JavaScript 数组方法:综合指南
数组是 javascript 中最基本的数据结构之一。使用数组,您可以在单个变量中存储多个值。 javascript 提供了许多内置方法来操作数组,使它们具有令人难以置信的通用性。在这篇文章中,我们将探讨所有内置数组方法以及如何在 javascript 项目中有效地使用它们。 核心方法 foreach()foreach() 方法允许您迭代数组并为数组中的每个元素执行一次提供的函数。这是循环数组的简单方法。const array = [1, 2, 3, 4, 5];array.foreach((element) => { console.log(element);});登录后复制 地图()map() 方法创建一个新数组,其中填充了对数组中每个元素调用所提供函数的结果。它通常用于转换数据。const array = [1, 2, 3, 4, 5];const doubled = array.map((element) => element * 2);console.log(doubled); // [2, 4, 6, 8, 10]登录后复制 筛选()filter() 方法创建一个新数组,其中包含通过所提供函数实现的测试的所有元素。当您需要根据条件从数组中过滤掉某些元素时,它非常有用。const array = [1, 2, 3, 4, 5];const evennumbers = array.filter((element) => element % 2 === 0);console.log(evennumbers); // [2, 4]登录后复制 减少()reduce()方法对数组的每个元素执行reducer函数,产生单个输出值。它通常用于对值求和、累加总计或将数组合并为单个值。const array = [1, 2, 3, 4, 5];const sum = array.reduce((accumulator, currentvalue) => accumulator + currentvalue, 0);console.log(sum); // 15登录后复制 寻找()find() 方法返回数组中满足所提供的测试函数的第一个元素的值。它在找到第一个匹配项后停止。const array = [1, 2, 3, 4, 5];const found = array.find((element) => element > 3);console.log(found); // 4登录后复制 查找索引()findindex() 方法返回数组中满足所提供的测试函数的第一个元素的索引。如果没有元素满足测试函数,则返回-1。const array = [1, 2, 3, 4, 5];const index = array.findindex((element) => element > 3);console.log(index); // 3登录后复制 种类()sort() 方法对数组的元素进行就地排序并返回排序后的数组。它通常用于对字符串和数字进行排序,但可能需要比较函数才能正确对数字进行排序。const array = [5, 3, 8, 1, 2];const sortedarray = array.sort((a, b) => a - b);console.log(sortedarray); // [1, 2, 3, 5, 8]登录后复制 撤销()reverse() 方法原地反转数组的元素。第一个数组元素成为最后一个,最后一个成为第一个。const array = [1, 2, 3, 4, 5];const reversedarray = array.reverse();console.log(reversedarray); // [5, 4, 3, 2, 1]登录后复制 连接()concat() 方法用于合并两个或多个数组。它返回一个新数组,保持原始数组不变。const array1 = [1, 2, 3];const array2 = [4, 5, 6];const concatenatedarray = array1.concat(array2);console.log(concatenatedarray); // [1, 2, 3, 4, 5, 6]登录后复制 片()slice() 方法将数组的一部分的浅拷贝返回到从头到尾(不包括 end)选择的新数组对象中。const array = [1, 2, 3, 4, 5];const slicedarray = array.slice(1, 4);console.log(slicedarray); // [2, 3, 4]登录后复制 拼接()splice() 方法通过删除、替换或添加元素来更改数组的内容。const array = [1, 2, 3, 4, 5];array.splice(2, 1, 6, 7);console.log(array); // [1, 2, 6, 7, 4, 5]登录后复制 推()push() 方法将一个或多个元素添加到数组末尾并返回数组的新长度。const array = [1, 2, 3];array.push(4, 5);console.log(array); // [1, 2, 3, 4, 5]登录后复制 流行音乐()pop() 方法从数组中删除最后一个元素并返回该元素。const array = [1, 2, 3, 4, 5];const lastelement = array.pop();console.log(lastelement); // 5console.log(array); // [1, 2, 3, 4]登录后复制 转移()shift() 方法从数组中删除第一个元素并返回该元素。const array = [1, 2, 3, 4, 5];const firstelement = array.shift();console.log(firstelement); // 1console.log(array); // [2, 3, 4, 5]登录后复制 取消移位()unshift() 方法将一个或多个元素添加到数组的开头并返回数组的新长度。const array = [2, 3, 4, 5];array.unshift(1);console.log(array); // [1, 2, 3, 4, 5]登录后复制 加入()join() 方法通过连接数组中的所有元素(用逗号或指定的分隔符字符串分隔)来创建并返回一个新字符串。const array = [1, 2, 3, 4, 5];const joinedstring = array.join('-');console.log(joinedstring); // "1-2-3-4-5"登录后复制 附加方法 每一个()every() 方法测试数组中的所有元素是否通过提供的测试函数。const array = [2, 4, 6, 8];const alleven = array.every((element) => element % 2 === 0);console.log(alleven); // true登录后复制 一些()some() 方法测试数组中至少一个元素是否通过提供的测试函数。const array = [1, 2, 3, 4, 5];const haseven = array.some((element) => element % 2 === 0);console.log(haseven); // true登录后复制 平坦的()flat() 方法创建一个新数组,其中所有子数组元素递归地连接到其中,直到指定的深度。const array = [1, [2, [3, [4]]]];const flattenedarray = array.flat(2);console.log(flattenedarray); // [1, 2, 3, [4]]登录后复制 平面地图()flatmap() 方法首先使用映射函数映射每个元素,然后将结果展平到一个新数组中。它是map()和flat()的组合。const array = [1, 2, 3, 4];const flattened = array.flatmap((num) => [num, num * 2]);console.log(flattened); // [1, 2, 2, 4, 3, 6, 4, 8]登录后复制 充满()fill() 方法用静态值填充数组中从起始索引到结束索引的所有元素。const array = [1, 2, 3, 4, 5];array.fill(0, 2, 4);console.log(array); // [1, 2, 0, 0, 5]登录后复制 在()内复制copywithin() 方法将数组的一部分浅拷贝到同一数组中的另一个位置,而不修改其长度。const array = [1, 2, 3, 4, 5];array.copywithin(0, 3, 5);console.log(array); // [4, 5, 3, 4, 5]登录后复制 包括()includes() 方法检查数组是否包含某个值。const array = [1, 2, 3, 4, 5];const hasthree = array.includes(3);console.log(hasthree); // true登录后复制 tostring()tostring() 方法将数组转换为字符串,以逗号分隔。const array = [1, 2, 3, 4, 5];const arraystring = array.tostring();console.log(arraystring); // "1,2,3,4,5"登录后复制 索引()indexof() 方法返回在数组中可以找到给定元素的第一个索引,如果不存在则返回 -1。const array = [1, 2, 3, 4, 5];const index = array.indexof(3);console.log(index); // 2登录后复制 最后索引()lastindexof() 方法返回在数组中可以找到给定元素的最后一个索引,如果不存在则返回 -1。const array = [1, 2, 3, 4, 3, 5];const lastindex = array.lastindexof(3);console.log(lastindex); // 4登录后复制 从()array.from() 方法从类似数组或可迭代对象创建一个新的数组实例。const array = array.from('hello');console.log(array); // ['h', 'e', 'l', 'l', 'o']登录后复制 isarray()array.isarray() 方法检查传递的值是否是数组。const array = [1, 2, 3, 4, 5];const notarray = { a: 1, b: 2 };console.log(array.isarray(array)); // trueconsole.log(array.isarray(notarray)); // false登录后复制 的()array.of() 方法创建一个具有可变数量元素的新数组实例。const array1 = Array.of(1, 2, 3);const array2 = Array.of('a', 'b', 'c');console.log(array1); // [1, 2, 3]console.log(array2); // ['a', 'b', 'c']登录后复制 结论javascript 数组具有多种内置方法,可以进行强大的数据操作。了解这些方法将使您更有效地编写干净简洁的代码。花一些时间尝试这些方法,看看它们如何改进您的代码。最初发布:javascript 数组方法指南 以上就是JavaScript 数组方法:综合指南的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/800723.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
使用U盘PE重装Windows系统
1、概述
操作系统一般都是安装在硬盘内的,硬盘是一种存储数据的介质,U 盘同样也是一种存储数据的介质,因此也可以把操作系统安装进 U 盘里。
因为大部分 U 盘的性能比较差,不能流畅地运行完整版的操作系统,所以只能安装精简了大部分功能、只保留基本运行环境的简化版操作系…
第二十一讲:MySQL有哪些“饮鸩止渴”提高性能的方法?
第二十一讲:MySQL有哪些“饮鸩止渴”提高性能的方法?
简概引言
不知道你在实际运维过程中有没有碰到这样的情景:业务高峰期,生产环境的 MySQL 压力太大,没法正常响应,需要短期内、临时性地提升一些性能。
我以前做业务护航的时候,就偶尔会碰上这种场景。用户的开发…
用户验收测试指南5过渡阶段的UAT
5 UAT的位置
在本书的这一中心章节中,我们将从准备工作的细节中抽身出来,在沉浸于我们的分步方法的细节之前,先从大局出发。UAT 在更大的计划中处于什么位置?它的核心功能和属性是什么?它的总体贡献是什么?
本章涉及的主题作为一系列过渡的 IS 生命周期
过渡规划
作为过渡…
API接口12种安全措施
1. 使用HTTPS:确保数据传输过程中的安全性。2. 使用OAuth2:一种授权框架,用于授权第三方应用访问服务器上的用户数据。3. 使用WebAuthn:一种网络认证标准,用于安全地进行用户认证。4. API进行签名加密:对API请求进行签名以确保请求的完整性和真实性。5. 黑白名单:限制访…
opencascade Bnd_Range源码学习区间计算
opencascade Bnd_Range
前言这个类描述了由两个实数值限定的 1D 空间中的区间。
一个区间可以是无效的,这表示区间中不包含任何点。
方法
1
默认构造函数。创建一个无效区间。
Bnd_Range() ;
2
构造函数。创建最小最大值区间
Bnd_Range(const Standard_Real theMin, const St…
P2414 [NOI2011] 阿狸的打字机
题目思路
将每一个输出的串放入一个 Trie 树中。
考虑离线处理询问 \((x, y)\),对于每一个 \(y\) 集中处理所有的 \(x\),\(y\) 在 Trie 树上走,走过的点标记一下,结果就是 \(x\) 字符串结尾节点在 fail 树上的对应节点的子树的标记数量。
记得在节点离开的时候撤销标记。
代…
米尔STM32MP2核心板首发新品上市!高性能+多接口+边缘算力
米尔发布基于STM32MP257设计的嵌入式处理器模块MYC-LD25X核心板及开发板。核心板基于STM32MP2系列是意法半导体推出最新一代工业级64位微处理器,采用LGA 252 PIN设计,存储配置1GB/2GB LPDDR4、8GB eMMC,具有丰富的通讯接口,适用于高端工业HMI、边缘计算网关、新能源充电桩、…
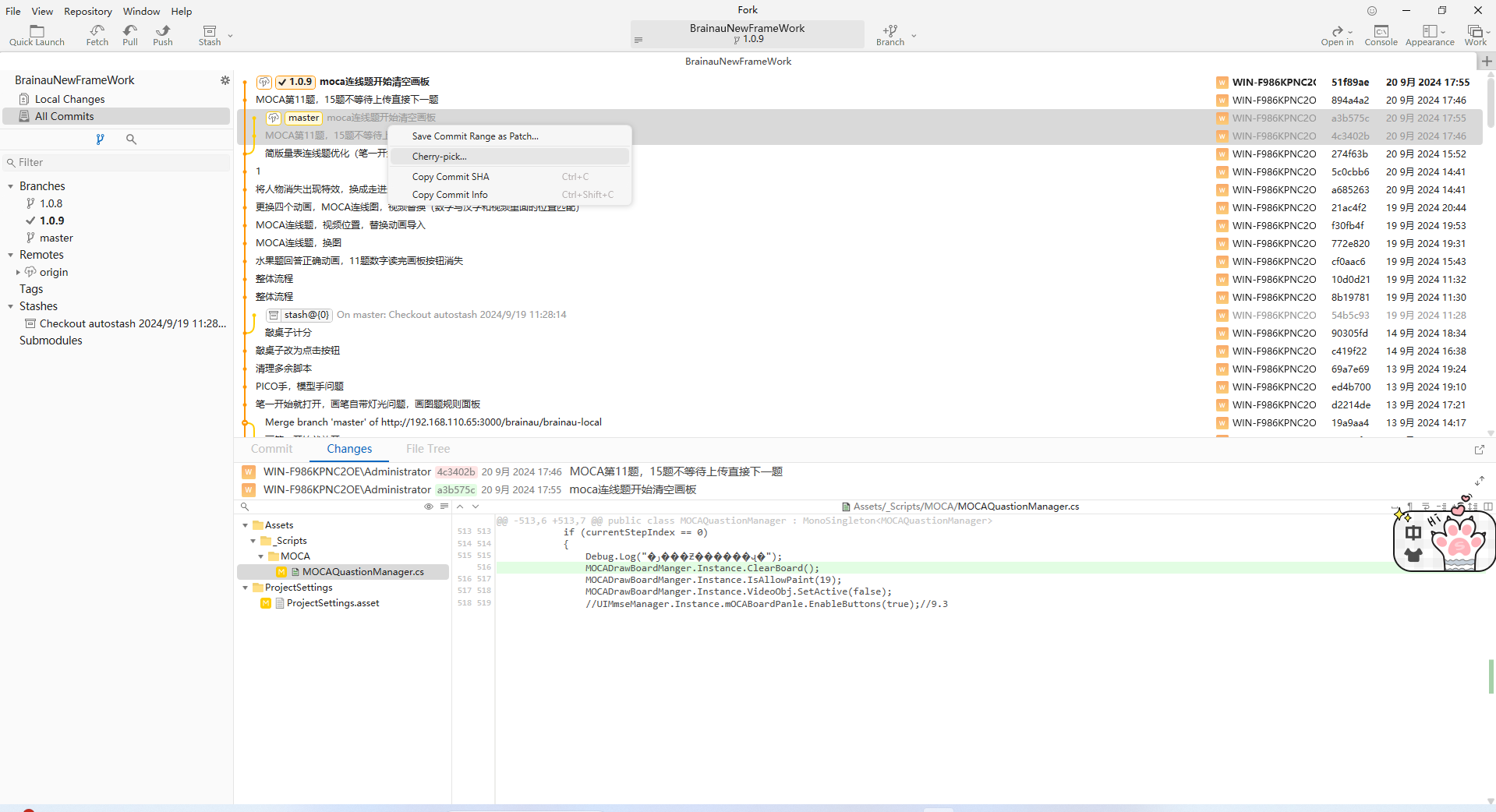
Fork+GIT操作
上传分支,在主干,上传完成代码之后,点击新建分支,去一个名字,如1.0.9,双击分支,点击“push”即可将主干所以代码上传到分支上备份一个
合并分支,,双击进入分支,选中要合并的部分,右键点击“Cherry-pick”,再次点击“Push”






![P2414 [NOI2011] 阿狸的打字机](https://img2024.cnblogs.com/blog/2940791/202409/2940791-20240920173902504-520757827.png)