目录
编辑一、使用 vscode
二、研究代码的特点
三、HTML 常见标签
注释标签
标题标签
段落标签
换行标签
格式化标签
图片标签
超链接标签
表格标签
列表标签
表单标签:
form 标签
input标签:
select
textarea标签:
无语义标签:
案例一:展示简历信息
一、使用 vscode
vscode 没有 “项目” 这个概念,都是使用 目录 来组织的
我们就可以选择一个当前想要代码的目录,打开这个目录(打开目录就相当于以这个目录作为项目目录)
1、打开目录
2、创建代码文件
3、编写代码

此时,代码高亮/ 提示 / 自动缩进 就都有了
写完代码之后,记得保存(ctrl + s)

如果存在这个小圆点,说明是为保存的,就需要进行保存
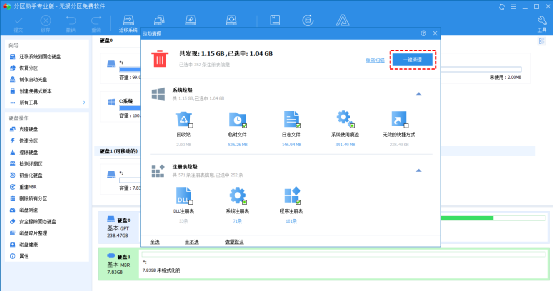
4、允许代码
仍然是使用浏览器运行

然后在弹出的文件资源管理器中,双击 html 或者拖拽到浏览器中运行,此时代码就能跑起来了
二、研究代码的特点
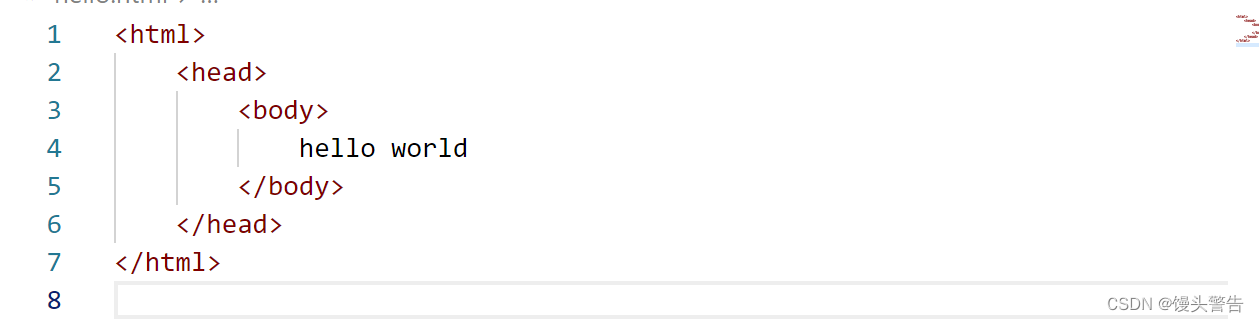
1、html 代码是通过标签来组织的
形如 <html> </html> 用尖括号组织的,成对出现的这个东西,就是 “标签” ,也可以叫做元素
2、一个标签通常是成对出现的
<html> 开始标签,</html> 结束标签
这俩之间的是标签的内容
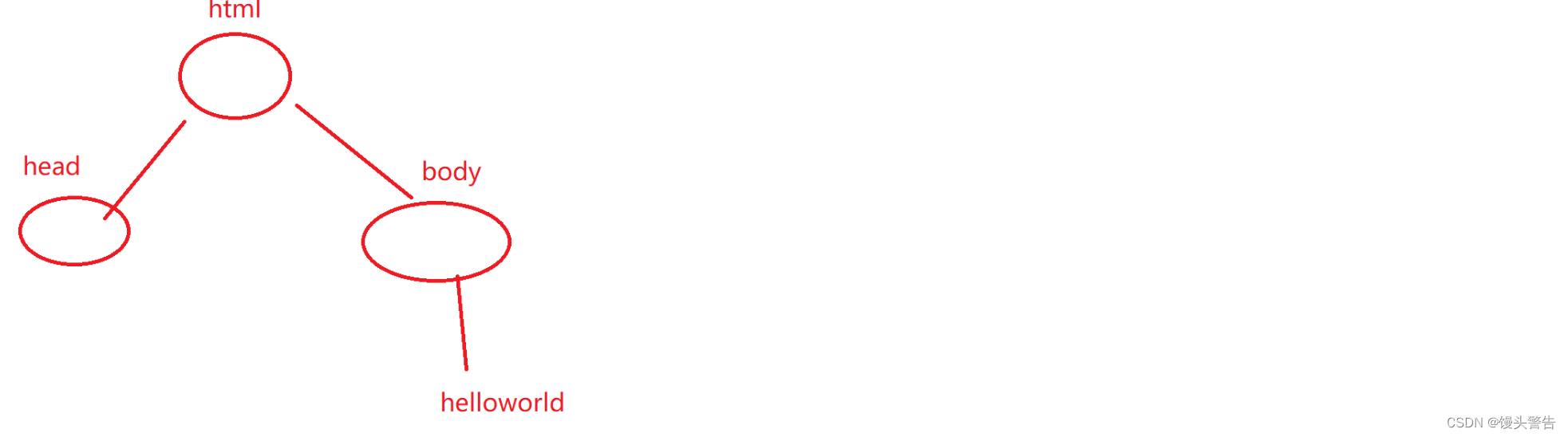
3、标签是可以嵌套的
一个标签的内容可以是其他一个或者多个标签,此时,这些标签构成了一个树形结构:

4、在开始标签中,给标签赋予属性
属性可以相当于是键值对,可以有一个或者多个
HTML 就基本的语法结构,就是这几个简单的规则,下一步要了解的,是当前 HTML 中都支持哪些标签,这些标签又是干什么的,每个标签有哪些基本属性......
三、HTML 常见标签
HTML 不支持自定义标签
html 是一个 html 文件最顶层的标签,相当于树根节点
head 存放了这个页面的一些属性
body 存放了这个页面包含了哪些内容
! + tab 可以快速的生成一个基本的页面,我们只需要编辑 body 的内容即可,这个功能叫做 emmet 快捷键

注释标签
代码的注释,html 的注释,和一般的语言注释,差别很大

注释的内容,不会再在页面中显示
但是,如果我们右键查看网络源代码,是可以看到注释的
vscode 里,可以使用 ctrl + / 快速注释
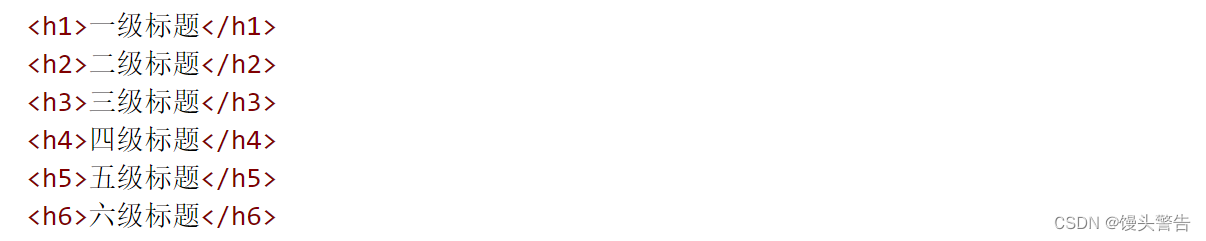
标题标签
h1 :最大,h6 最小


每个标题标签都是独占一行的,这个独占一行和代码的编写无关
在 html 里面,标签是否换行和代码的编写无关,而是和标签自身有关(有的标签独占一行,有的标签不独占)
在 html 源代码中写的 换行 会被忽略,写的空格,多个连续空格会被视作一个(有的时候忽略,有的时候视为一格)
段落标签
![]()
每个段落之间,不光是换黄,同时还有一个明显的段落间距

换行标签
br 标签表示换行
br 是一个单标签,不是成双成对出现的
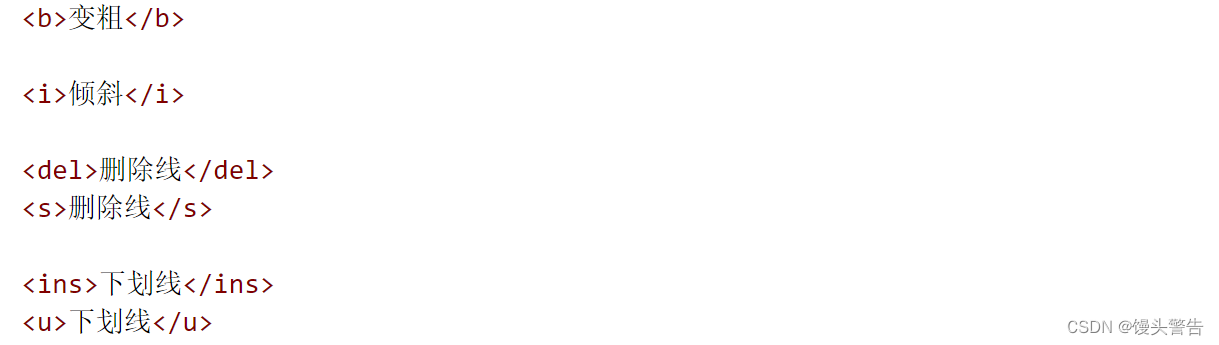
格式化标签


这些标签都是不独占一行的
图片标签
网页上,是可以显示图片的,报纸上也是可以有图片的
img 有个核心属性,src(必填)
src 描述了该图片的路径(路径可以是本地的绝对路径,也可以是相对路径和网络路径)
使用相对路径的时候,一定要明确,工作目录是哪一个,html 的工作目录,就是 html 当前的所在的目录
img 别的属性:
alt 属性:在图片挂了的时候,就会显示 alt 对应的文本
title 属性:鼠标悬停在图片上,会给出一个提示
width / height : 描述图的尺寸
宽度和高度可以同时设置,也可以只设置一个,如果只设置一个,另一个就会等比例缩放
单位是 px :像素,这是在前端开发中最常见的单位
超链接标签
链接: link (快捷方式)
超:链接跳转到的页面,可以是当前网站之外的

还有一个属性:target
一般都是写作 target = "_blank",就可以打开一个新的标签页,而不会替换原有页面
这里的域名,是可以替换成 ip 地址的
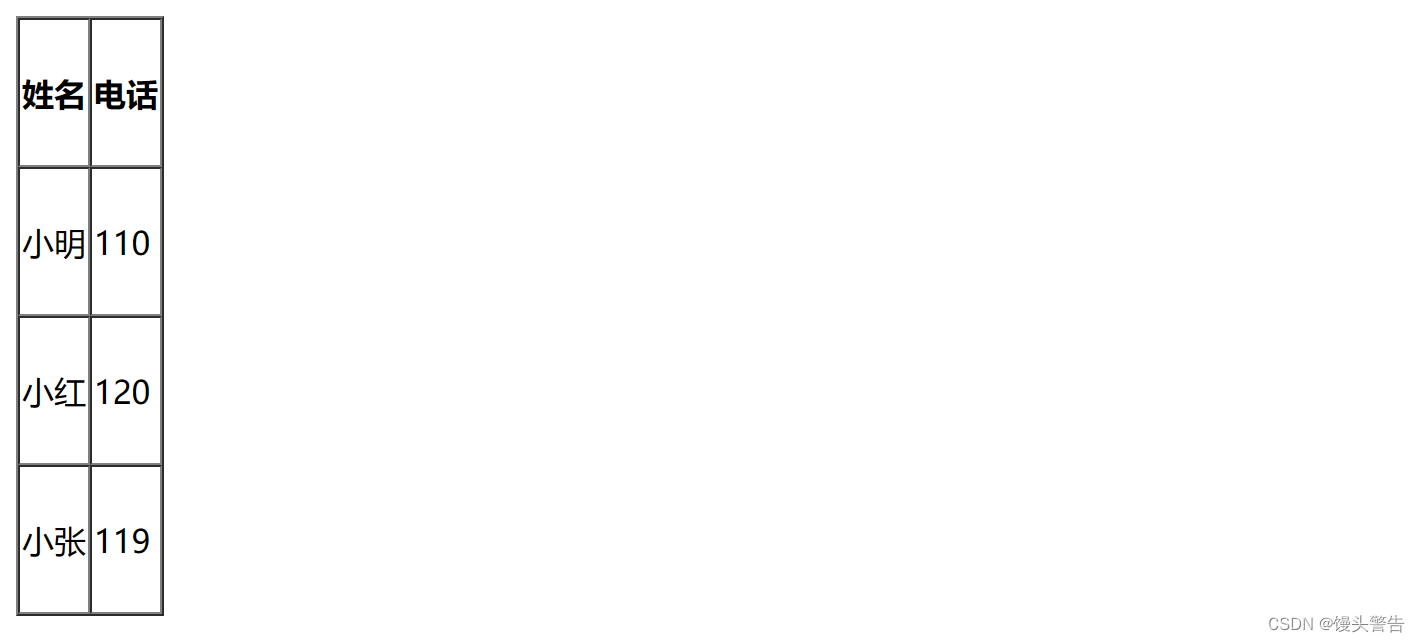
表格标签
table 表示整个表
tr 表示一行
td 表示一个单元格
th 表示表头中的一个单元格


为了让这个表格看上去更像表格,我们可以在 table 后面添加属性:![]()
 如果想要让文字居中,就得使用到 CSS 了
如果想要让文字居中,就得使用到 CSS 了
 这个操作就是让所有 td 标签中的文字都居中
这个操作就是让所有 td 标签中的文字都居中
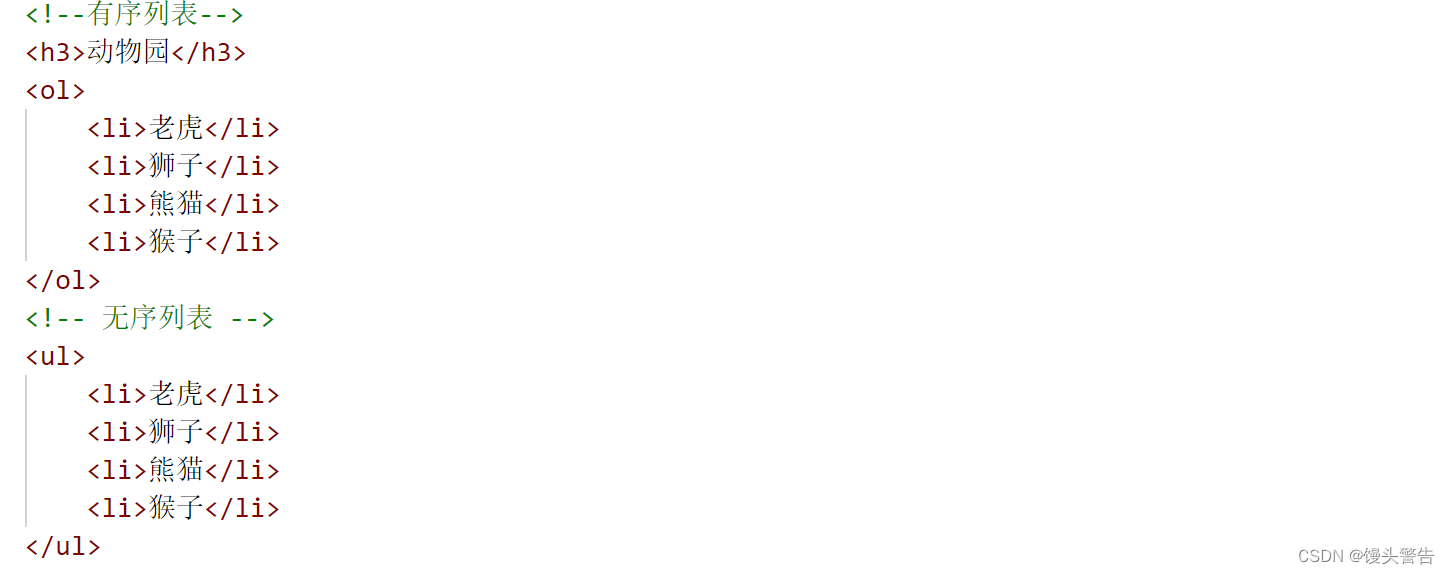
列表标签
有序列表 ol ordered list
无序列表 ul unordered list
列表项 li list item


表单标签:
form 标签
使用 form 进行前后端交替,把页面上,用户进行的 操作 / 输入 提交到服务器上
(在后面学习http 的时候,会具体写)
input标签:
有很多形态,能够表现成各种用户用来输入的组件
![]()

单行文本框


也是单行文本框,但是是用来输入密码的

 单选按钮
单选按钮
对于单选框,需要加一个 name 属性,name 属性相同的单选框,值之间是互斥的,也就是只能选择一个,也可以加一个 checked 属性,加了 checked 的是初始被选择的

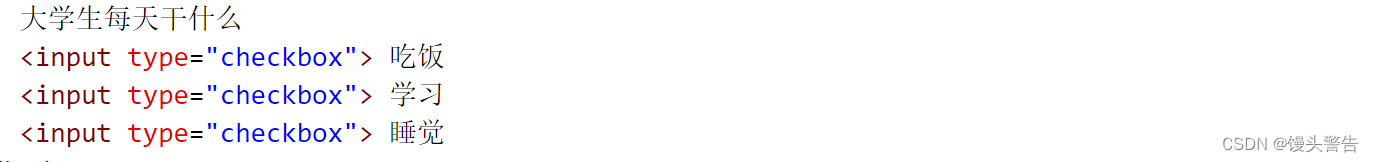
复选框,可以反复选择,也可以使用 checked 属性来设置默认选中的

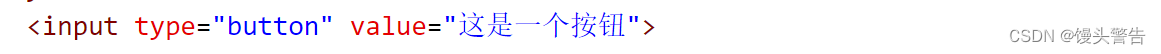
 按钮,对于按钮点击之后要干什么,需要通过 js 来配合
按钮,对于按钮点击之后要干什么,需要通过 js 来配合
还有一种是提交按钮,需要搭配 form 使用,外表和 buttoon 是差不多的,会触发 form 和服务器的交互

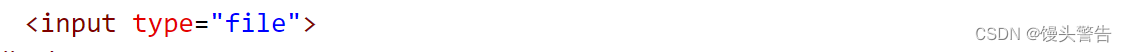
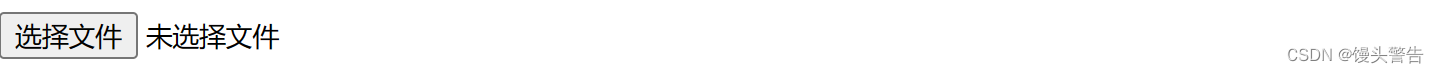
 文件选择框
文件选择框
select
下拉菜单


textarea标签:
多行编辑框
![]()
 上述标签,也可以称为是 “控件” ,是构成一个图形化界面的基本要素
上述标签,也可以称为是 “控件” ,是构成一个图形化界面的基本要素
无语义标签:
前面的标签都是由特定含义的,无语义标签没有特定含义,意思是可以用在各种场景
div默认是独占一行的 [块级元素]
span 是不独占一行的 [行内元素]
如果一个页面中,全用 div 也不是不行,但是一般不建议这么做,表示一个内容还是优先考虑语义更贴切的标签
案例一:展示简历信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body><h1>馒头警告的简历</h1><h2>基本信息</h2><img src="C:\Users\Huang\Desktop\照片\馒头.jpg" alt="" height="200px"><div>求职意向:软件开发工程师</div><div>联系方式:110</div><div>邮箱:123456@qq.com</div><div><a href=https://blog.csdn.net/weixin_73616913?spm=1000.2115.3001.5343"> 馒头警告的博客</a></div><h2>教育背景</h2><ol><li>1990 - 1996 小葵花妈妈幼儿园</li><li>1997 - 2000 小葵花中学</li><li>2001 - 2020 小葵花高中</li><li>2021 - 2023 小葵花大学</li></ol><h2>专业技能</h2><ul><li>熟练掌握 Java 基本语法</li><li>熟悉常用的青年大学习</li><li>熟悉掌握学习强国技能</li></ul><h2>我的项目</h2><ol><li><h3>项目一</h3><p>开发时间:xxxx年 x 日</p><div>功能介绍</div><ul><li>功能一:xxxxxxx</li><li>功能二:xxxxxxx</li></ul></li><li><h3>项目二</h3><p>开发时间:xxxx年 x 日</p><div>功能介绍</div><ul><li>功能一:xxxxxxx</li><li>功能二:xxxxxxx</li></ul></li></ol><h2>个人评价</h2>这是一段个人评价.....
</body>
</html>