- 基本使用,组件使用❗必须要会!
- 高级特性 不常用,但可以体现你的知识深度
- Vuex 和 Vue router❗重要 考察频率高
面试题👇


1.
指令 插值

computed和watch

computed的值没变,会缓存起来
watch 深度监听: deep: true,有子属性会遍历下去。
class和style
动态属性、驼峰写法

条件渲染
v-if匹配到要显示的内容就显示,如果走到v-else隐藏干脆不渲染这个DOM节点。
v-show 是啥就显示啥,如果隐藏,就加一个style属性:display:none,还是得渲染。
如果节点销毁得很频繁,就用v-show, 如果一次性显示一次性不显示,就用 v-if。

循环(列表)渲染

key是唯一的,和业务相关的。
v-if 和 v-for 不能一起用。 for比if运算优先级更高。
事件
event是原生的- 事件被挂载到当前元素

如果 event 对象要传过来,就用$event带过去。



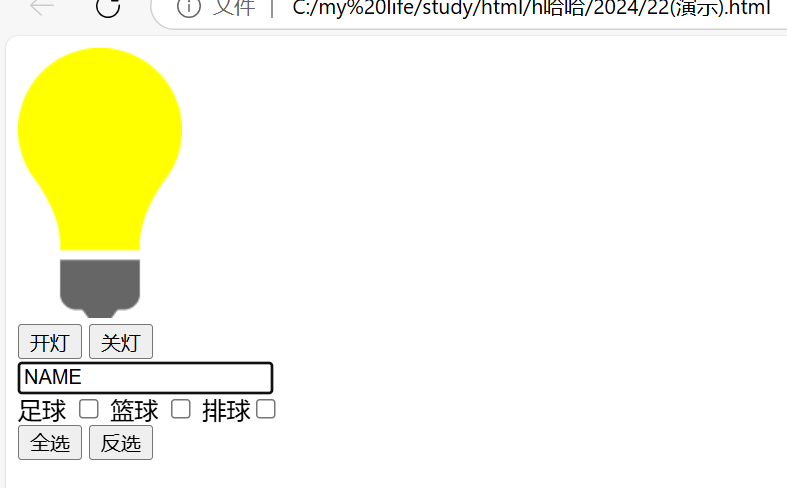
表单

trim: 截取前后的空格
lazy: 防抖效果,输完之后才变化,输入的时候不变化
number: 将输入值转换为数值类型
单个/多个复选框 布尔值,可以用 v-model来控制。v-model = "checked"
下拉列表 selectList 也可以结合 v-model 使用。