
注意:记得加上这个,触发事件, triggerEvent: true,
重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例
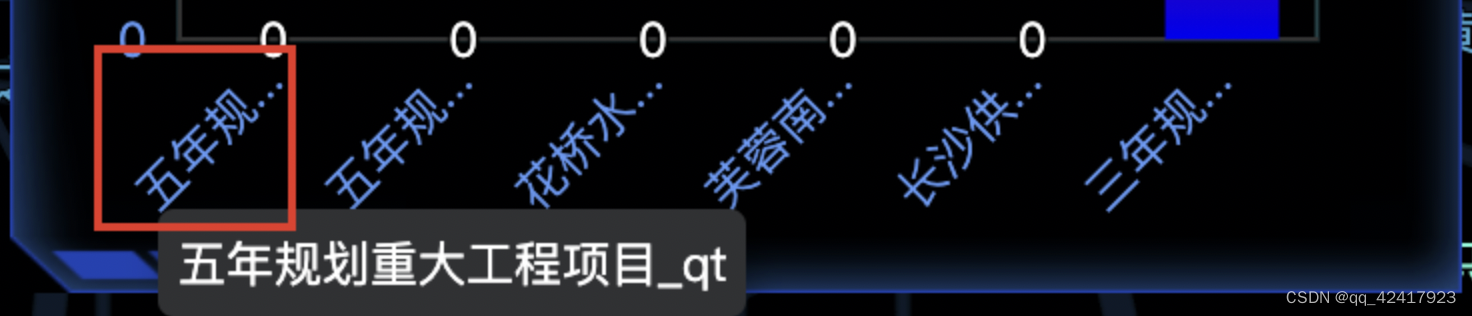
// 渲染echartsfirstBarChart() {const that = thislet columnar = echarts.init(that.$refs.bar1)columnar.setOption({tooltip: {trigger: 'axis',axisPointer: {// 坐标轴指示器,坐标轴触发有效type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'},},grid: {top: '3%',right: '3%',bottom: '3%',left: '0%',// 包含文本containLabel: true,// 是否显示网格线show: true,// 边框颜色borderColor: 'rgba(0, 240, 255, 0.3)',},xAxis: [{type: 'category',data: that.xmNameData,// 不要刻度axisTick: {alignWithLabel: false,show: false,},// 记得加上这个triggerEvent: true,axisLabel: {color: '#4c9bfd', // 文字颜色rotate: 45, // 文字倾斜// 文字省略formatter: function (value) {if (value.length > 3) {return `${value.slice(0, 3)}...`}return value},},},],yAxis: [{type: 'value',// 不要刻度axisTick: {alignWithLabel: false,show: false,},// 文字颜色axisLabel: {color: '#4c9bfd',},// 分割线splitLine: {lineStyle: {color: 'rgba(0, 240, 255, 0.3)',},},},],series: [{name: ' 完成投资比例',type: 'bar',barWidth: '60%',data: that.wcblData,label: {show: true,position: 'inside',},// 颜色itemStyle: {color: new echarts.graphic.LinearGradient(// (0,0)点到(0,1)0,0,0,1,[{ offset: 0, color: 'red' }, // 0 起始颜色{ offset: 1, color: 'blue' }, // 1 结束颜色,]),},},],})// 就是这个方法,解决放上提示全部that.extension(columnar)columnar.on('click', function (data) {// 添加点击事件})},extension(chart) {// 注意这里,是以X轴显示内容过长为例,如果是y轴的话,需要把params.componentType == 'xAxis'改为yAxis// 判断是否创建过div框,如果创建过就不再创建了// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理var elementDiv = document.getElementById('extension')if (!elementDiv) {var div = document.createElement('div')div.setAttribute('id', 'extension')div.style.display = 'block'document.querySelector('html').appendChild(div)}chart.on('mouseover', function (params) {if (params.componentType == 'xAxis') {var elementDiv = document.querySelector('#extension')//设置悬浮文本的位置以及样式var elementStyle ='position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'elementDiv.style.cssText = elementStyleelementDiv.innerHTML = params.valuedocument.querySelector('html').onmousemove = function (event) {var elementDiv = document.querySelector('#extension')var xx = event.pageX - 10var yy = event.pageY + 15console.log('22', xx)elementDiv.style.top = yy + 'px'elementDiv.style.left = xx + 'px'}}})chart.on('mouseout', function (params) {//注意这里,我是以X轴显示内容过长为例,如果是y轴的话,需要改为yAxisif (params.componentType == 'xAxis') {var elementDiv = document.querySelector('#extension')elementDiv.style.cssText = 'display:none'}})},
![[ MySQL ] — 常见函数的使用](https://img-blog.csdnimg.cn/8039b9ae158b43a7a34ff8a79088bf00.png)




![[Linux]进程概念](https://img-blog.csdnimg.cn/img_convert/7584952d4714e8045fa13140f9e1b234.png)





![[MyBatis系列③]动态SQL](https://img-blog.csdnimg.cn/de97d29ca52a4bc6bf0a0440f8adef45.png)