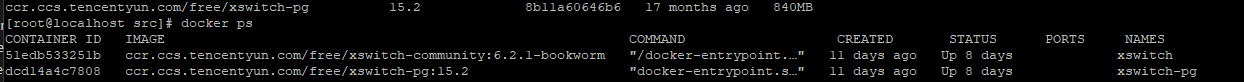
1 xswitch官网 拉取社区版xwitch docker镜像,编译之,修改.env文件 ,把docker跑起来,这个是核心服务
跑起来如下,端口映射不需要管,他内部做好的,默认sip使用7060 前端ws连接端口 8081 wss连接端口 8082

2 自己照着官网ES6 demo 例子写 Vetro 例子,我是用的vue搞的前端页面
3 编译vue 部署到 nginx服务器上,这个ngxin在本机
4 将 xswitch docker镜像内的 /usr/local/src/wss.pem 证书考出来
5 将wss.pem部署到 ngxin服务器上,以下是ngxin 部署wss.pem证书配置文件,这个wss.pem自己带公钥和私钥所以使用同一个即可,保证前端和switch服务证书使用一致
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;# 重定向 HTTP 到 HTTPSreturn 301 https://$host$request_uri;}server {listen 443 ssl;server_name 172.31.146.103; # 替换为你的本地域名或 IP 地址ssl_certificate E:/nginx/openSSLPem/wss.pem; # 替换为实际证书路径ssl_certificate_key E:/nginx/openSSLPem/wss.pem; # 替换为实际私钥路径ssl_session_timeout 1d;ssl_session_cache shared:SSL:1m;ssl_session_tickets off;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;location / {root html; # 替换为实际项目根目录路径index index.html index.htm;}}}
6 前端跑起来进行测试,这里说下为什么要用wss.pem 。因为我们用verto实际还是webrtc在去做通信,webrtc需要可信源,可信源需要https证书或者localhost地址,但是localhost地址无法与我部署好的 服务进行通信,会报NO_ROUTE_DESTINATION 错误,
所以我们需要自建nginx https服务,通过正规的https 去访问测试










![[43] (CSP 集训) CSP-S 模拟 10](https://img2024.cnblogs.com/blog/3389876/202410/3389876-20241008120458221-1975752502.png)
