一、前言说明
网上关于如何趴天地图离线api文件的文章,只有少量的两三篇,而且几乎没有说全和说对,搞得评论也是一片懵逼,这里不行那你不行,思路可以借鉴就是。索性花了点时间,自己研究了如何从官网一步步趴下来js文件,最终所有离线能使用的功能全部搞定,也根本不会有http等访问的情况出现,彻底离线断网使用,加载本地瓦片速度超奇的快。
为啥要天地图离线?百度离线不可以吗?而且网上几乎流传的都是百度地图的离线开发包,有2.0和3.0版本的,但是里面其实也不全,还有不少http访问的代码没有去除。而且百度地图并不是国家标准坐标系火星坐标系,使用很多设备对接的时候,很不好处理,每次都需要经过坐标转换,而天地图使用的大地坐标系,和国际的地球坐标系几乎没有偏差,据说偏差在0.6m,这个相当于可以忽略了,民用级别完全是够了。本人亲自用手机开启走路轨迹,导出GPS坐标点,经常轨迹点回放测试,在天地图上验证几乎一致。
离线开发包制作说明:
- 下载地图核心文件 http://api.tianditu.gov.cn/api?v=4.0&tk=您的密钥 ,核心文件必须下载。
- 下载地图部件文件 http://api.tianditu.gov.cn/v4.0/components.js ,部件文件必须下载。
- 下载地图样式文件 http://api.tianditu.gov.cn/v4.0/css/tianditu4.0.css 。地图样式文件必须下载。
- 下载高级绘图文件 http://api.tianditu.gov.cn/v4.0/military.js 。非必须,一般用不上。
- 下载服务请求文件 http://api.tianditu.gov.cn/v4.0/service.js 。非必须,用于发送网络请求获取逆地址解析、路径规划查询等,既然都离线了,也用不了。
- 打开js文件和css文件,依次下载对应的图片,可以通过搜索 .png 查找对应的图片。
- 打开核心js文件搜索 T.DomainFun(),将下面的路径改成本地的。
E: "./",
e: "./image",
//E: T.Protocol.value + "api.tianditu." + T.Domain,
//e: T.Protocol.value + "api.tianditu." + T.Domain + "/v4.0/image",
- 在路径这个位置下面是各种瓦片地址的在线地址,代码都是 return T.Protocol.value... ,这里可以不用改,直接在最终调用的地方更改更妥。
- 最关键部分,将核心文件中的加载网络瓦片文件改成本地的,搜索 getTileUrl = function ,对应的函数就是返回的瓦片地址,里面总共定义了三种地图的瓦片,每一种地图都包含一个底图和一个叠加层。
var i = new T.TileLayer("", {minZoom: 1,maxZoom: 18
});
i.getTileUrl = function(t) {return "tiles_vec_w/" + t.z + "/" + t.x + "/" + t.y + ".png"//return 0 == T.gq.EW ? T.w.t() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z : T.w.r() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z
};
var n = new T.TileLayer("", {minZoom: 1,maxZoom: 18
});
n.getTileUrl = function(t) {return "tiles_cva_w/" + t.z + "/" + t.x + "/" + t.y + ".png"//return 0 == T.gq.EW ? T.w.Y() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z : T.w.T() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z
},
TMAP_NORMAL_MAP = new T.MapType([i, n], "TMAP_NORMAL_MAP", {a: 1
});
var e = new T.TileLayer("", {minZoom: 1,maxZoom: 18
});
e.getTileUrl = function(t) {return "tiles_img_w/" + t.z + "/" + t.x + "/" + t.y + ".jpg"//return 0 == T.gq.EW ? T.w.I() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z : T.w.U() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z
};
var o = new T.TileLayer("", {minZoom: 1,maxZoom: 18
});
o.getTileUrl = function(t) {return "tiles_cia_w/" + t.z + "/" + t.x + "/" + t.y + ".png"//return 0 == T.gq.EW ? T.w.i() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z : T.w.u() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z
},
TMAP_SATELLITE_MAP = new T.MapType([e], "TMAP_SATELLITE_MAP"),
TMAP_HYBRID_MAP = new T.MapType([e, o], "TMAP_HYBRID_MAP");
var s = new T.TileLayer("", {minZoom: 1,maxZoom: 18
});
s.getTileUrl = function(t) {return "tiles_ter_w/" + t.z + "/" + t.x + "/" + t.y + ".jpg"//return 0 == T.gq.EW ? T.w.P() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z : T.w.O() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z
};
var r = new T.TileLayer("", {minZoom: 1,maxZoom: 18
});
r.getTileUrl = function(t) {return "tiles_cta_w/" + t.z + "/" + t.x + "/" + t.y + ".png"//return 0 == T.gq.EW ? T.w.p() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z : T.w.o() + "TILECOL=" + t.x + "&TILEROW=" + t.y + "&TILEMATRIX=" + t.z
},
TMAP_TERRAIN_MAP = new T.MapType([s], "TMAP_TERRAIN_MAP"),
TMAP_TERRAIN_HYBRID_MAP = new T.MapType([s, r], "TMAP_TERRAIN_HYBRID_MAP")
- 核心文件拉到末尾,注释三行代码,这三行用来网络请求获取子js文件和css样式等。不注释可能导致其他的问题。
//for (var n = 0; n < T.w.a.length; n++) T.lR.MR("TDT_style" + n, T.w.E + T.w.a[n]);
//for (var m = 0; m < T.w.A.length; m++) T.lR.nR("TDT_components" + m, T.w.E + T.w.A[m]);
//T.lR.bR(T.w.E + "/qv?tk=" + T.w.TMAP_AUTHKEY + "&t=" + Math.random() + "&callback=T.qv");
- 代码中引入js和css文件。
<script type="text/javascript" src="tianditu.js"></script>
<script type="text/javascript" src="components.js"></script>
<link rel="stylesheet" type="text/css" href="tianditu4.0.css"/>;
- 天地图官方提供的瓦片每一种类型都分经纬度投影和球面墨卡托投影 http://lbs.tianditu.gov.cn/server/MapService.html ,我们平时一般用的是球面墨卡托投影,主流也是球面墨卡托投影。
天地图离线开发包下载地址:https://download.csdn.net/download/feiyangqingyun/89722847
二、功能特点
2.1 地图功能
- 支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。
- 同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。
- 支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。
- 支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。
- 提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。
- 统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。
- 支持添加标注、删除标注、移动标注、清空标注。
- 标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。
- 标注点事件支持单击发信号通知和自己弹框显示信息。
- 提供地址转坐标和坐标转地址接口。
- 支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。
- 可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。
- 支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。
- 可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。
- 支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。
- 可以添加海量点,每个点都可以单击获取对应坐标和信息。
- 所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。
- 支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。
- 路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。
- 可以设置不同的地图视图比如街道图、卫星图、混合图。
- 可以设置不同的样式,比如午夜蓝、青草绿等样式风格。
- 可以设置地图的旋转角度和倾斜角度。
- 提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。
- 提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。
- 同时支持qwidget和qml,支持编译到安卓系统运行。
2.2 其他功能
- 提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。
- 表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。
- 支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。
- 提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。
- 提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。
- 提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。
- 提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。
- 提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。
- 内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。
- 支持任意Qt版本、任意系统、任意编译器。
三、相关链接
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
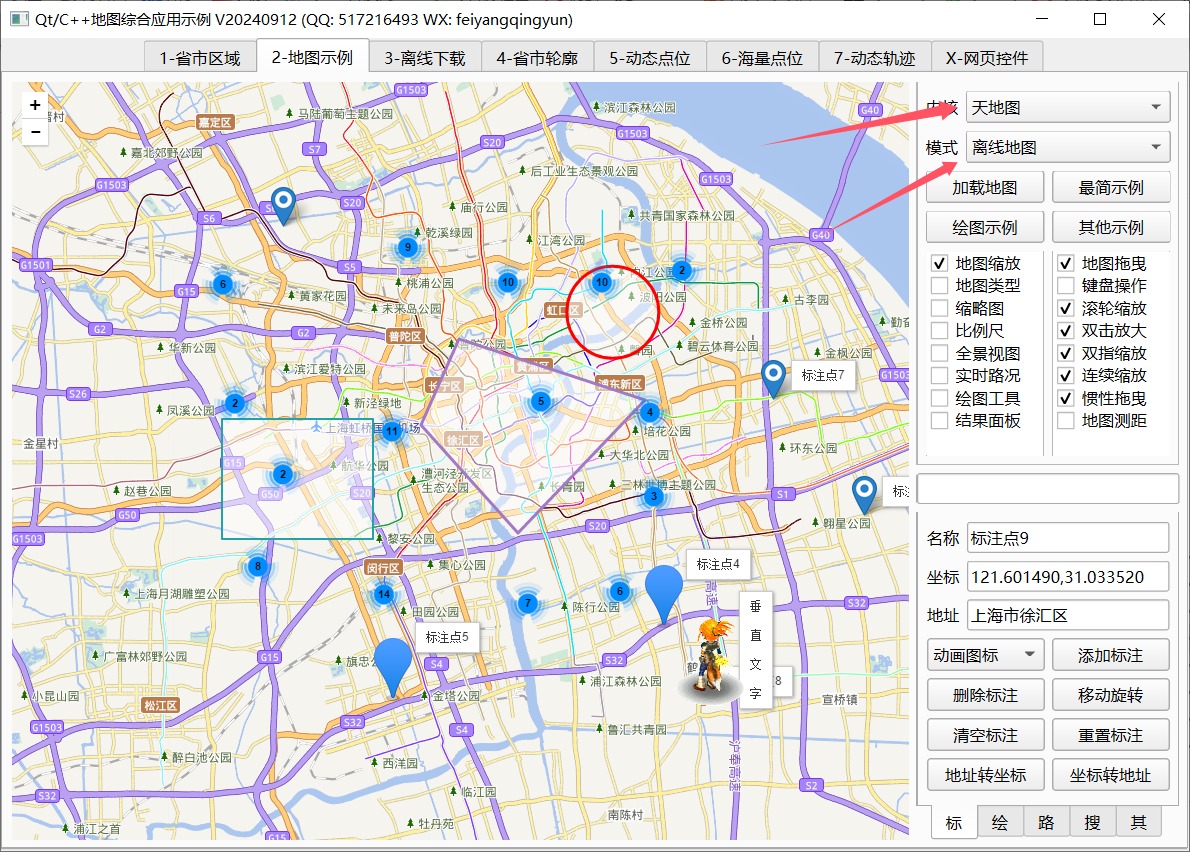
四、效果图


![[问题排查]CPU占用过高](https://img2024.cnblogs.com/blog/1533409/202409/1533409-20240917193546260-1928626213.png)