- 页面如何进行首屏优化?
- 路由懒加载

- 服务端渲染SSR

只获取HTML就可以,里面包含data。 - APP预取(啥东西)

APP结合H5、结合JS bridge - 分页

- 图片懒加载 lazyload

- Hybrid

总结:

- 后端一次性返回10w条数据,你会如何渲染?
本身后端设计方案的设计就不合理!非要的话......
- 自定义中间层:

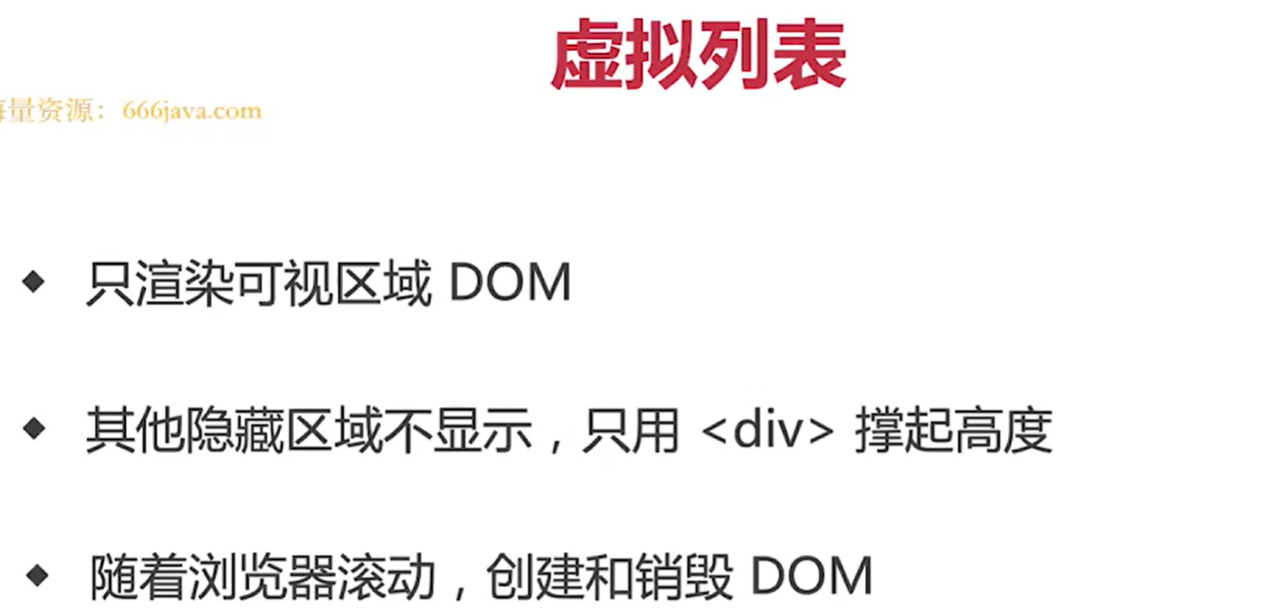
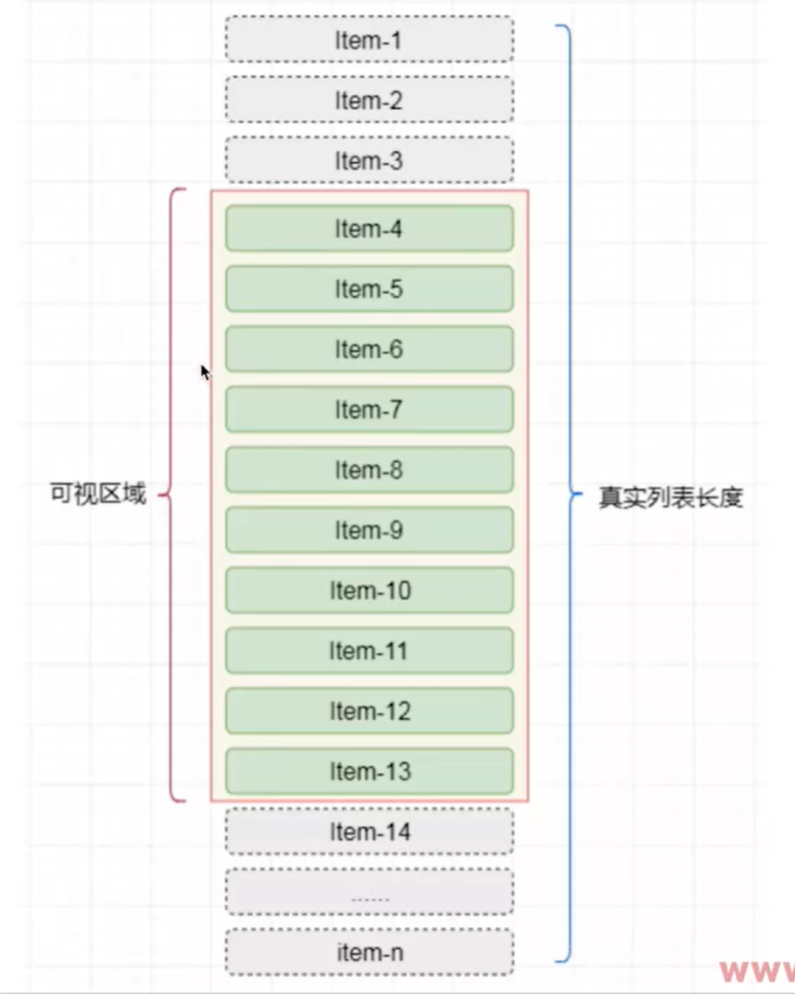
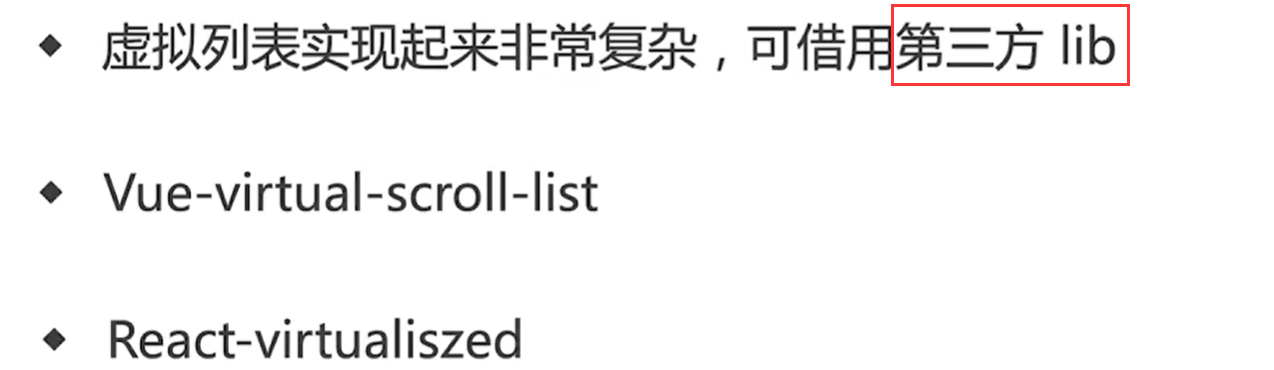
- 虚拟列表:很复杂,借助第三方lib。快速滚动会频繁创建、频繁销毁DOM。



- 前端常用的设计模式并说明使用场景?
优秀的程序员并需要了解设计模式!好。
- 设计原则:组件结构、API、数据结构...
开放封闭原则,对扩展开放(可扩展新功能的,),对修改封闭(对现有功能保持原子性不要动了)。 - 工厂模式

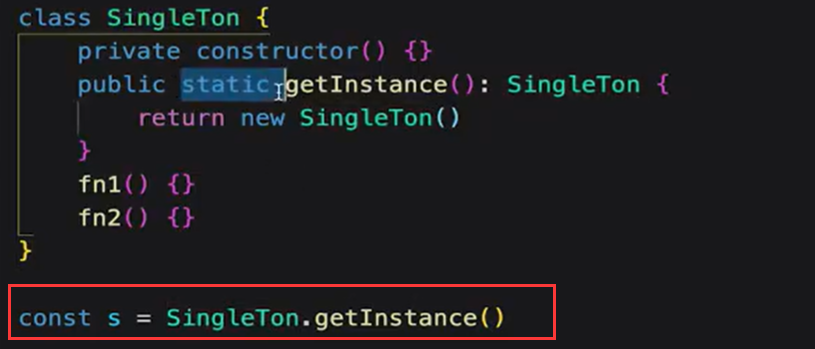
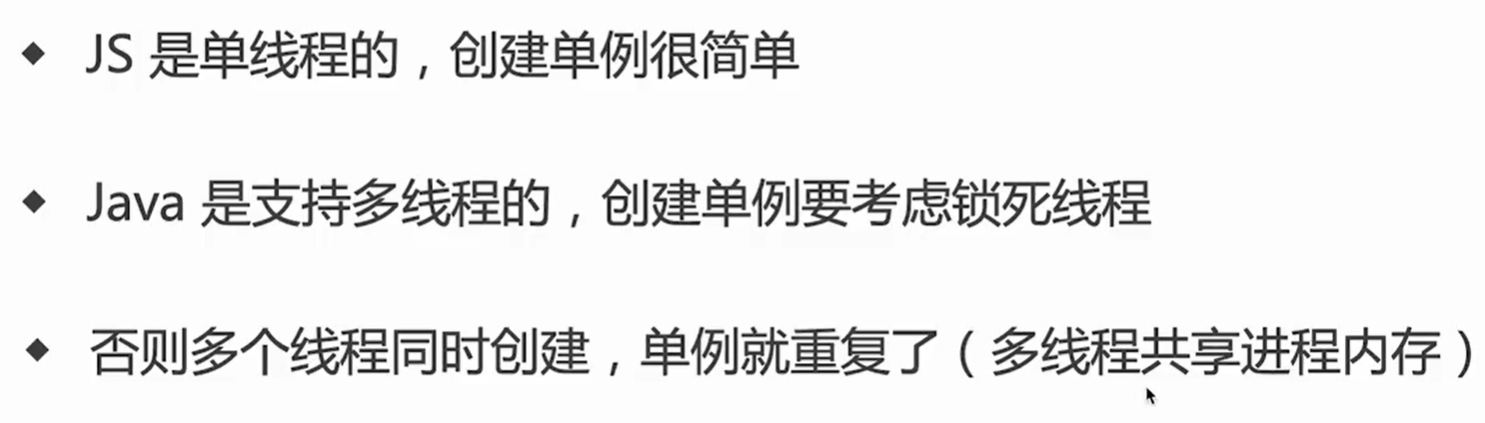
在工厂函数内部写逻辑。 - 单例模式 一个类只能有一个实例。



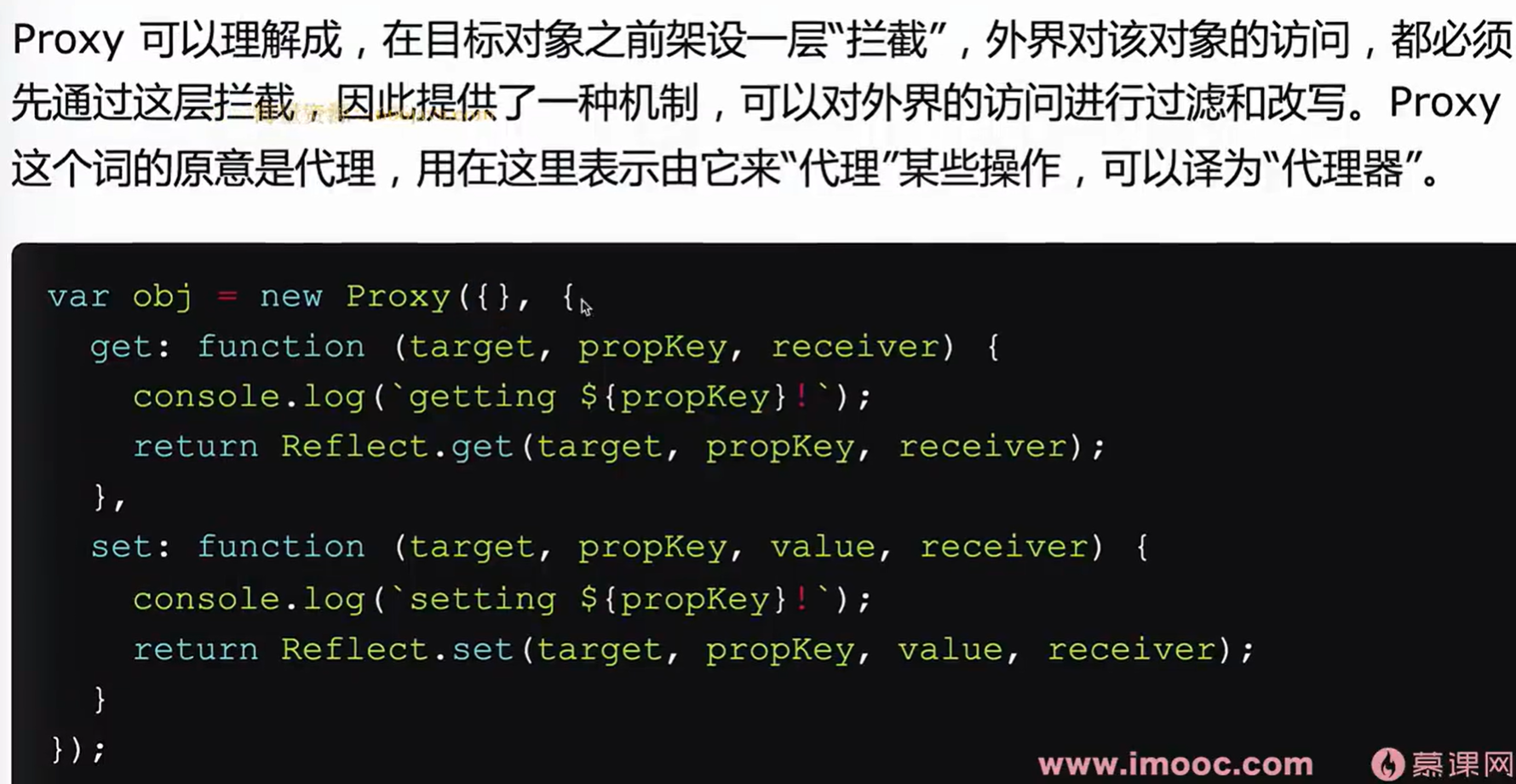
- 代理模式


- 观察者模式

- 发布订阅:自定义事件


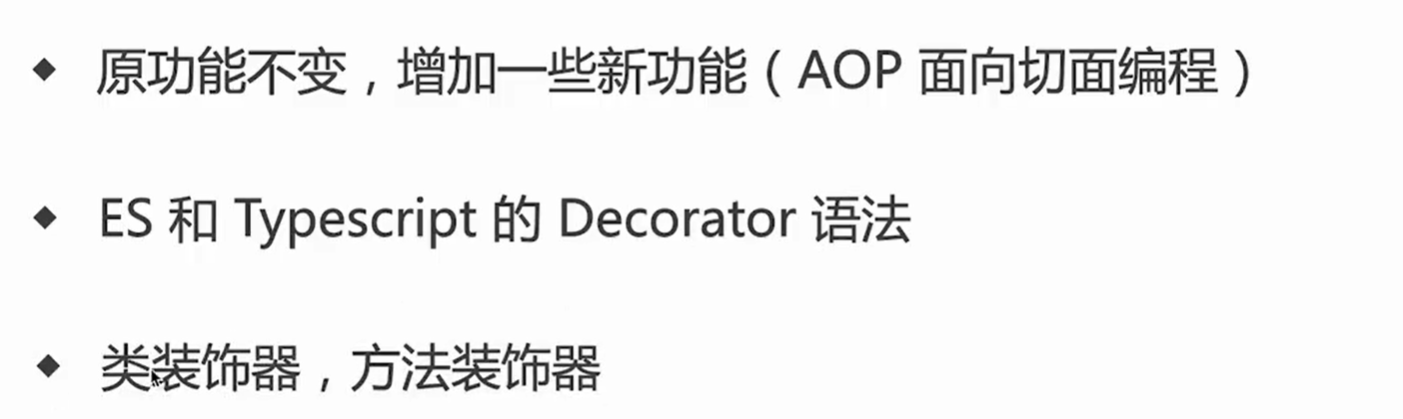
- 装饰器模式
@testable在不改变自身对象的基础上,在程序运行期间给对象动态地添加方法。了解一下nest.js

-
观察者模式和发布订阅模式的区别?

观察者模式的 Subject和Observer不需要中间媒介。如addEventListner
发布订阅模式Publisher和Observer互不认识,需要中间媒介。如EvenBus自定义事件。 -
❗实际工作中对Vue做过哪些优化?
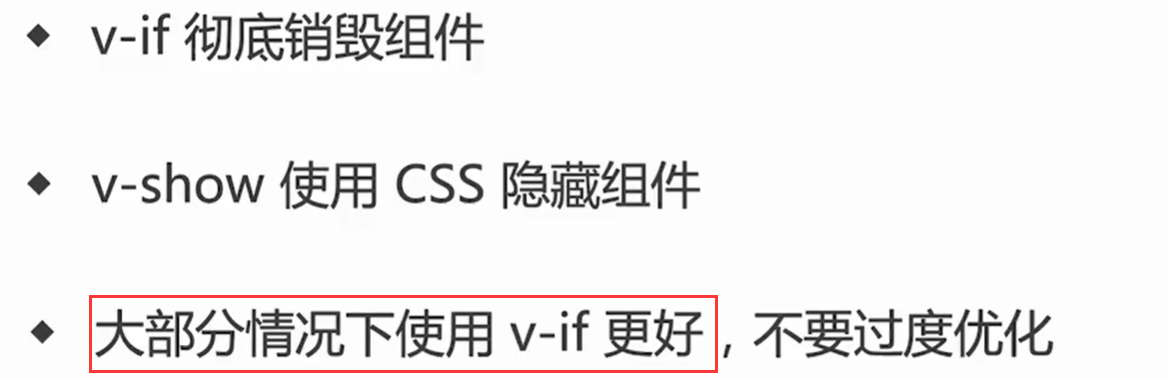
- v-if和v-show

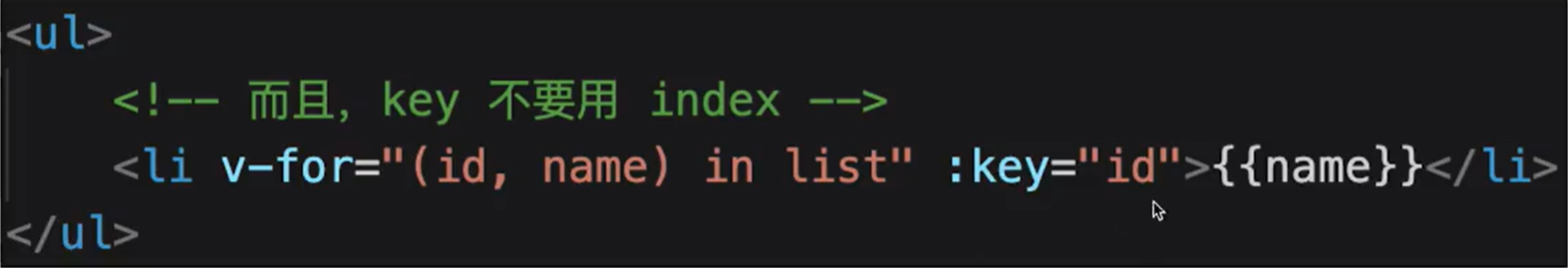
- v-for使用key(其实一定要用)

- computed
缓存未读消息列表

- keep-alive缓存组件

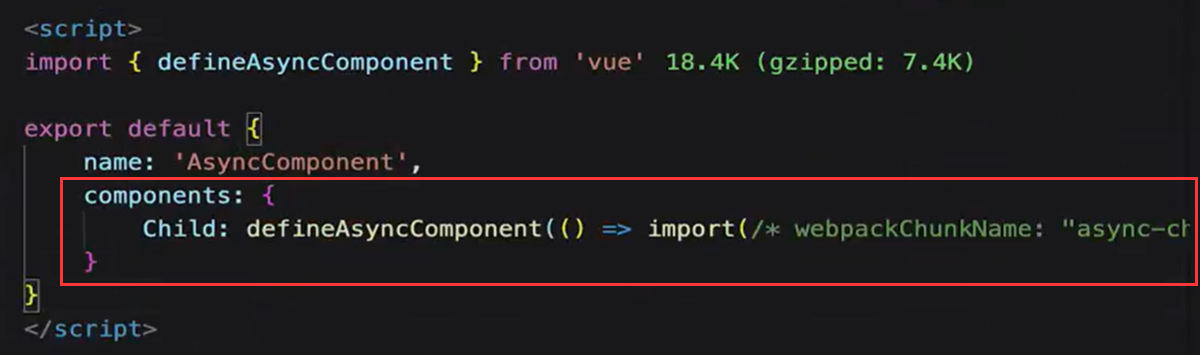
- 异步组件:import引入体积比较大的组件
defineAsyncComponent


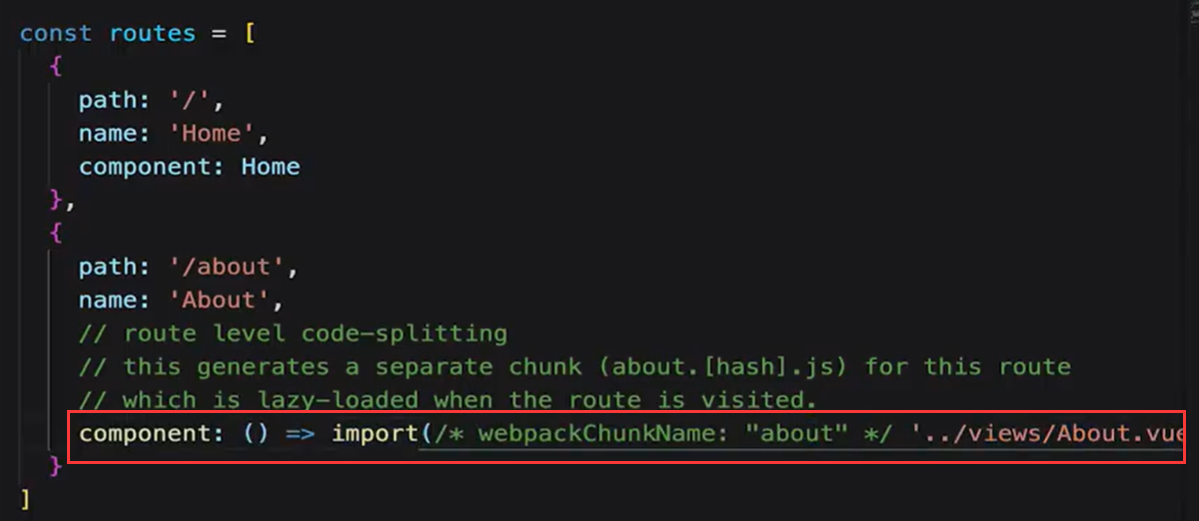
- 路由懒加载;项目比较大的情况下拆分路由,保证首页先加载。

- 服务端SSR
可使用Nuxt.js; 按需优化,使用SSR成本比较高。
重点:性能优化要按需进行,不要为了优化而优化。
- 使用Vue的过程遇到哪些坑?
-
内存泄漏
组件内的全局变量、全局事件、全局定时器、自定义事件绑定之后没有及时销毁导致。 -
Vue2响应式的缺陷(Vue3解决了)

☝无法直接修改数组。push pop是ok的但是直接arr[index]修改不了。 -
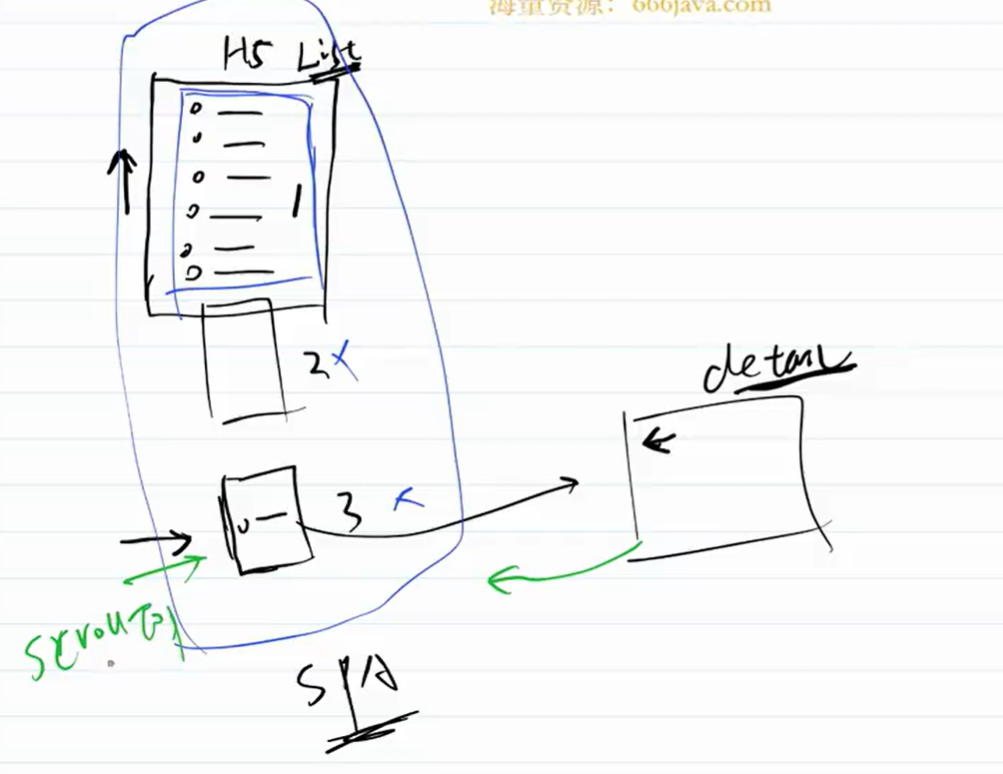
路由切换时 scroll 到顶部

问题:比如某个新闻列表页,一开始是第一页内容,往上滑就加载第二页,再往上滑加载第三页。点进一条新闻详情页面,SPA页面其实是路由的切换,此时左边的的列表页已经销毁了。当从详情页返回到刚才的列表页时,列表页又会重新刷新渲染第一页,第二页,第三页...

解决办法: 缓存下来

- 如何统一监听Vue组件报错?
-
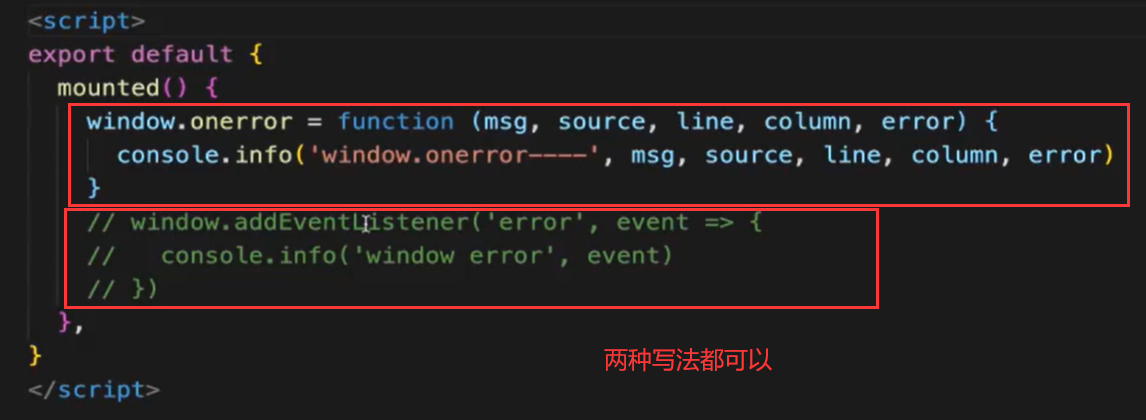
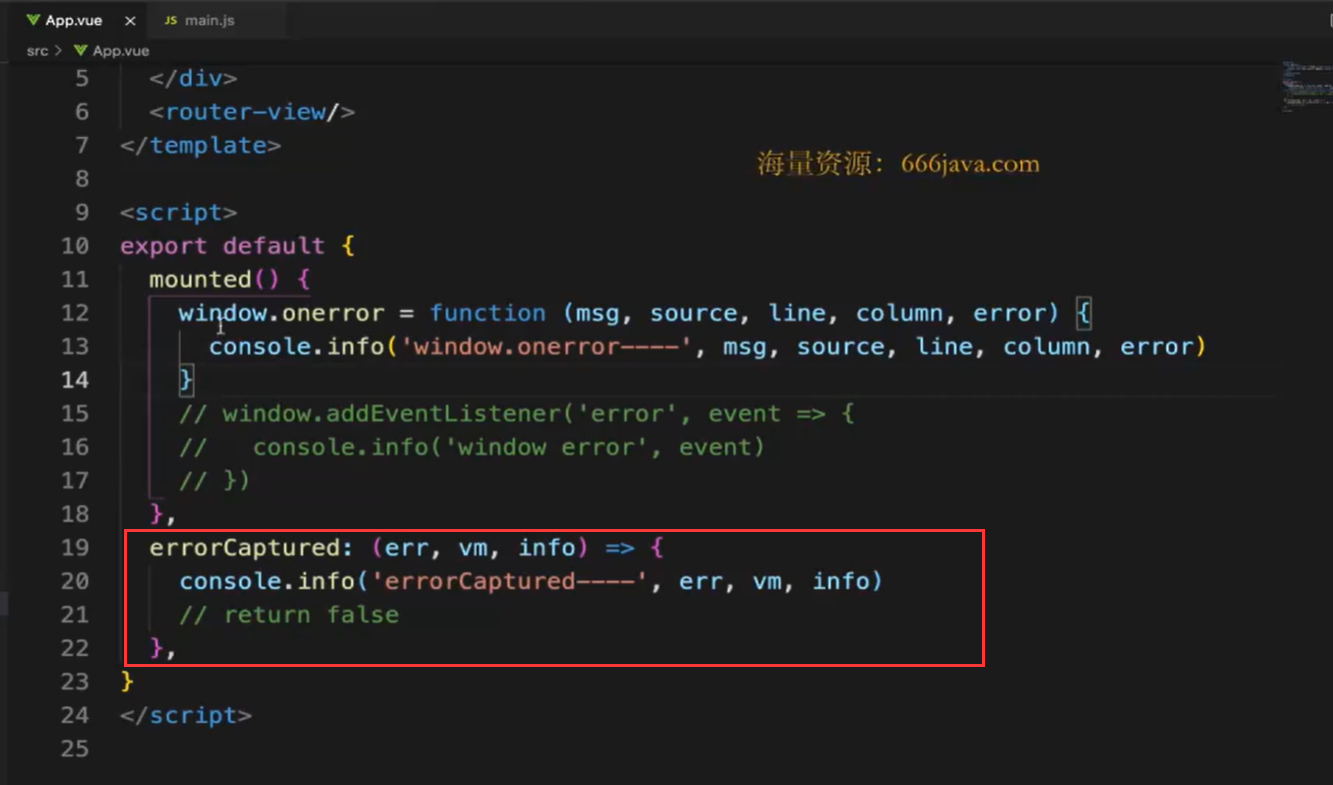
window.onerror (JS)

在App.vue中,mounted内写。但是try catch捕获的错误不会上报给window.onerror。、

-
errorCaptured生命周期
vm:组件信息


-
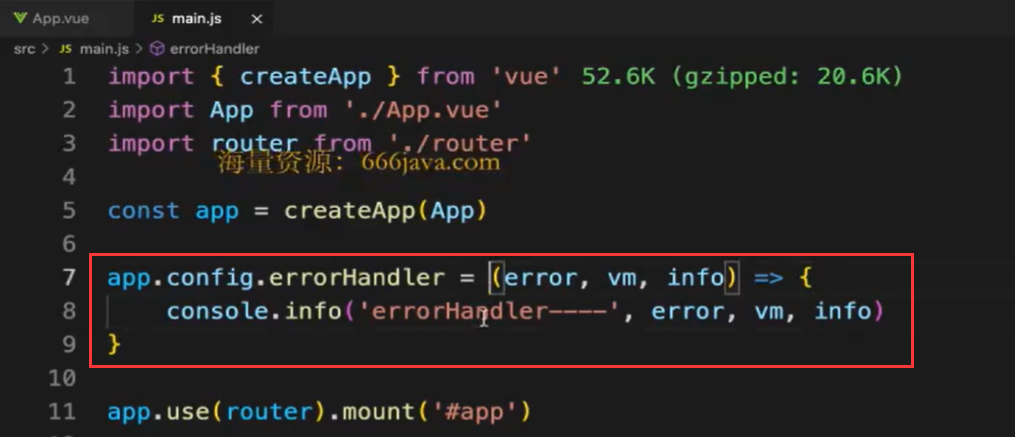
errorHandler:在main.js中进行配置,一旦监听到错误会阻止向window.onerror传播。

还有warnHandler(警告)
-异步错误:Vue自己监听不了。
总结:

- 如果一个H5很慢,如何排查性能问题?(面sf被问到过类似的)
访问慢?操作慢?
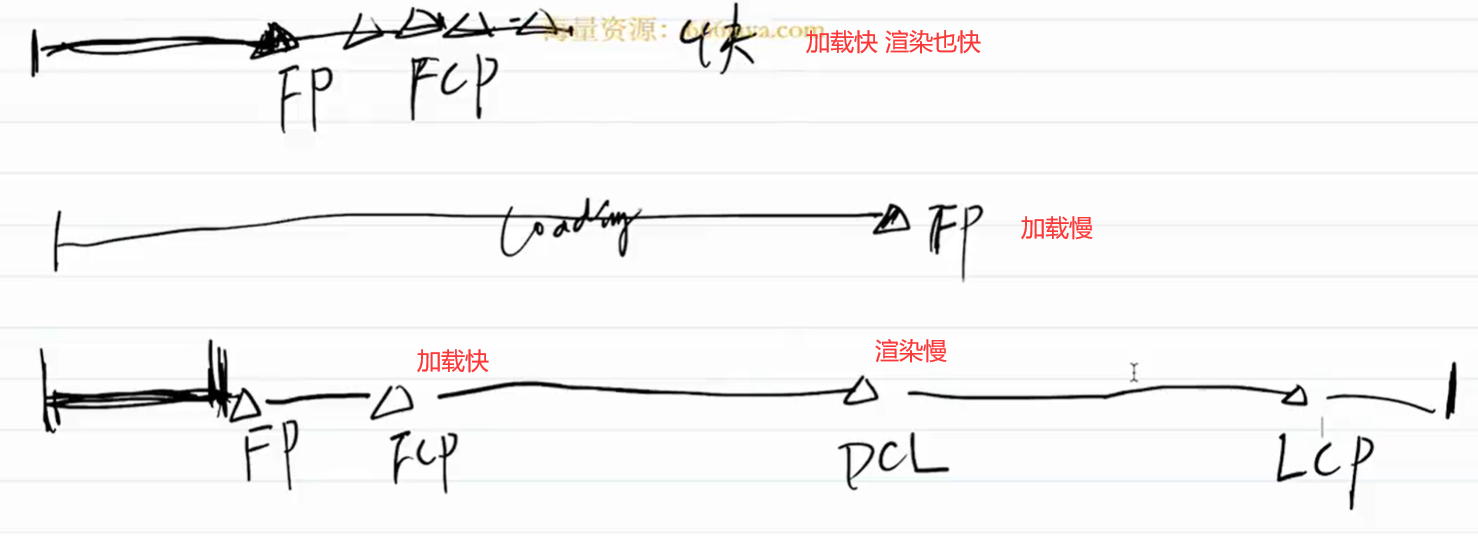
首先我们要知道前端性能指标👇❗
First Paint(FP) 第一次渲染
First Contentful Paint(FCP) 第一次有内容的渲染
First Meaningful Paint(FMP)已弃用 改用LCP
Largsest Contentful Paint(LCP)
DomCotentLoaded(DCL)
Load(L)

👏有用的工具:1. Chrome devTool 2. lighthouse
1. Chrome devTool

2. lighthouse 谷歌浏览器已经自带了?
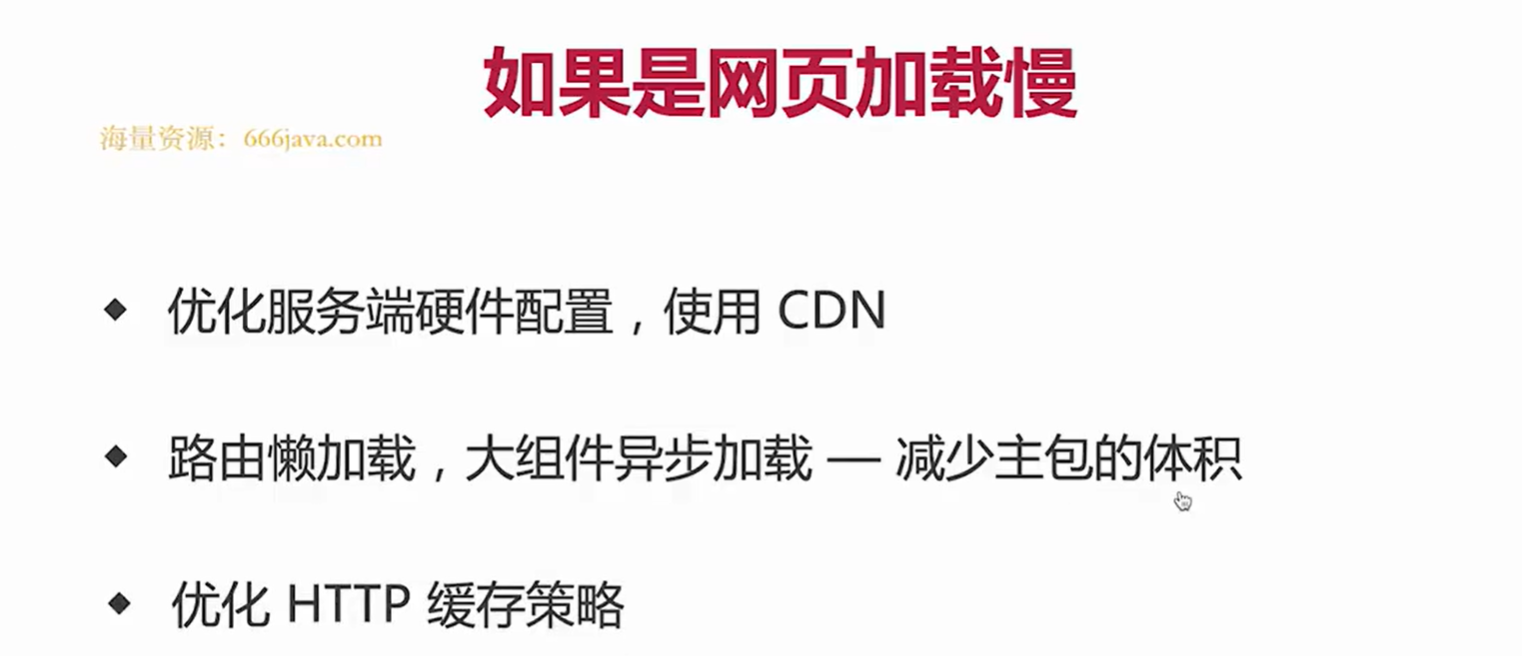
加载慢的对策:

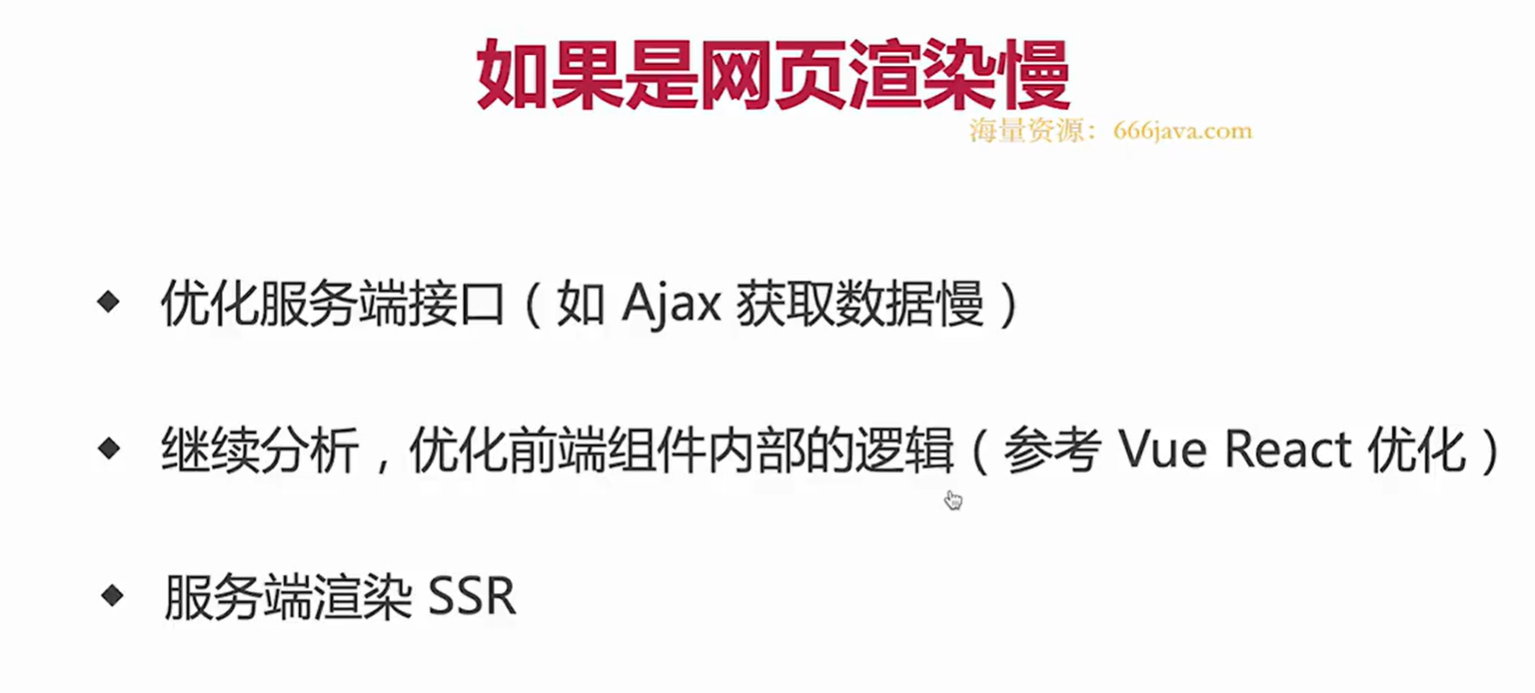
渲染慢的对策:

持续跟进:

总结: