安装
搭建 Vite 项目(根据官方文档搭建),安装 electron、nodemon。
pnpm install electron nodemon -D
配置
electron/main.js
file:[electron/main.js]import { app, BrowserWindow } from "electron";const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600});win.loadURL("http://localhost:5173");win.webContents.openDevTools();win.webContents.on("did-finish-load", () => {console.log("page loaded finished.");});
};app.whenReady().then(() => {createWindow();
});app.on("window-all-closed", () => {if (process.platform !== "darwin") app.quit();
});
nodemon.json
file:[nodemon.json]{"exec": "electron .","watch": ["./"],"ext": "js,json,.html,.css,.vue,.ts","delay": "1"
}
package.json
file:[package.json]{"name": "vite-vue3-electron","private": true,"version": "0.0.0","type": "module","main": "electron/main.js","scripts": {"dev": "vite","build": "vue-tsc -b && vite build","preview": "vite preview","electron": "nodemon --config nodemon.json"},"dependencies": {"vue": "^3.4.37"},"devDependencies": {"@vitejs/plugin-vue": "^5.1.2","electron": "^32.1.2","nodemon": "^3.1.7","typescript": "^5.5.3","vite": "^5.4.1","vue-tsc": "^2.0.29"}
}
启动项目
pnpm dev
pnpm electron
预览效果












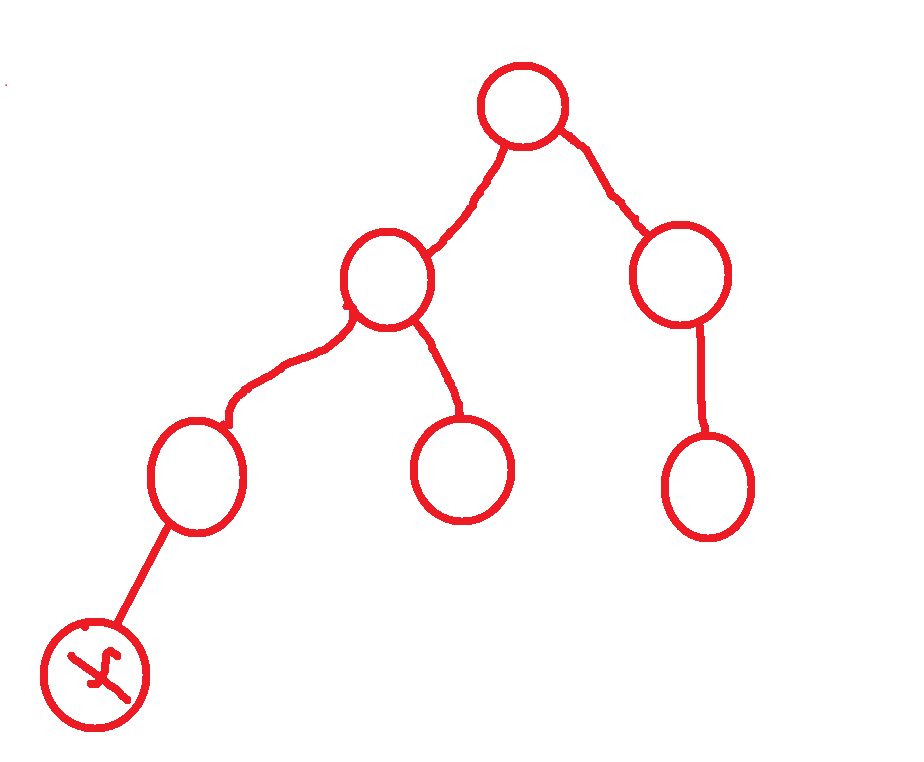
![题解:洛谷P2339 [USACO04OPEN] Turning in Homework G](https://cdn.luogu.com.cn/upload/image_hosting/va81elxa.png)