序:
本节串讲了项目管理硬技能,有些术语可以结合书或者网上资料来理解。没有想书上讲的那样一一列举。
做计划
首先强调为什么做计划?
计划就是各个角色协同工作的基准(后面做风险监控、进度的监控),贯穿于整个项目管理生命周期。不要怕麻烦,磨刀不误砍柴工,做了计划不能保证项目一定成功,尤其是对于大项目不做计划就是挖坑,迟早会掉进去。
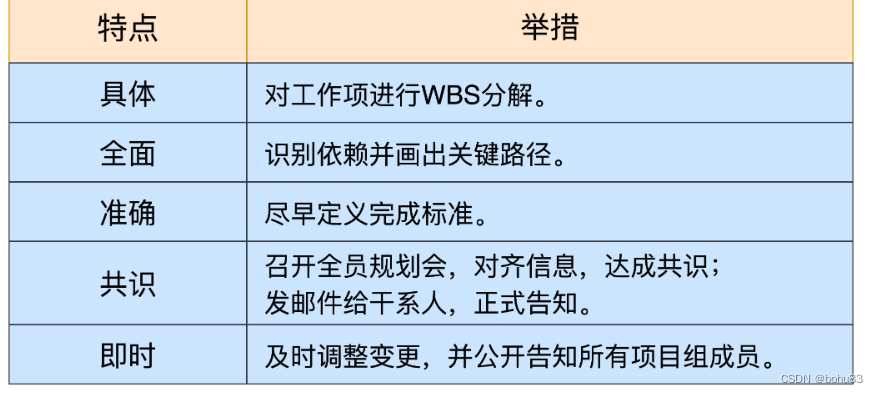
计划要具体:
wbs工作分解,需求跟踪矩阵都是常用工具。
计划相关点:
关键路径,有拆分细化、找依赖,找最长的
关键路径法是项目管理中的一种技术,可以帮助项目经理确定项目的关键路径。关键路径是在项目中时间最长的路径,它定义了项目完成所需的最短时间。如果在关键路径上有任何延迟,项目的整个时间表都会受到影响。
关键路径分析通常需要以下步骤:
1. 识别项目中的所有任务和活动。
2. 确定任务之间的依赖关系。
3. 估计完成每个任务所需的时间。
4. 确定每个任务的提前开始时间和最迟开始时间。
5. 通过计算各个任务的提前开始时间和最迟开始时间,确定关键路径。
6. 根据关键路径确定项目的最短时间。
7. 管理关键路径上的任务,以确保按照计划完成。
关键路径分析对于计划和跟踪项目进度至关重要,可以帮助项目经理在项目的关键方面做出明智的决策。
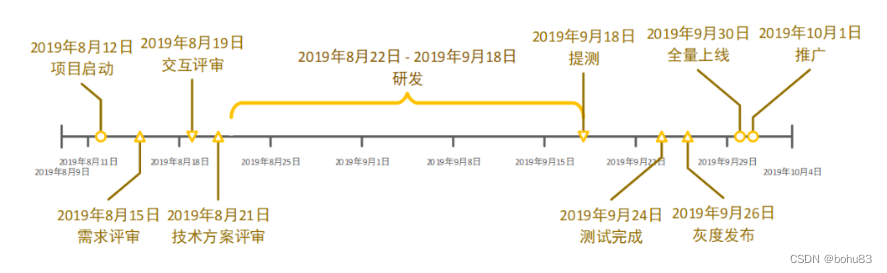
项目管理中的里程碑是指项目中的重要时间节点或事件,其具有重要意义和价值,用于标识项目进展情况和实现项目目标的重要阶段。常见的里程碑包括项目启动、关键任务完成、里程碑审查、项目进度控制点等。里程碑的设定可以帮助项目经理和团队成员跟踪项目的进展情况,及时发现问题、调整计划和资源,确保项目按时完成。
 里程碑的一种可视化展示
里程碑的一种可视化展示
完成的标准
需求确认、设计确认:都是评审完之后,大家提完意见就改动达成一致。
功能完成,达到什么程度能提测,什么程度算是测试完成
达成共识:
计划要达成共识,公开透明,发邮件,走wiki。
任何计划的变更要及时通知所有项目组成员。

执行:
再快速迭代,允许试错的背景下,很多项目经常会发生返工。很多是需求和设计把关评审不严格,先做了再说,导致后期修改代价很大。不然产品的需求“这个需求很简单,怎么实现我不管”就埋雷了。该花的时间不花,后面延期返工代价更大。
方案评审(OARP决策机制)
评审不是简单的开会,而是需要决策机制。
OARP 是 Owner、Approver、Reviewer、Participant 的缩写,分别对应四个关键角色:
负责人(Owner):负责给出方案,组织各方讨论并推进做出最终的决定;
批准者(Approver):最终批准者;
审核者(Reviewer):负责人和批准者挑选出的审核人。审核者有责任对文档进行讨论分析,并提出反馈意见,负责人必须重视并给予回复;
参与者(Participant):其他提供意见的人。参与者会收到文档的相关信息,可以对相关问题做出反馈。

Bug大扫除
上线前开发末期,专门一个时间段,集中精力进行 bug修复。
这种可以有点作战室的味道,把相关人员集中到会议室,有吃有喝,集中精力做一件事。
也需要根据实际情况来,如果项目简单,开发质量高,测试的bug当天很快修复了,也可以不用。
冒烟测试用例
这个就是让开发和测试对标准的冒烟用例集达成约定,不再是凭感觉差不多了,开发发起提测以后,测试人员就会依照这个标准用例集进行冒烟,并记录冒烟测试通过率,如果通过率不达标,就打回修正并再次提测。理想情况是100%,初期可以适当降低一点。
监控
即使做了计划,觉得已经想的周全了,还是可能有各种问题。需要有效沟通汇报。
紧急汇报:
开发人员通常习惯于有事自己扛着,不到最后一刻绝不暴漏问题。等发现已经 偏差很大了。承认遇到问题需要帮助是件困难的事情。对于PM,遇到问题超出可控范围,需要第一时间直面问题,如实地呈现和反馈遇到的困难。
紧急汇报包含 5个基本元素:
1.事件描述;
2.影响后果;
3.跟进分析;
4.响应措施:包含负责人及时间表;
5 所需支持。
举得例子很实际,如果涉及老系统改造,开始没考虑到,有没人对老系统熟悉,那就风险很大,还需要拉上技术产品一起讨论规避方案。
总之,遇到紧急问题,PM必须要直面问题,在紧急时刻勇于站出来承担责任,能让决策者在第一时间选择更好的应对方式,另外尽可能简洁地描述清楚可能的影响和后果,目前的建议方案和所需支持,最大程度地争取各个相关环节的协同配合,共同应对问题。
常规汇报:
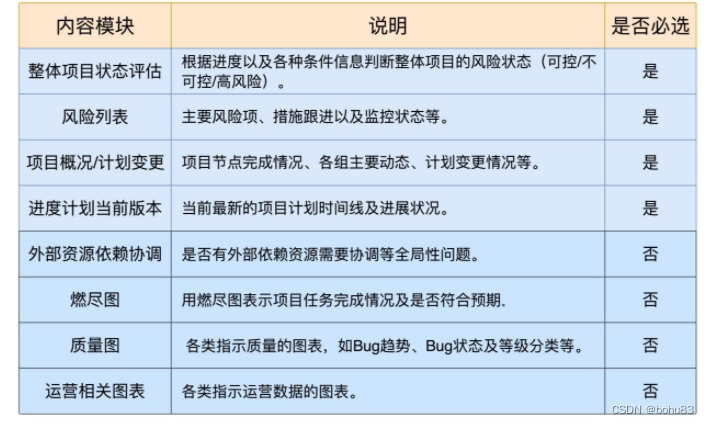
周报不是体现工作量,说重点就行,pm需要用简要的方式呈现项目全貌,客观地展示项目问题,推进问题解决,目的是简短的时间内让大家对体项目状态评估、风险列表、项目概况及计划变更情况有个清晰统一的认知。

反思下,这块我之前做的不够好,简单的罗列下本周干了啥,下周要干啥。项目的整体进展状态到底如何?风险可控吗?目标达成有没有问题?这些没有体现出来。
数据汇报
工作量燃尽图、剩余工作量、工作状态分布图
你要结合项目组中当前需要重点推进或改进的事项,选择合适的数据和图表去做“透明”。
项目进展汇报是项目经理面向所有干系人、非常重要的一个沟通和发声的平台,想要改善什么,你就去透明什么。实际没有理想情况,公司项目运转并不是规范的,有人就有江湖,不可能只管事不管人,还是需要坚守对事不对人,第三方,客观,中立、专业做事。
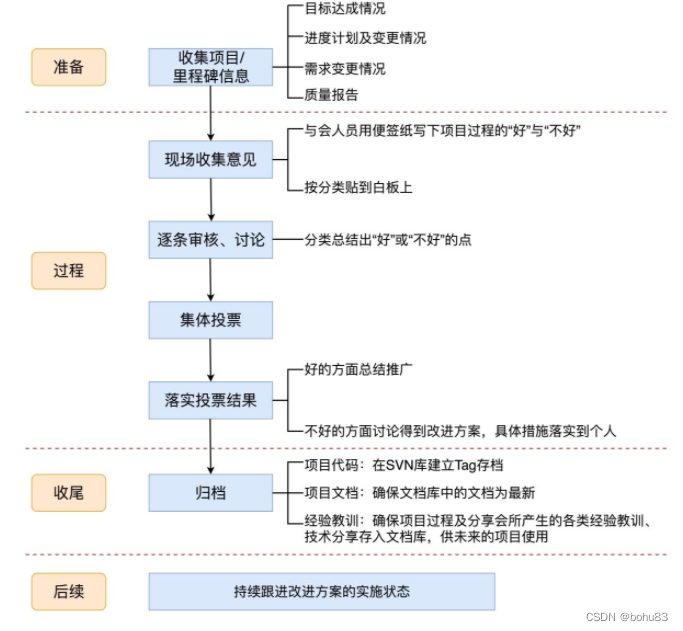
收尾:
主要是复盘吧。我之前经历的复盘通常比较少,其中复盘就是失败的项目居多,复盘跟追责关联起来,人人甩锅效果不好。
基调:
要放下戒备,进入反思区,需要设定开放的基调:这次复盘不是来挑问题的,而是为了找到问题的根源并改进的。
准备工作:
包括项目或里程碑的各项数据和信息、目标和达成结果、进度计划、需求变更、质量状况等,这些是客观数据的总结。

落地改进
改进措施一定要落地,重点行动不要太多,一个就够了!
组织一个复盘会本身并不难,难的是在复盘会后,持续跟进这些反思,落地为切实的改进措施,让团队真正看到效果,从而打开团队持续改进的正向循环。

![java八股文面试[JVM]——JVM内存结构](https://img-blog.csdnimg.cn/71e5729699b94462afab8e548c4d8db3.png#pic_center)