vuex使用教程
一、概述
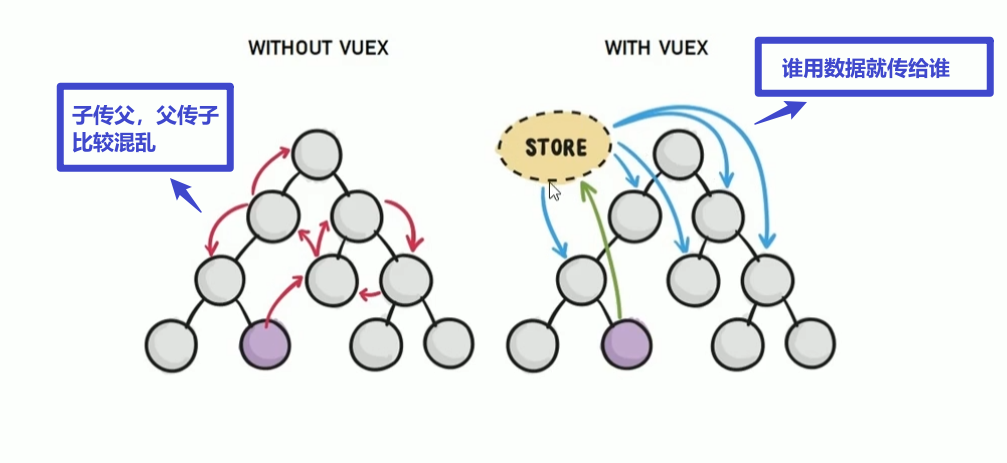
1.组件之间的数据共享 (小范围内的数据共享)
父向子传值:v-bind 属性绑定
子向父传值:v-on 事件绑定
兄弟组件之间共享数据:
- $on 接受数据的那个组件
- $emit 发送数据的那个组件
2.vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据共享。

优点:
1.能够在vuex中集中管理共享的数据,易于开发和后期维护
2.能够高效地实现组件之间地数据共享,提高开发效率
3.存储在vuex中的数据是响应的,能够实时保持数据与页面的同步
3.什么样的数据适合存储到Vuex中:
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有数据,依旧存储在组件自身的data中即可。
二、基本使用:
1.安装 vuex 依赖包
npm install vuex --save
2.导入 vuex 包
// store / index.js
import Vuex from 'vuex'
Vuex.use(Vuex)
3.创建 store 对象
const store = new Vuex.Store({// state 中存放得分就是全局共享的数据state: { count: 0 }
})
4.将 store 对象挂载到 vue 实例中
// main.js
new Vue({el: '#app',render: h => h(app),router,// 将创建的共享数据对象,挂载到 Vue 实例中// 所有的组件,就可以直接从 store 中获取全局的数据了store
})
三、核心概念
- State
- Mutation
- Action
- Getter
1.State
State提供唯一的公共数据源,所有共享的数据都要统一放到 Store的 State I中进行存储。
//创建store数据源,提供唯一公共数据
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {count: 0},mutations: {},actions: {},modules: {}
})- 组件访问 State 中数据的第一种方式:
this.$store.state.全局数据名称
// 由于在模板字符串中,是不需要写this的,所以直接写this后边的。<h3>当前最新的count值为:{{$store.state.count}}</h3>
- 组件访问State中数据的第二种方式
mapState 映射为计算属性<!--1.从 vuex 中按需导入 mapState 函数-->
import { mapState } from 'vuex'<!--通过刚オ导入的 mapState 函数,将当前组件需要的全局数据,映射为当前组件的 computed计算属性:-->
<h3>当前最新的count值为:{{ xCount }}</h3>
//1.导入辅助函数 mapState
import { mapState } from 'vuex'export default {data() {return {}},computed: {// mapState 可以接收数组或对象形式的参数 映射为计算属性,下面分别示例//2.1 传入数组 ...mapState(['count']),//2.2 对象形式 可以自定义名称...mapState({xCount:state => state.count})},
}2.Mutations 变更store中的数据
注意: 只有 mutations里的函数,才有权利修改 state 的数据
注①只能通过 mutations变更 Store数据,不可以直接操作 Store中的数据。
②通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有
数据的变化意: mutations里不能包含异步操作。
const store = new Vuex.Store({state:{count:0},mutations:{add(state){//变更状态state.count++}}
})
// this.$store.commit() 是触发 mutations的第一种方式Increment() {this.$store.commit('add')
},
// 触发 mutations 时传递值
IncrementN(){this.$store.commit('addN',5)
}mutations: {add(state) {// 变更状态state.count++},addN(state,step){// 变更状态state.count += step}
},// 触发mutations的第二种方式:
// 1.从vuex中按需导入 mapMutations函数
import {mapMutations} from 'vuex'
// 2.通过刚才按需导入的 mapMutations函数,映射为当前组件的methods函数。
methods: {...mapMutations(['add','addN'])
}// store中
mutations: {add(state) {// 变更状态state.count++},sub(state) {state.count--},addN(state, step) {// 变更状态state.count += step},subN(state, step) {state.count -= step}
},// 组件A中
import { mapState,mapMutations } from 'vuex'
methods:{...mapMutations(['sub','subN']),decrement(){// 调用 this.sub()},decrementN(){this.subN(5)}
}3.Actions 专门处理异步操作
如果通过异步操作变更数据,必须通过 Action,而不能使用Mutation,但是在 Action中还是要通过触发Mutation的方式间接变更数据。
注意: 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
// store.js
// 触发 action 异步任务时携带参数,this.$store.dispatch 触发 Actions
// 定义 Action
const store = new Vuex.store({// ...省略其他代码mutations: {// 只有 mutations中的函数才有权利修改 state。// 不能在 mutations里执行异步操作。add(state) {state.count++}},actions: {// 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。addAsync(context) {setTimeout(() => {context.commit('add')}, 1000);}},
})
// 组件
// 触发 Action
methods:{handle(){// 触发 actions 的第一种方式this.$store.dispatch('addAsync')}
}
// mapActions 映射为方法
// 1.从Vuex中按需导入 mapActions 函数。
import {mapActions} from 'vuex'
// 2.将指定的 actions 函数,映射为当前组件 methods 的方法。
methods:{...mapActions(['subAsync']),decrementAsync(){this.subAsync()}
}// store.js
actions: {// 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。subAsync(context){setTimeout(() => {context.commit('sub')}, 1000);}
}
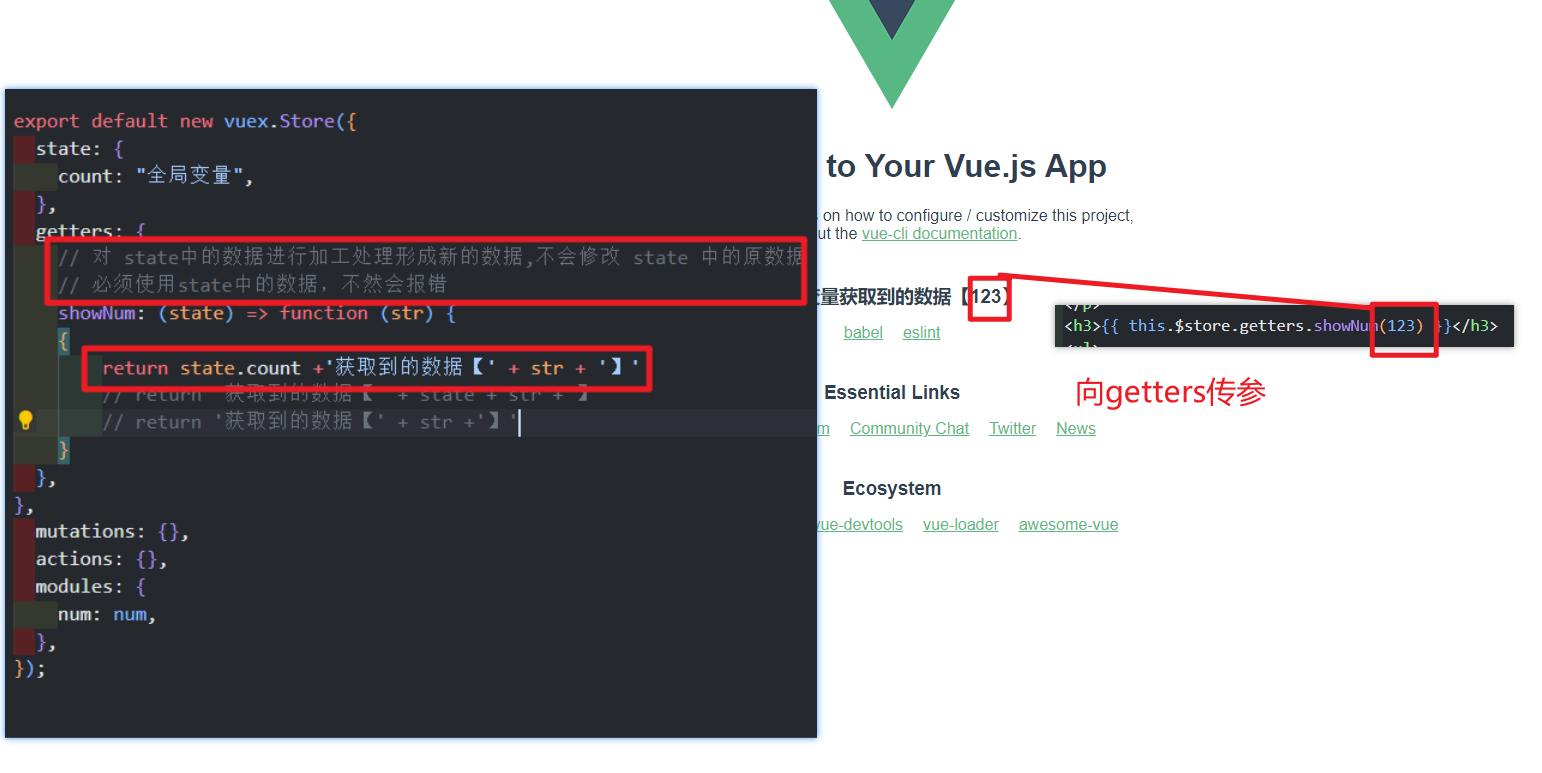
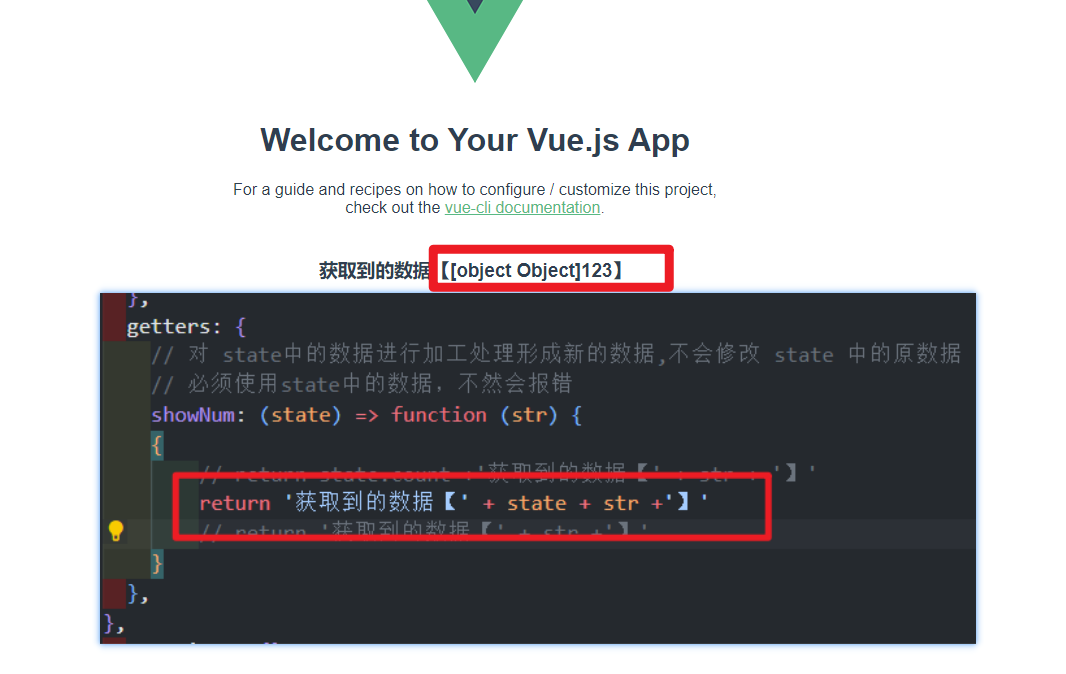
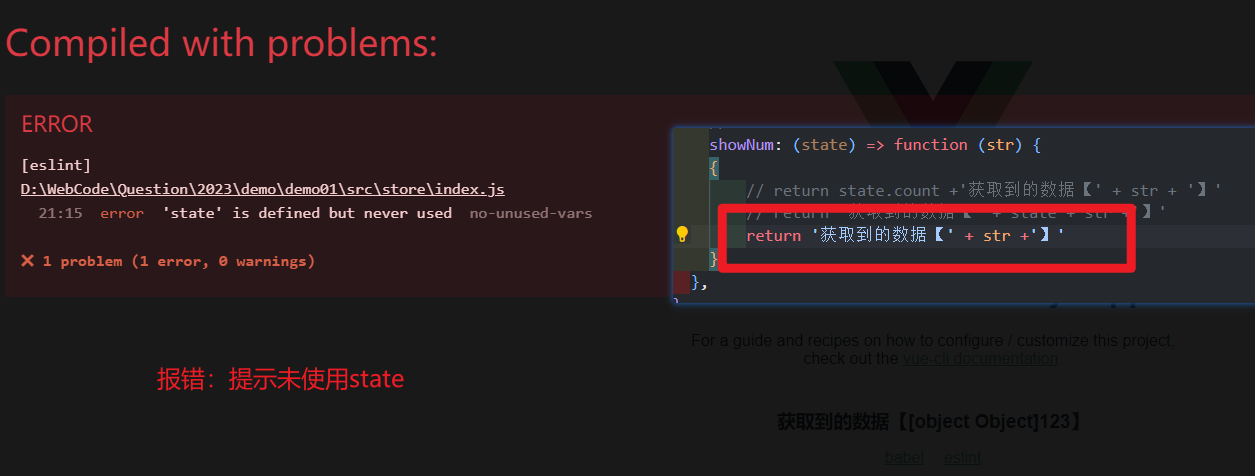
4.Getter
Getter 用于对 Store中的数据进行加工处理形成新的数据。
Getter 不会修改 Store 中的原数据,它只起到一个包装器的作用,将Store中的数据加工后输出出来。
- Getter可以对 Store中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
- Store中数据发生变化, Getter 的数据也会跟着变化。
//定义 Getter
const store = new Vuex.Store({state:{count:0},getters: {showNum(state) {return '当前最新的数量是【' + state.count + '】'}},
})
// 通过 this.$store.getters.名称 访问
this.$store.getters.名称
// mapGetters 映射为计算属性
import { mapGetters } from 'vuex'computed:{...mapGetters(['showNum'])
}
四、简写
通过mapState,mapMutations,mapActions,mapGetters映射过来的计算属性,或者方法都可以直接调用,不用在 commit 或者 dispatch
<button @click="decrementAsync">-1Async</button>
import {mapActions} from 'vuex'//...省略一些代码methods: {...mapActions(['subAsync']),decrementAsync(){this.subAsync()}
},
简写为:
<button @click="subAsync">-1Async</button>
import {mapActions} from 'vuex'//...省略一些代码methods: {...mapActions(['subAsync']),
},
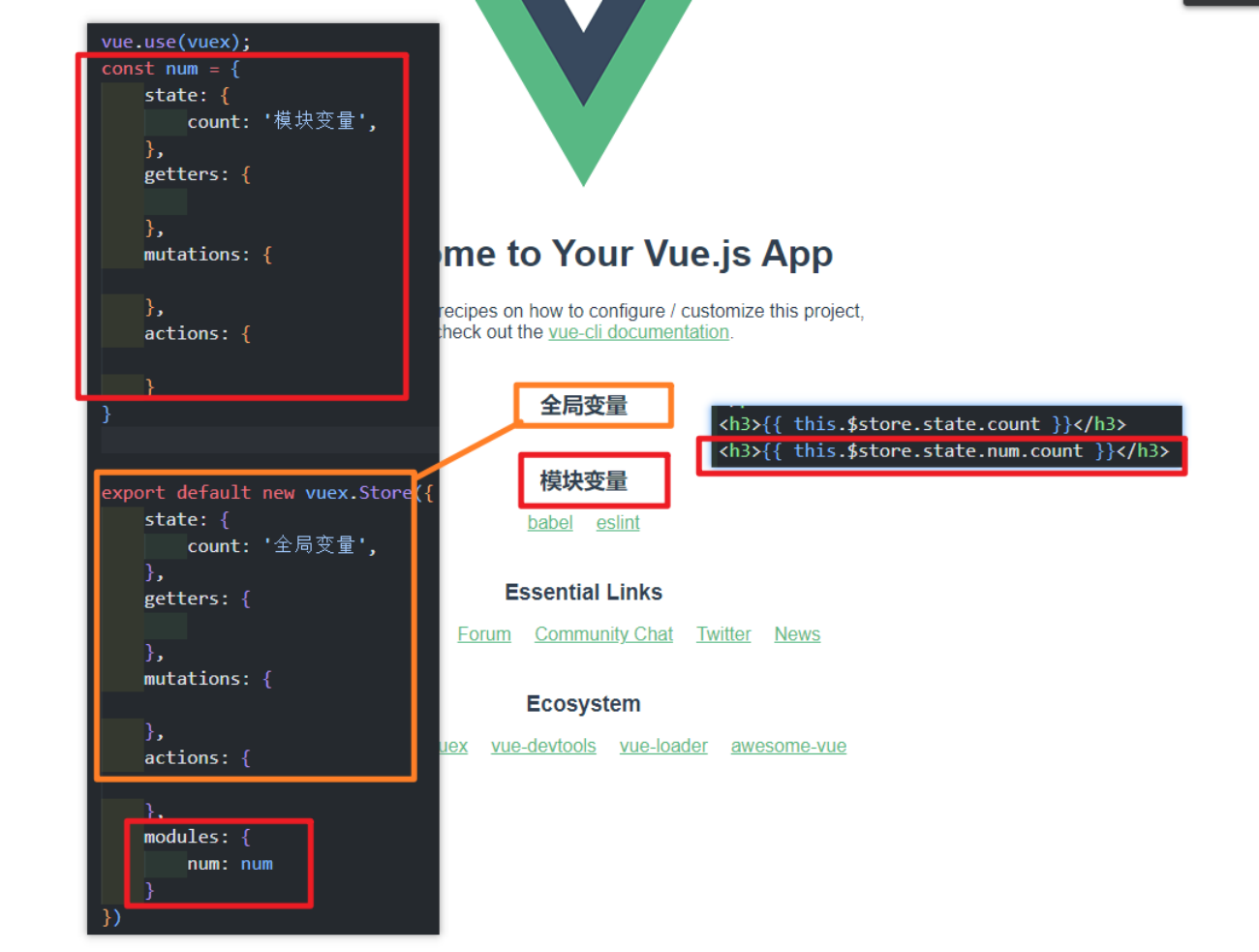
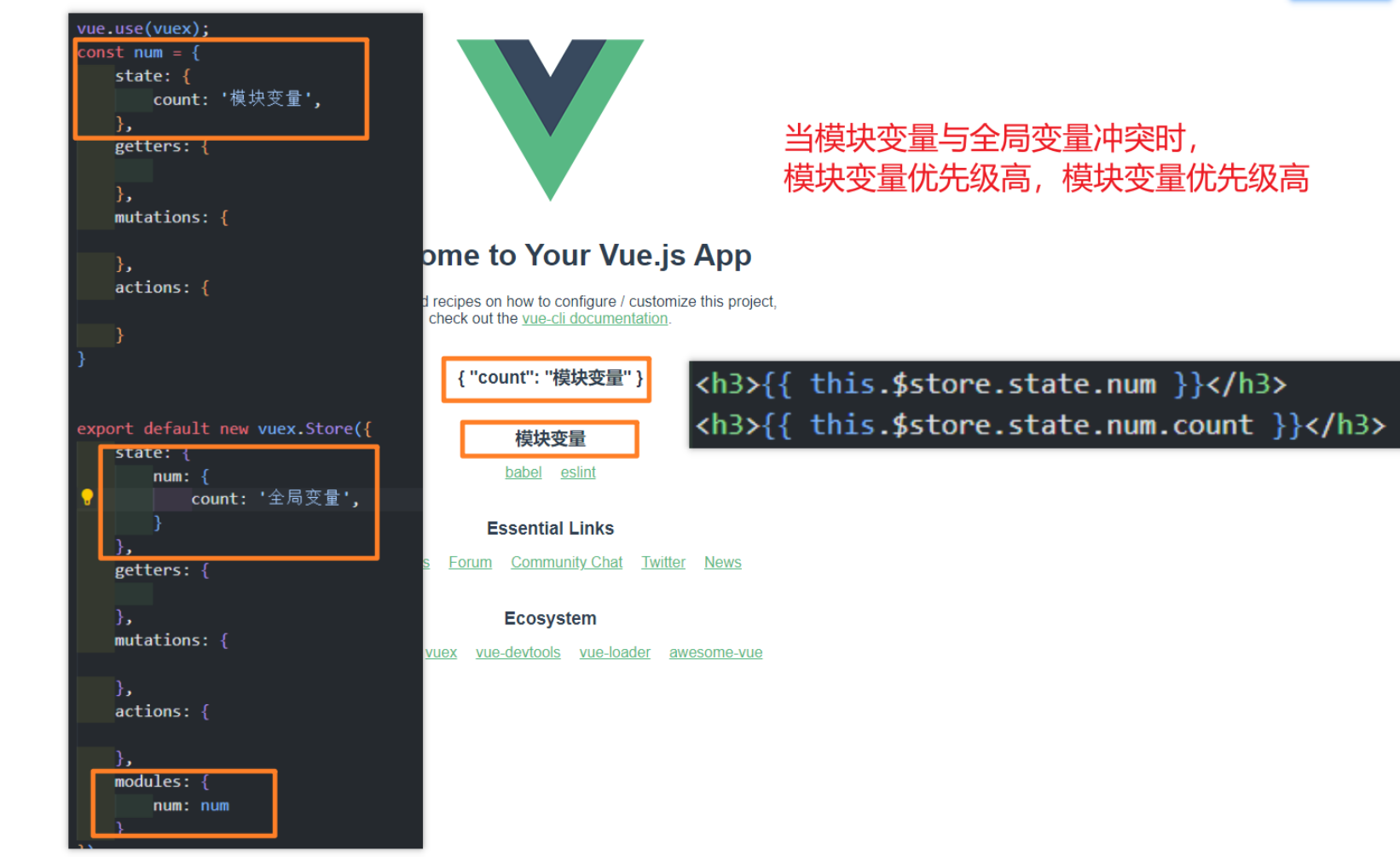
模块变量与全局变量冲突:


传递参数: