前情
uni-app是我比较喜欢的跨平台框架,它能开发小程序/H5/APP(安卓/iOS),重要的是对前端开发友好,自带的IDE让开发体验非常棒,公司项目就是主推uni-app。
为什么要这么做?
- 借助字体图标,我们可以如同操作文字一样操作字体图标。如,颜色的切换、大小的改变
- 对字体图标进行放大不会出现失真、缩小不会浪费掉像素点
- 对于小程序项目因单包体积最大是2M,而前端开发中最占用体积的就是图片资源,所以使用字体图标在一定程序上能减少图片使用,从而减小包体积
- iconfont是国内有名气的且图标丰富的字体图标库,同时支持上传SVG定制专属于自己的图标库
使用主要步骤
点击网址:iconfont-阿里巴巴矢量图标库进入iconfont网站并登录账号
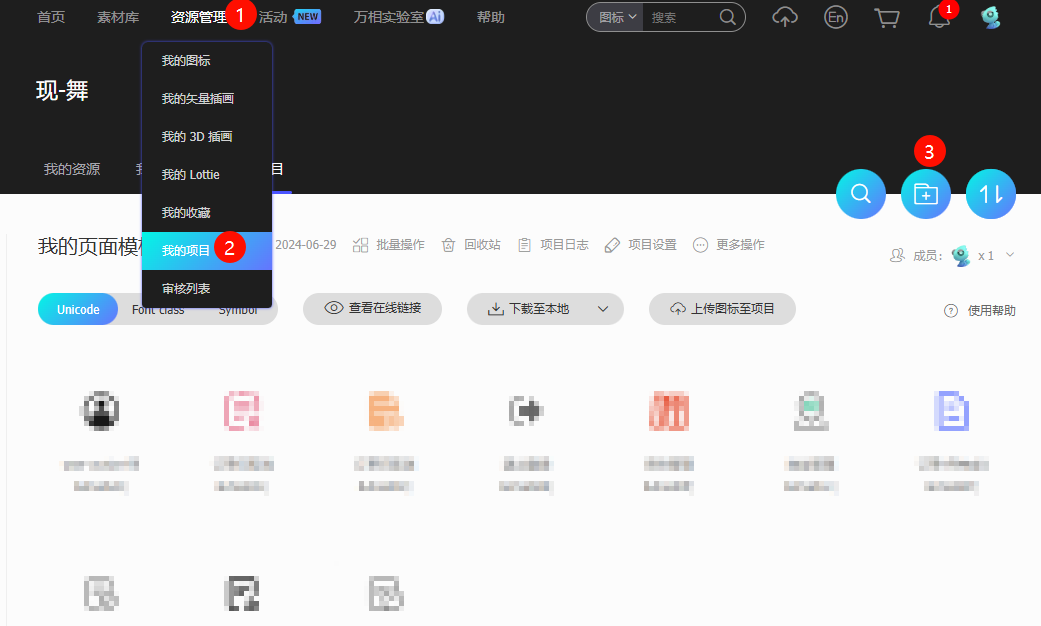
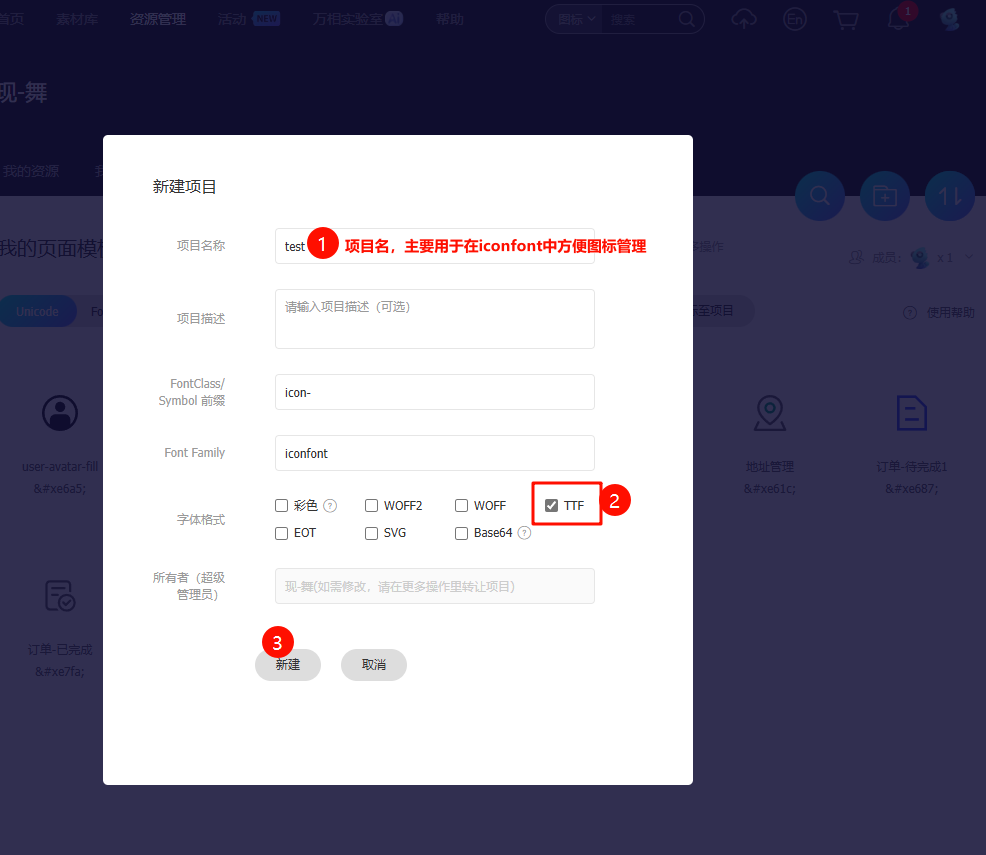
- 进入我的项目管理页并新建一个项目


前辍设置和Font Family可以自定义,一般保持默认即可,如果你项目中有多个字体图标那你就自定义了,这样以区分开来使用;
此处字体格式选Base64或者TTF都是可以的,但Base64的体积会比TTF大一些,特别当图标增多的时候,如果你项目图标比较少用Base64也是没有问题的,我选择的是TTF
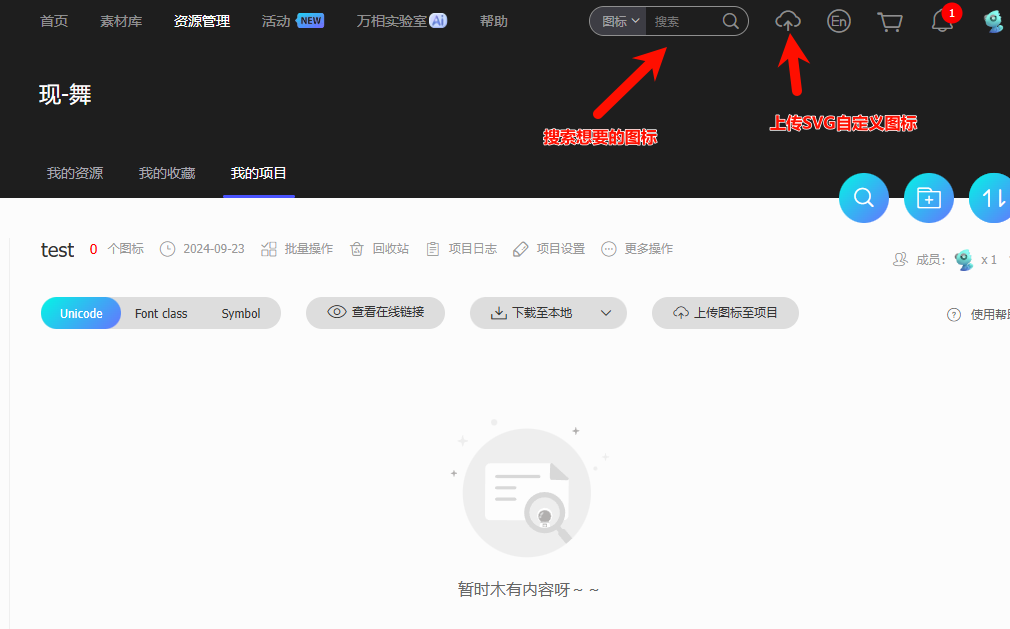
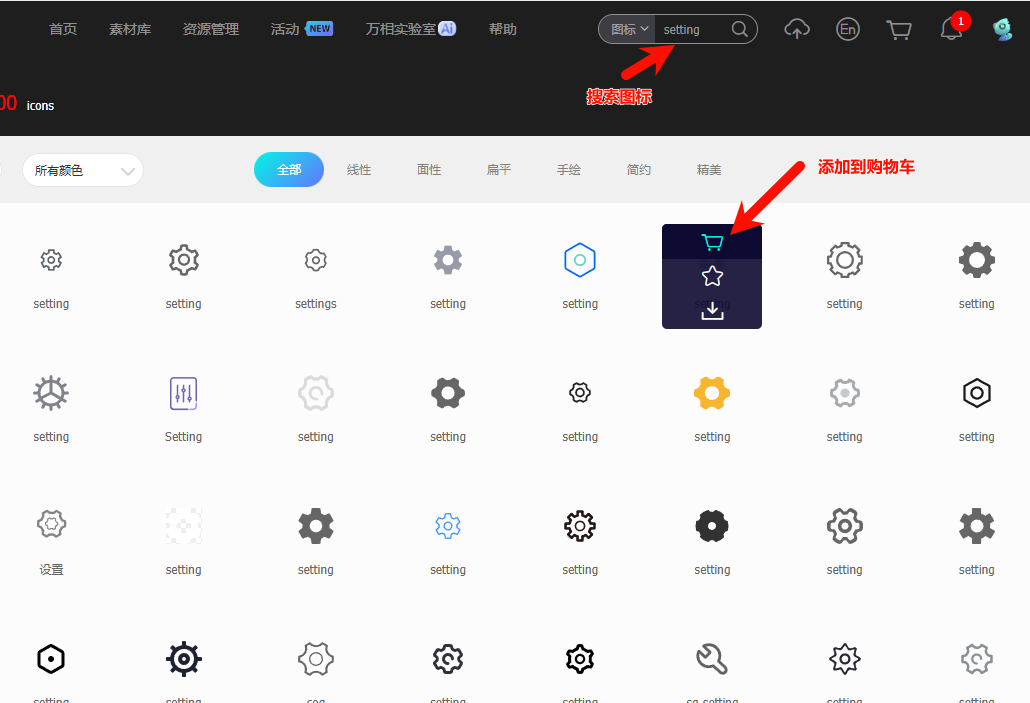
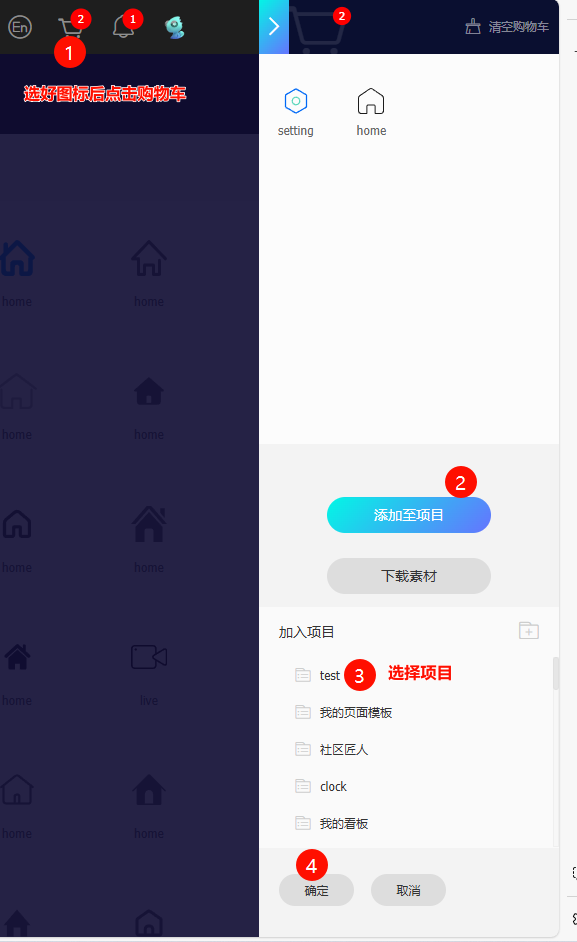
- 添加图标
可以直接搜索使用现成的图标或者上传SVG生成自定义的图标,SVG文件有一定的规范要求,具体查看上传页面底部的详细说明



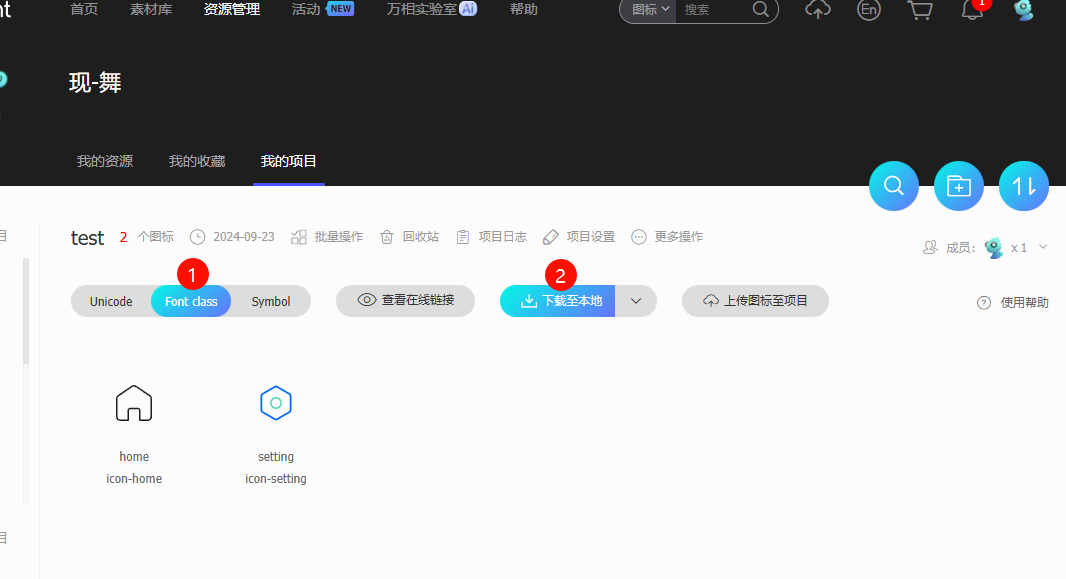
- 生成字体图标文件
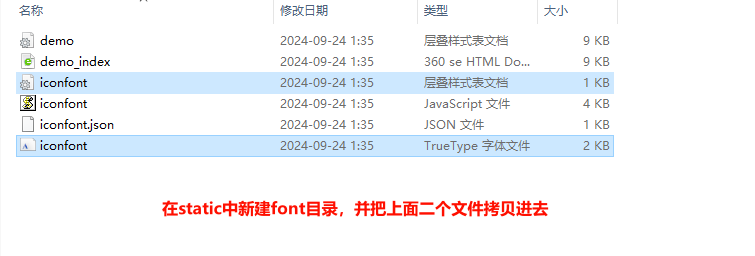
图标zip包下载到本地后,解压后其中iconfont.ttf文件和iconfont.css文件是我们需要的,双击demo.html文件可以查看图标样式,可以作为使用的时候的参考对照


- 在项目根组件App.vue中引入iconfont.css文件
<script>
export default {onLaunch: function (e) {console.log('App Launch', e);},onShow: async function () {console.log('App Show');},onHide: function () {console.log('App Hide');},onError: function(e) {console.log('---- App onError ----:', e);}
};
</script>
<style lang="scss">
@import '@/static/font/iconfont.css';
...
</style>
- 在项目中使用
在项目中只需要添加iconfont icon-home样式名,CSS会通过伪元素插入图标,至此,你就可以愉快的在uni-app项目中使用字体图标了,通过修改字体颜色修改图标颜色,修改字体大小来修改图标大小,其中iconfont和icon-前辍就是在第1步建立图标项目的时候设置的Font Family和前辍
<view class="iconfont icon-home !zhs-text-[80rpx]"></view>
<view class="iconfont icon-setting zhs-text-[red]"></view>

扩展
如果你项目中使用了uni-app的官方扩展组件uni-icons,你可以更方便的使用iconfont字体图标,使用示例如下:
<uni-icons custom-prefix="iconfont" type="icon-search" size="30"></uni-icons>
注意
在uni-app小程序项目中使用字体图标和在普通web项目中使用字体图标区别不是特别大,唯一需要注意的点就是在字体文件的选择上,如果是web项目需要引入除ttf外的其它字体文件以保证兼容性;
维护比普通图片要稍微麻烦一些,如果你使用了iconfont字体图标,你后面图标管理必须依赖iconfont的管理平台,如果要添加、修改或者删除图标,你都得在iconfont管理平台处理好项目图标,再下载指定的文件替换项目中的旧文件,虽然官方有很多免费可用的图标,但以我开发经验来看,公司项目一般都会自定义图标,不会使用第三方的图标,如果想自定义自己的图标需要UI根据Iconfont规范出SVG文件再上传到iconfont平台后才能使用;
iconfont是需要账号登录的,最好是公司申请一个账号,全部人共用,这样可以避免因有人离职而导致项目中使用的字体图标无法维护的问题