使用箭头函数的目的:引入箭头函数目的是更加更加简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更加简洁
使用场景:箭头函数更加适用于哪些本来需要匿名函数的地方
- 定义语法:
const fn = () => {}
- 使用方式一:括号里面加形参
// 箭头函数const fn = (x) => {console.log(x);}fn(1)
- 使用方式二:如果只有一个形参,那么括号可以省略
const fn1 = x => {console.log(x);
}fn1(88)
- 使用方式三:只有一行代码的时候,我们可以省略大括号
const fn2 = x => x+x;
console.log(fn2(9))
- 使用方式四:箭头函数直接返回一个对象
const fn3 = (uname) => ({name:uname
})
console.log(fn3('成龙'));
注意:返回一个对象需要用需要用括号将{}包起来。
- 应用一:利用剩余变量传参的方式进行箭头函数求和
// 箭头函数的参数:// 利用箭头函数求和,我们并不知道参数几个,所以用剩余参数的写法,它将所有的参数变成一个数组const getSum = (...arr) => {console.log('剩余参数的值为', arr);let sum = 0;for (let i=0; i< arr.length; i++) {sum +=arr[i]}return sum;}console.log(getSum(2, 3)); console.log(getSum(2, 3, 4));

- 箭头函数this的用法:箭头函数不会创建自己的this,他只会从自己的作用域链的上一层沿用this。
例:
//箭头函数内部this 是上一层this的指向,所以这个this输出的是windowconst fn4 = () => {console.log(this);}fn4()

对象方法箭头函数this
// 对象方法箭头函数this 对象没有作用域,所以对象中的箭头方法指向的还是windowconst obj = {name:"yansunda",sayHi: () => {console.log(22);console.log(this);}}obj.sayHi();

对象方法的函数里面再写箭头函数的this
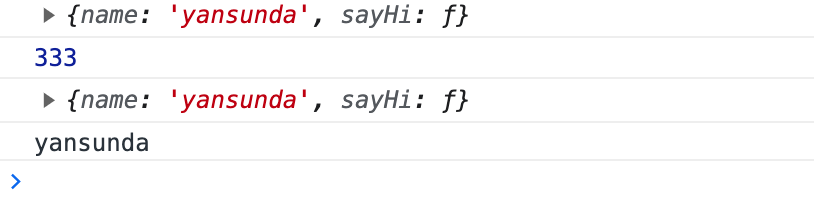
// 对象方法的函数里面再写箭头函数的this//只有函数里面才有this,然后箭头函数里面的this指的是上一层的this,所以sayHi的调用者是obj1,所以this指向obj1const obj1 = {name:'yansunda',sayHi:function(){console.log(this);let fn = () => {console.log(333);console.log(this);///箭头函数指的是sayHi中的this,而sayHi的调用者是obj1,所以this指向obj1console.log(this.name);}fn()}}obj1.sayHi()