
------------------------------
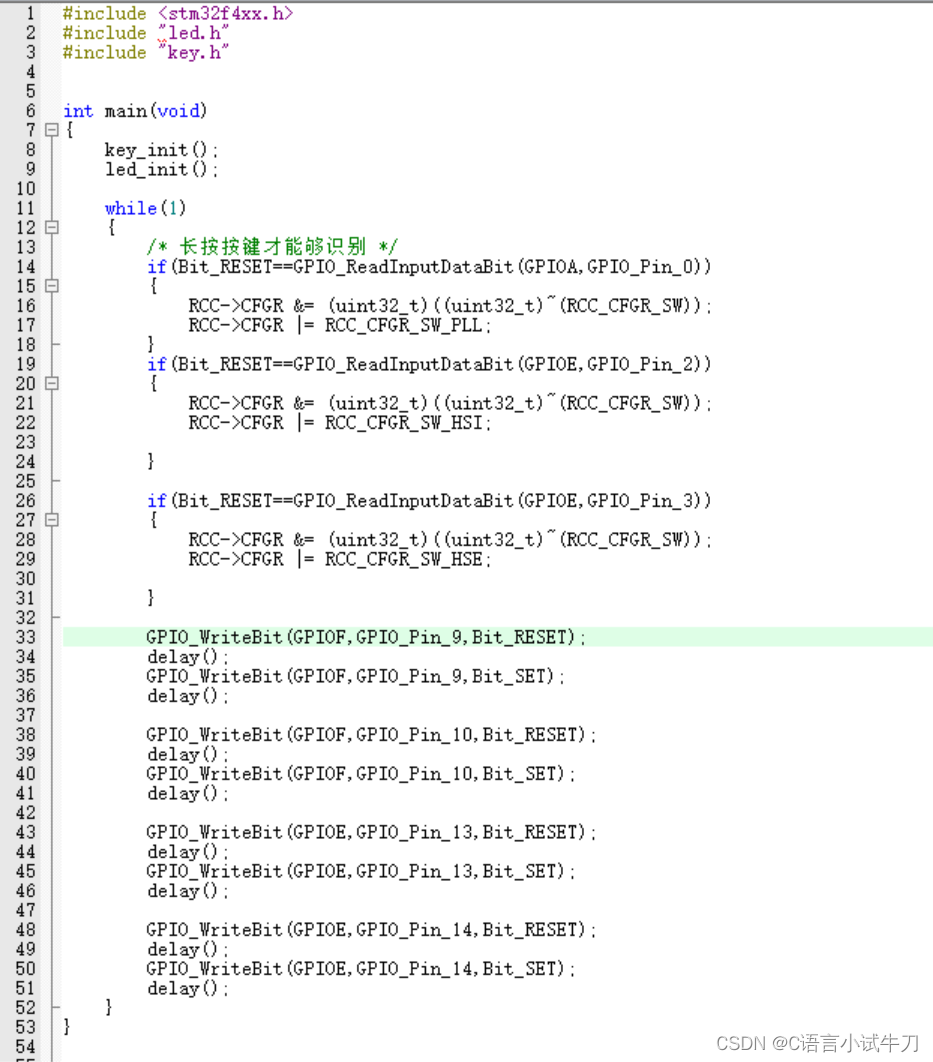
源码
#include <stm32f4xx.h>
#include "led.h"
#include "delay.h"
#include "my_str.h"
#include "beep.h"
#include "key.h"
int main(void)
{
key_init();
Led_init();
while(1)
{
/* 长按按键才能够识别 */
if(Bit_RESET==GPIO_ReadInputDataBit(GPIOA,GPIO_Pin_0))
{
RCC->CFGR &= (uint32_t)((uint32_t)~(RCC_CFGR_SW));
RCC->CFGR |= RCC_CFGR_SW_PLL;
}
if(Bit_RESET==GPIO_ReadInputDataBit(GPIOE,GPIO_Pin_2))
{
RCC->CFGR &= (uint32_t)((uint32_t)~(RCC_CFGR_SW));
RCC->CFGR |= RCC_CFGR_SW_HSI;
}
if(Bit_RESET==GPIO_ReadInputDataBit(GPIOE,GPIO_Pin_3))
{
RCC->CFGR &= (uint32_t)((uint32_t)~(RCC_CFGR_SW));
RCC->CFGR |= RCC_CFGR_SW_HSE;
}
GPIO_WriteBit(GPIOF,GPIO_Pin_9,Bit_RESET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOF,GPIO_Pin_9,Bit_SET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOF,GPIO_Pin_10,Bit_RESET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOF,GPIO_Pin_10,Bit_SET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOE,GPIO_Pin_13,Bit_RESET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOE,GPIO_Pin_13,Bit_SET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOE,GPIO_Pin_14,Bit_RESET);
MY_DelayMs(500);
GPIO_WriteBit(GPIOE,GPIO_Pin_14,Bit_SET);
MY_DelayMs(500);
}
}