了解如何在 lt;lines (Modulojs) 中创建 API 支持的 Zelda BOTW 怪物画廊 Web 组件
模数教程回来了!大家好!暑假结束后,我带着 modulo 教程回来了。我正在制作更多教程 - 请继续关注。也就是说,如果您对我的下一个主题有任何特别的想法,请务必在评论中告诉我!我的上一篇教程是关于 api 驱动的 pokémon dance party 组件的超级快速且有趣的“仅 html,无 js”教程,不到 30 行 html web 组件代码。我之前的一些教程更加严肃一些,例如关于管理私有和公共状态的更高级教程。如果这听起来有点枯燥,那么您很幸运,因为今天的教程是另一个有趣的教程,并且是关于另一款深受喜爱的视频游戏......塞尔达:荒野之息!当然,一如既往,本教程中学习的技术适用于任何 api,因此请继续阅读以了解有关 api 驱动的图库的更多信息! 如何使用海拉尔纲要 api本教程 100% 感谢 aarav borthakur 提供的免费、麻省理工学院许可且慷慨托管的 hyrule compendium api,这是一个有趣的、由粉丝维护的数据库和 api,用于检索《塞尔达传说:荒野之息》系列信息和媒体。我们将使用“monsters”端点,此处可用:https://botw-compendium.herokuapp.com/api/v3/compendium/category/monsters 截屏立即尝试一下,不到 30 秒: ??? 想跳过吗?滚动到末尾并将 39 行 html 代码复制到任何本地 html 文件中,然后在浏览器中打开它。 modulo 没有依赖关系,甚至可以嵌入本地 html 文件中运行,所以真的就是这么简单! 从数据开始让我们从 6 行代码开始,使用 staticdata 和 template 来显示它:<template><pre class="brush:php;toolbar:false">api data: {{ staticdata|json:2 }}登录后复制在此片段中,我们有一个非常简单的单行 ,它转储返回的 hyrule compendium api 的 staticdata.data 属性。我们应用 |json:2 过滤器以更易读的格式显示它。 staticdata 开箱即用地支持 json(以及其他格式),您只需为其提供 api 的 url,然后就可以开始使用数据。 staticdata 是否令人困惑?尝试本教程来集成 github api,或者尝试 modulo.js 教程的“staticdata”部分中的交互式示例。尝试运行该代码片段。看到结果数据了吗?我们需要使用 for 循环来遍历它。 创建图片库现在我们可以看到属性 .data 包含 objects 的 array,让我们循环遍历它并生成一个画廊:<template> {% for monster in staticdata.data %} @@##@@ {% endfor %}</template>登录后复制这将生成许多 img 标签,每个标签都有一个 src= 分配给原始 json array 中 objects 的“image”属性,以及 {% for %} template-tag 是为数组中的每个项目复制一些 html 的语法(更不用说每个 索引 ,例如从 0 开始计数的数字)。为了进一步练习,modulo.js 教程的第 4 部分中的 for 循环有很多交互式示例。 创建状态和脚本接下来要做的最重要的事情是创建一个新的 script 标签,我们可以用它来编写一个简单的单行 javascript 函数:<state selected:="null"></state><script> function select(payload) { state.selected = payload; }</script>登录后复制这是使用 modulo 时编写脚本的核心技术:创建可让您使用 javascript 修改状态的函数。在这种情况下,它执行一个非常简单的操作:“保存这个怪物以供稍后使用”。更准确地说,它将状态变量“选定”分配给给定的有效负载。这样,状态变量“selected”就变成了一种“存储”,用于存储刚刚从 api 中选取的任何怪物。 附加点击事件现在,让我们添加另一块拼图:附加点击事件。见下图:@@##@@登录后复制这是通过事件附件语法完成的(@click:=,在此case)和有效负载属性,让我们可以通过单击此图像来传递我们选择的怪物。如果您是 javascript 新手(即使您不是!),事件和脚本标签可能是一个令人困惑的主题,因此请仔细阅读本页上的示例,了解使用脚本组件部分和附加事件的更多示例。 附加点击事件最后,让我们在选择怪物时有条件地渲染怪物信息:{% if state.selected %} <h1>{{ state.selected.name|capfirst }}</h1> <p>@@##@@</p> <p>{{ state.selected.description }}</p>{% else %} <h1>welcome to hyrule monster guide!</h1> <p><em>← select a monster to learn more</em></p>{% endif %}登录后复制这最初将显示“欢迎”消息(因为 state.selected 开头为 null)。然后,一旦有人点击怪物图像,state.selected 变量将不再为 null,并且相反,内容将以 h1 和 p 标签的格式显示,并应用一些调整(|capfirst 使第一个字母大写)。 - 可嵌入片段将所有内容结合起来,然后我们将所有内容包装在一个 display: grid 中以形成并排布局,并将一个 overflow: auto 包装到滚动条的左侧 div 中。最后,我们可以向第二个 div 添加一些最终的 css 调整(填充、边距和线性渐变),我们得到以下可以嵌入到任何地方的结果:<template modulo><component name="MonsterGuide"><template><main style="display: grid; grid-template-columns: 2fr 1fr"><div style="overflow: auto; height: 95vh;"> {% for monster in staticdata.data %} @@##@@ {% endfor %} </div> <div style="padding: 10px; margin: 10px; background: linear-gradient(to bottom, lightyellow, goldenrod);"> {% if state.selected %} <h1>{{ state.selected.name|capfirst }}</h1> <p>@@##@@</p> <p>{{ state.selected.description }}</p> {% else %} <h1>Welcome to Hyrule Monster Guide!</h1> <p><em>← Select a monster to learn more</em></p> {% endif %} </div> </main></template><state selected:="null"></state><staticdata></staticdata><script> function select(payload) { state.selected = payload; } </script></component></template><script src="https://unpkg.com/mdu.js"></script><x-monsterguide></x-monsterguide>登录后复制希望您喜欢本教程,如果喜欢,请关注更多类似内容! 以上就是了解如何在 <lines (Modulojs) 中创建 API 支持的 Zelda BOTW 怪物画廊 Web 组件的详细内容,更多请关注我的其它相关文章!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/801093.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Cortex-A7 MPCore 架构
Cortex-A7 MPCore 架构
1)Cortex-A7 MPCore 简介
Cortex-A7 MPcore 处理器支持 1~4 核,通常是和 Cortex-A15 组成 big.LITTLE 架构的,Cortex-A15 作为大核负责高性能运算,比如玩游戏啥的, Cortex-A7 负责普通应用,因为 CortexA7 省电。 Cortex-A7 本身性能也不弱,不要…
Zlmedia搭建简记
进入新公司之后,发现他们的视频播放使用的是ZlmediaKit这个工具,自己尝试使用了一下发现很好用,于是在自己机器上搭建了一个服务玩玩。
因为没有在线的摄像头,所以这里采用的是ffmpeg推送mp4文件作为视频流输入,推送到zlmedia服务,再利用zlmedia本身所带的拉流服务,最终…
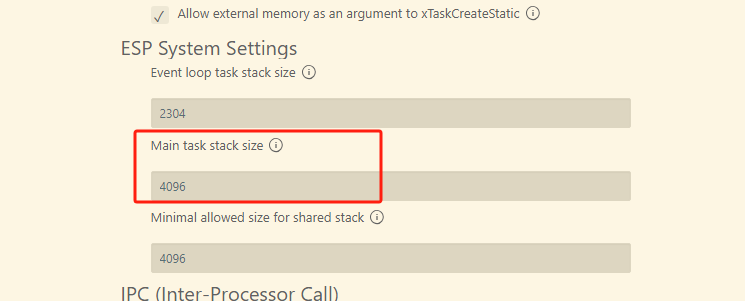
基于IDF的ESP32S3-LVGL DEMO移植
简介
ESP32-32出色的性价比,较好的性能与内存空间,可以好利用来完成GUI显示库的加载
LVGL
LVGL是一款比较流行的致力于MCU与MPU创建漂亮UI的嵌入式图形库,免费且开源。
硬件
硬件采用的是正点原子的ESP32-S3
屏幕使用的是SPI通信方式,配合IO口控制(RST,A0),来实现LCD屏幕…
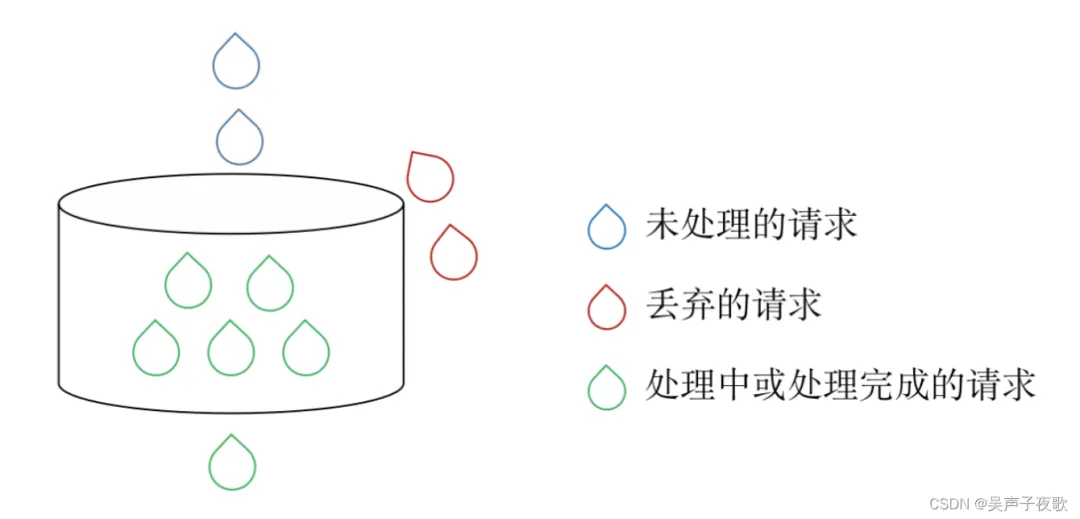
nginx: 按ip地址限流
一,以固定的速度提供服务
语法:
例子
limit_req_zone $binary_remote_addr zone=test:10m rate=2r/s;server { location / { limit_req zone=test; }}
语法:
imit_req_zone 用于设置限流和共享内存区域的参数,格式为:
limit_req_zone key zone rate。
key: 定…
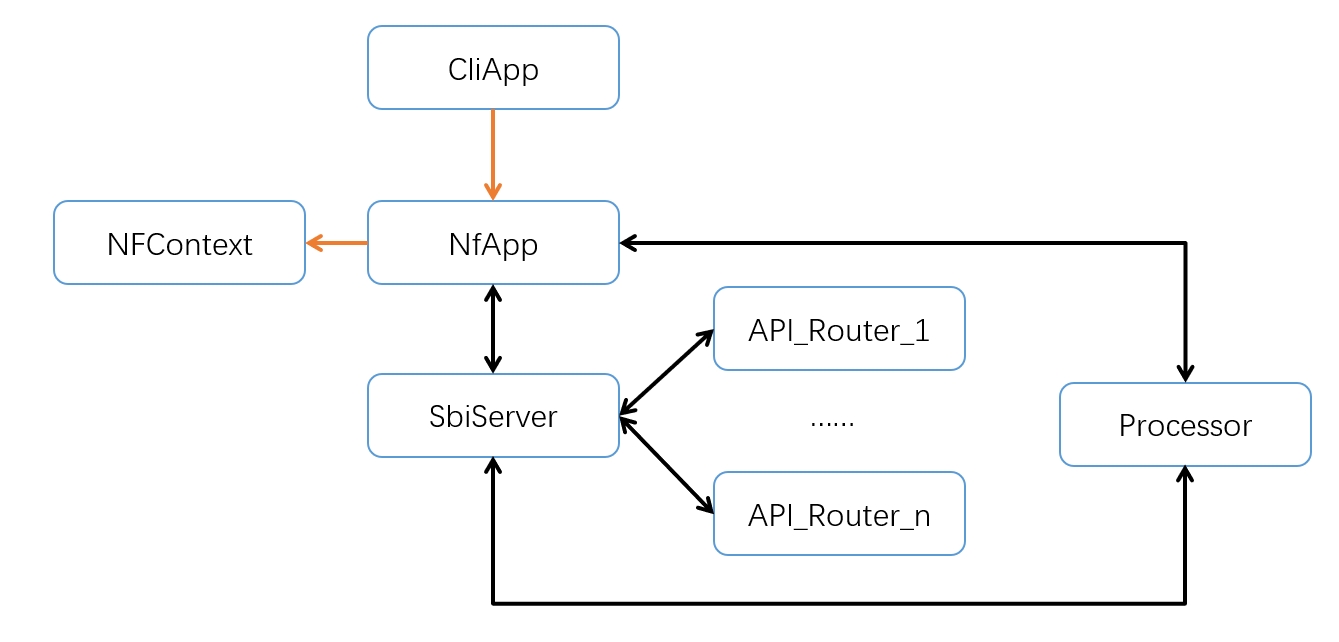
Free5GC源码研究(2) - 单个NF的软件架构
前文我们总览了free5gc的总体软件架构。整一个free5gc系统又由几个NF(Network Function)组成,所以本文继续深入研究单个NF的软件架构。要研究NF的软件架构,最直接的方式是找一个简单的NF来回观摩。free5gc/ausf算是比较简单的一个,然而我发现了一个更简单的NF,叫做andy89…
一,初始 MyBatis-Plus
一,初始 MyBatis-Plus
@目录一,初始 MyBatis-Plus1. MyBatis-Plus 的概述2. 入门配置第一个 MyBatis-Plus 案例3. 补充说明:3.1 通用 Mapper 接口介绍3.1.1 Mapper 接口的 “增删改查”3.1.1.1 查询所有记录3.1.1.2 插入一条数据3.1.1.3 删除一条数据3.1.1.4 更新一条数据3.…
[神经网络与深度学习笔记]LDA降维
LDA降维
LinearDiscriminant Analysis 线性判别分析,是一种有监督的线性降维算法。与PCA保持数据信息不同,LDA的目标是将原始数据投影到低维空间,尽量使同一类的数据聚集,不同类的数据尽可能分散
步骤:计算类内散度矩阵\(S_b\)
计算类间散度矩阵\(S_w\)
计算矩阵\(S_w^{-1…
代码整洁之道--读书笔记(14)
代码整洁之道简介:
本书是编程大师“Bob 大叔”40余年编程生涯的心得体会的总结,讲解要成为真正专业的程序员需要具备什么样的态度,需要遵循什么样的原则,需要采取什么样的行动。作者以自己以及身边的同事走过的弯路、犯过的错误为例,意在为后来者引路,助其职业生涯迈上更…
hexo安装后报错hexo 不是内部或外部命令,也不是可运行的程序 或批处理文件。
hexo问题
之前利用hexo和gitee搭建了一个博客,但是最近gitee的gitpage停止服务了,便想着在github上搭建一个。
在到安装hexo这一步的时候,一直报错hexo 不是内部或外部命令,也不是可运行的程序 或批处理文件。
我的所有安装步骤和环境变量发现都没有错,反复配置后去找了一…







![[神经网络与深度学习笔记]LDA降维](https://cnblog-1319619106.cos.ap-shanghai.myqcloud.com/image-20240921145128545.png)



