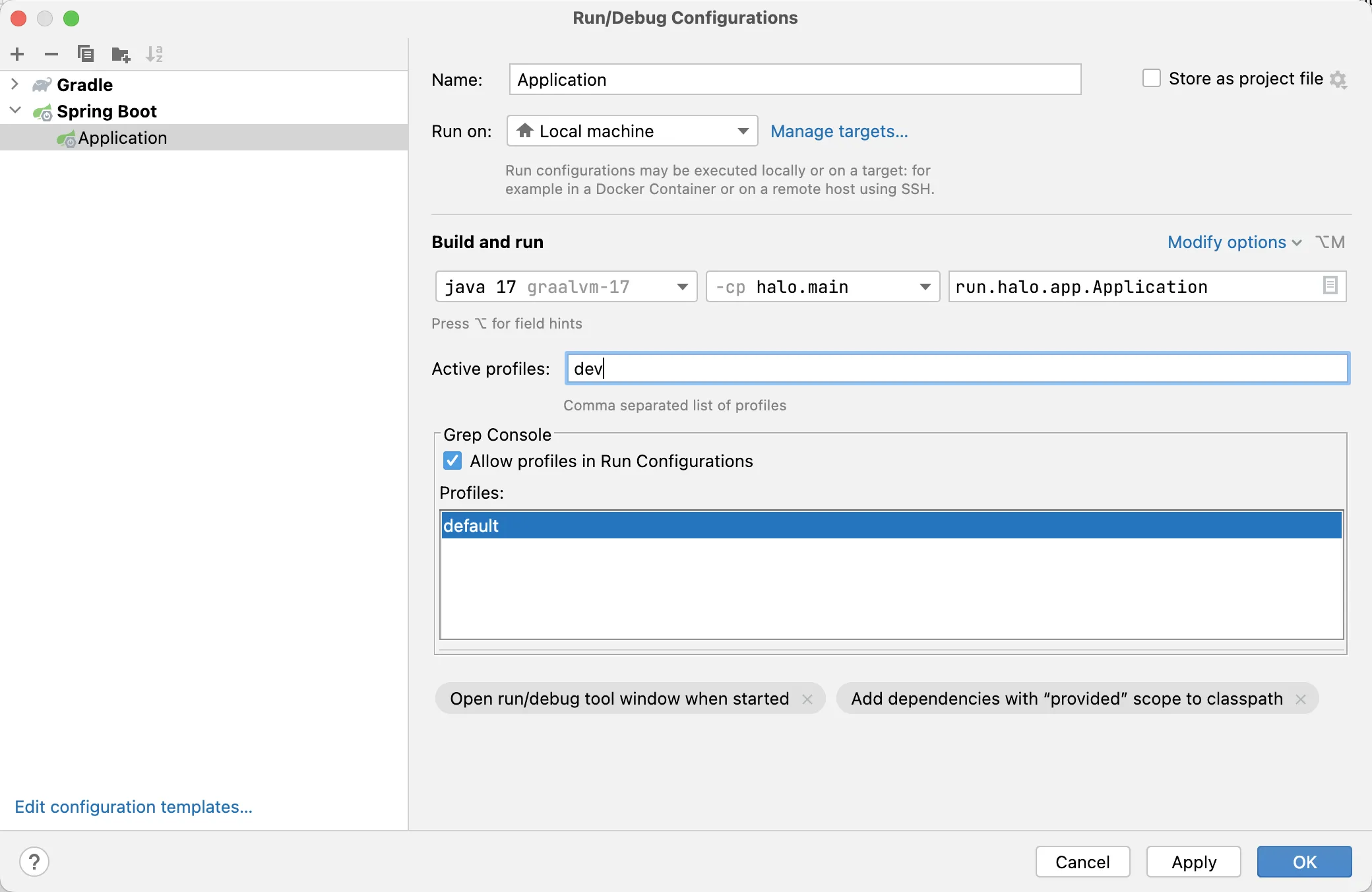
- macOS / Linux
将 Active Profiles 改为dev,如图所示:

- Windows
-
点击 IntelliJ IDEA 的运行按钮,等待项目启动完成。
-
或者使用 Gradle 运行
# macOS / Linux ./gradlew bootRun --args="--spring.profiles.active=dev"# Windows gradlew.bat bootRun --args="--spring.profiles.active=dev,win" -
最终提供以下访问地址:
- 网站首页:http://localhost:8090
- Console 控制台:http://localhost:8090/console
- UC 个人中心:http://localhost:8090/uc
构建
一般情况下,为了保证版本一致性和可维护性,我们并不推荐自行构建和二次开发。
构建 Docker 镜像
一般情况下,为了保证版本一致性和可维护性,我们并不推荐自行构建和二次开发。
克隆项目
如果你已经 Fork 了相关仓库,请将以下命令中的 halo-dev 替换为你的 GitHub 用户名。
git clone https://github.com/halo-dev/halo# 或者使用 ssh 的方式 clone(推荐)
# git clone git@github.com:halo-dev/halo.git# 或者使用 GitHub CLI 克隆(推荐)
# gh repo clone halo-dev/halo # 或者使用 GitHub CLI Fork(推荐)
# gh repo fork halo-dev/halocd halo# 切换到特定的分支或标签,请替换 ${branch_name}
git checkout ${branch_name}
构建 Fat Jar
构建之前需要修改 gradle.properties 中的 version 属性(推荐遵循 SemVer 规范),例如:version=2.19.0
cd path/to/halo
下载预设插件(可选):
# Windows
./gradlew.bat downloadPluginPresets# macOS / Linux
./gradlew downloadPluginPresets
构建:
# Windows
./gradlew.bat clean build -x check# macOS / Linux
./gradlew clean build -x check
构建完成之后,在 Halo 项目下产生的 application/build/libs/halo-${version}.jar 即为构建完成的文件。
最终部署文档可参考:使用 JAR 文件部署。
构建 Docker 镜像
在此之前,请确认已经构建好了 Fat Jar。
cd path/to/halo
# 请替换 ${tag_name}
docker build -t halo-dev/halo:${tag_name} .
# 插件构建完成的版本
docker images | grep halo
最终部署文档可参考:使用 Docker Compose 部署。
在此之前,请确认已经构建好了 Fat Jar。
cd path/to/halo
# 请替换 ${tag_name}
docker build -t halo-dev/halo:${tag_name} .
# 插件构建完成的版本
docker images | grep halo
最终部署文档可参考:使用 Docker Compose 部署。
原文链接:https://docs.halo.run/category/系统开发