目录
1、简介
2、if标签
3、foreach标签
4、SQL抽取
⭐MyBatis系列①:增删改查
⭐MyBatis系列②:两种Dao开发方式
1、简介
开发中在MyBatis映射文件配置SQL语句,但是前面配置的都是比较简单的,不涉及稍复杂的业务场景。想要应对复杂业务场景,则需要引入动态SQL。
MyBatis的动态SQL是一种在SQL语句中根据不同的条件生成不同的SQL片段的技术。它使得你能够根据不同的情况在SQL语句中动态地添加、修改或排除部分SQL代码,从而灵活地构建数据库查询或操作语句。动态SQL在处理不同的查询条件、排序、分页等方面非常有用,能够有效减少重复的SQL代码。
官网截图如下:

MyBatis 3在此基础上有了很大的改进,现在可以使用的元素不到一半。MyBatis使用强大的基于OGNL的表达式来消除大多数其他元素
MyBatis提供了四种标签:
| 标签 | 介绍 |
| <if> | 条件判断,在SQL语句中动态添加或排除部分代码。 |
| <choose> | 类似于switch语句,根据条件选择执行不同的代码块。 |
| <trim> | 修剪SQL中的多余连接词,用于动态生成WHERE或SET子句。 |
| <foreach> | 循环遍历集合,常用于生成IN子句等重复结构。 |
这里重点是if和foreach
2、if标签
我们根据实体类的不同取值,使用不同的 SQL语句来进行查询。
比如在 id如果不为空时可以根据id查询,如果 username 不同空时还要加入用户名作为条件。
这种情况在我们的多条件组合查询中经常会碰到。
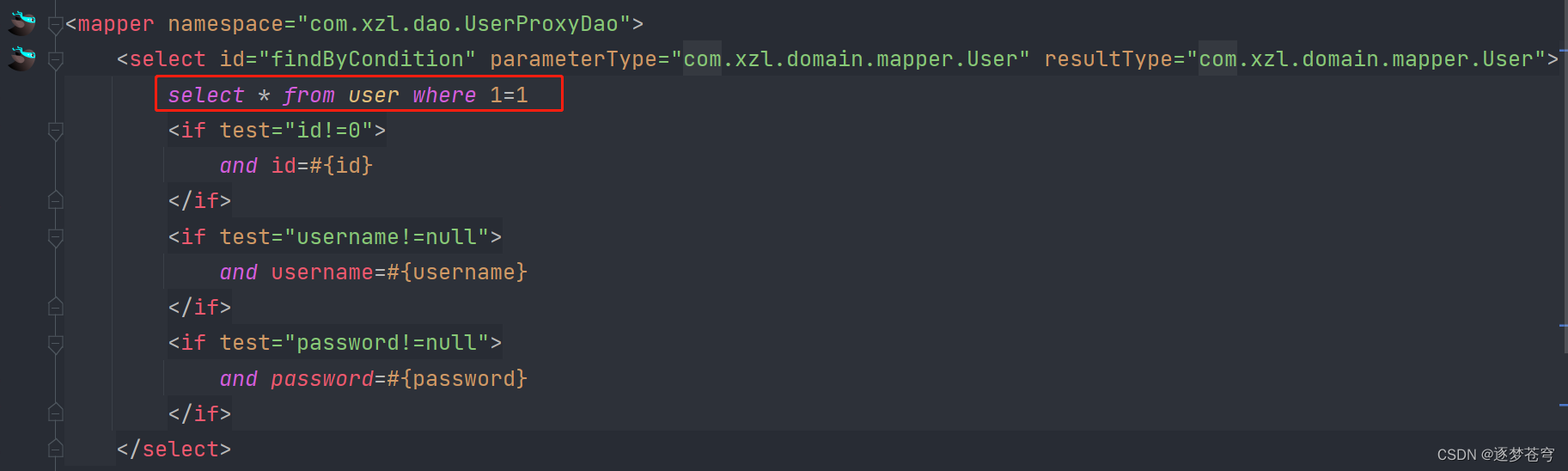
使用如下:

这里的<where>标签,会自动识别是否需要where,比如所有情况都不满足的时候,说明不需要拼接sql语句,则执行的是select * from user,如果去掉<where>,则需要使用如下写法来实现条件查询的效果:

阅读起来没有使用where标签那么美观。
3、foreach标签
foreach标签的属性含义如下:
<foreach>标签用于遍历集合,它的属性:
- collection:代表要遍历的集合元素,注意编写时不要写#{}
- open:代表语句的开始部分
- close:代表结束部分
- item:代表遍历集合的每个元素,生成的变量名
- sperator:代表分隔符
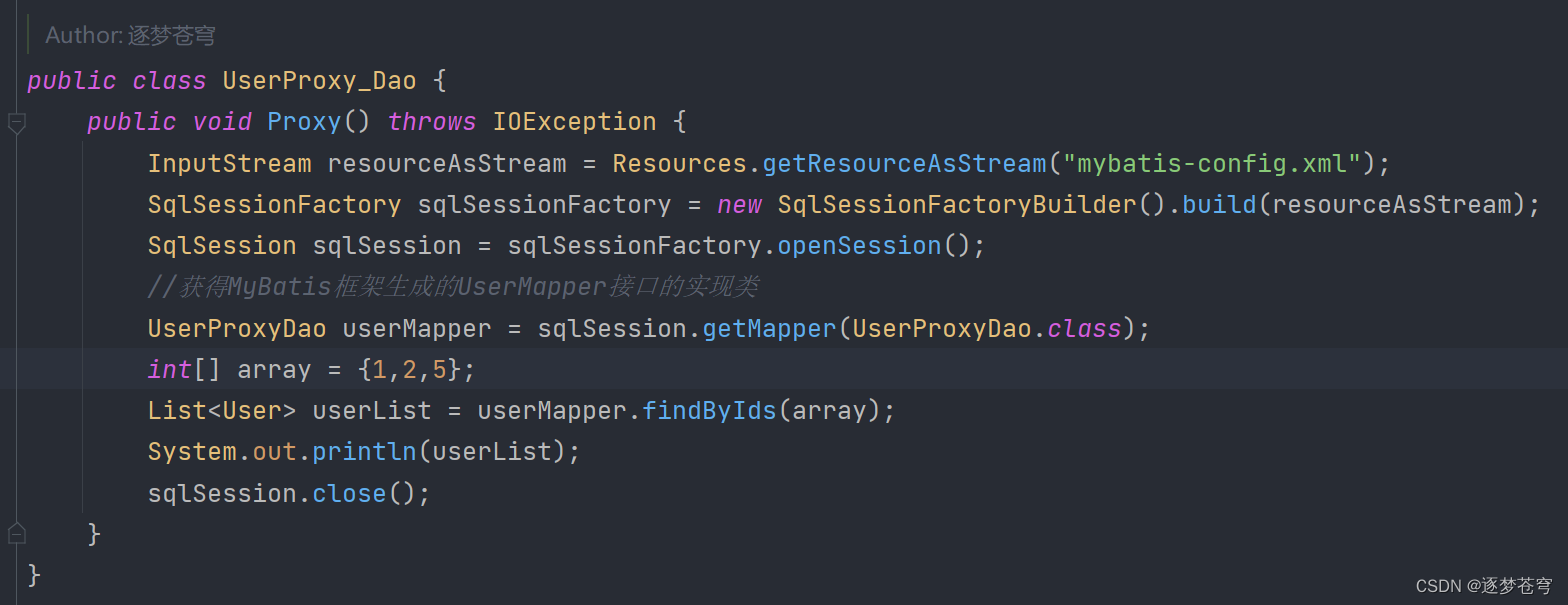
循环执行sql的拼接操作,例如:SELECT * FROM USER WHERE id IN (1,2,5)。


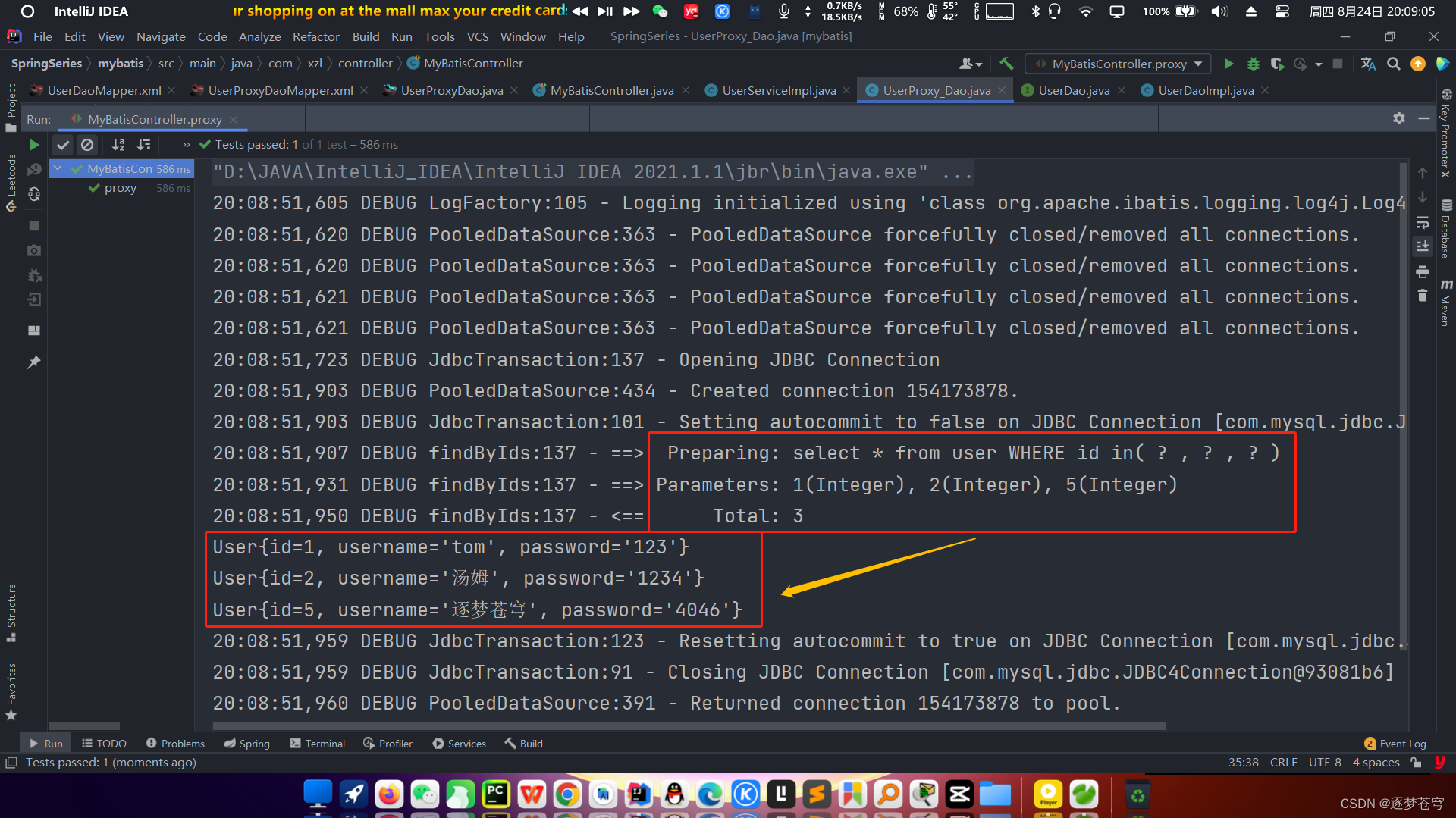
测试结果:

4、SQL抽取
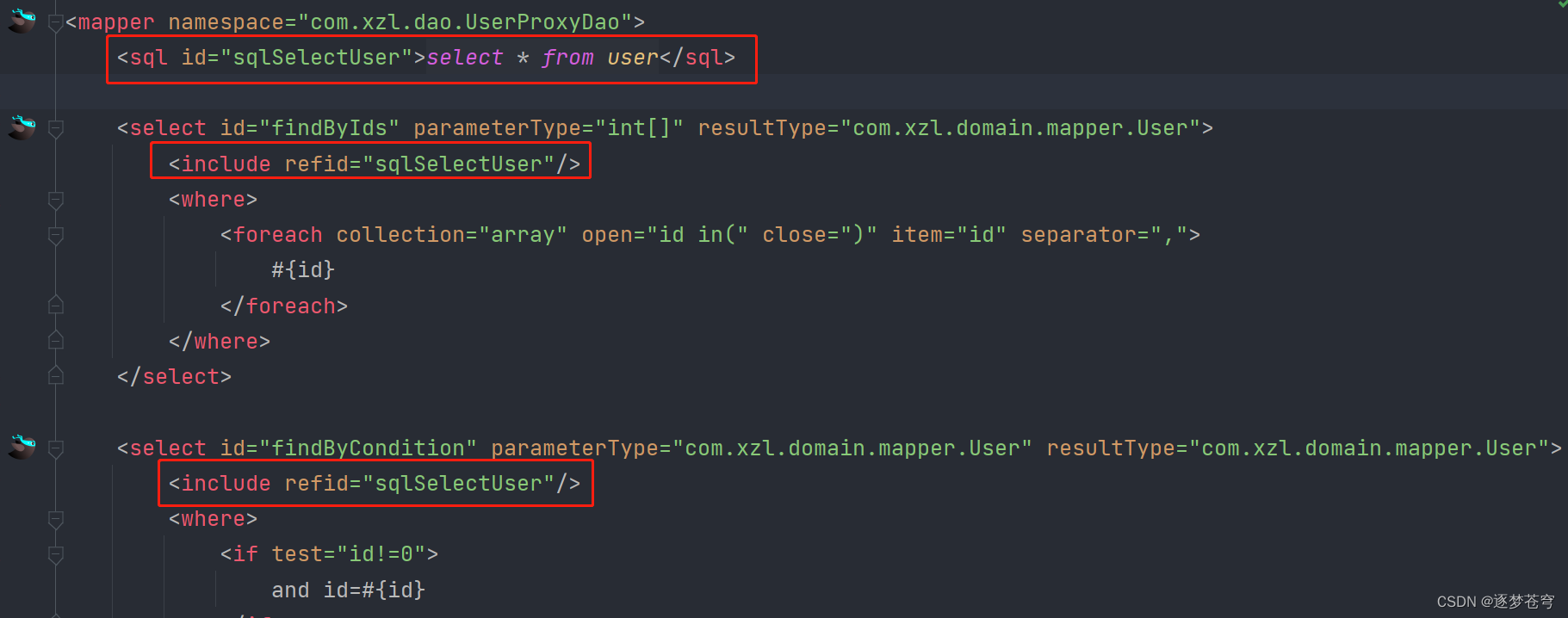
Sql 中可将重复的 sql 提取出来,使用时用 include 引用即可,最终达到 sql 重用的目的。
用法:<sql id="selectUser" select * from User</sql>










![java八股文面试[JVM]——JVM内存结构](https://img-blog.csdnimg.cn/71e5729699b94462afab8e548c4d8db3.png#pic_center)