为了让网站底部的版权年份自动更新,可以采用在PHP代码中动态替换年份的方法。这种方法不仅简单高效,还能避免每年手动更新年份的麻烦。以下是详细的步骤和代码示例。
步骤
-
打开
ParserController.php文件- 打开
/APPs/home/controller/ParserController.php文件。
- 打开
-
找到
parserAfter方法- 在文件中找到
parserAfter方法。
- 在文件中找到
-
插入替换代码
- 在
return $content;上一行插入代码,用于替换{Year}为当前年份。
- 在
详细步骤
-
打开
ParserController.php文件打开
/APPs/home/controller/ParserController.php文件。 -
找到
parserAfter方法查找
parserAfter方法,通常位于文件中的某个位置。 -
插入替换代码
在
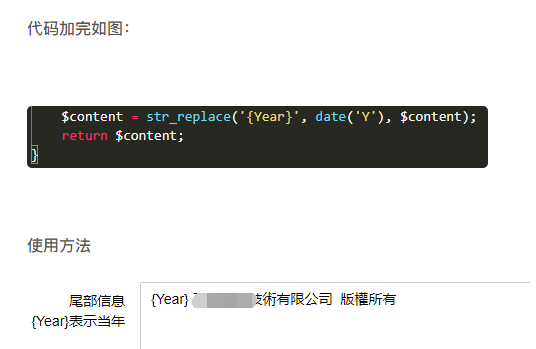
return $content;上一行插入以下代码:php$content = str_replace('{Year}', date('Y'), $content);完整的
parserAfter方法可能如下所示:phppublic function parserAfter($content) {// 在这里替换 {Year} 为当前年份$content = str_replace('{Year}', date('Y'), $content);return $content; }
使用方法
-
在模板中使用
{Year}在模板的任意位置输入
{Year},即可表示当年的年份。例如,在网站底部的版权信息中:
html<footer><p>版权所有 © 2015-{Year} 某某公司</p> </footer>
完整示例
假设你的 ParserController.php 文件如下所示:
<?phpnamespace APPs\home\controller;use PbootCMS\Core\Parser\ParserController as BaseParserController;class ParserController extends BaseParserController
{public function parserAfter($content){// 在这里替换 {Year} 为当前年份$content = str_replace('{Year}', date('Y'), $content);return $content;}
}?>测试验证
-
保存文件:
- 保存修改后的
ParserController.php文件。
- 保存修改后的
-
刷新页面:
- 刷新网站页面,检查底部版权信息是否正确显示当前年份。
注意事项
-
备份文件:
- 在修改前,建议先备份
ParserController.php文件,以便在出现问题时可以恢复。
- 在修改前,建议先备份
-
测试验证:
- 修改完成后,务必进行测试,确保底部版权信息正确显示当前年份。
通过以上步骤,你可以让网站底部的版权年份自动更新,避免每年手动更新的麻烦,提高维护效率。