JSON现在常用来做前后端数据交互,两个蝴蝶飞只是简单的对JSON做一下讲解和简单使用。关于JSON,我还了解的远远不够。由于本人经验有限,嘴皮子不溜,所以学术性,概念性,底层性的知识点暂时不做介绍。文章中有错误之处,欢迎拍砖和指点。特别感谢"菜鸟教程 “(所举例子和思路大部分改编于此)和"JSON官网”(图片来源),所有的资料大部分是两者提供,为了方便书写,故不一一指名出处,请谅解,非常抱歉。
一. 一 JSON的简单概述
JSON,全称是JavaScript Object Natotion(JavaScript 对象表示法),是存储和交换文本信息的语法。与XML类似。但JSON 比 XML 更小、更快,更易解析。是轻量级的,且具有自我描述性,更好地理解。
JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
JSON从描述上看,是Java Script对象的表示法,所以与Java Script有非常密切的联系。JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
JSON文件的后缀名是.json, MIME类型为: application/json。
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
二 JSON与XML的区别
二.一 与 XML 相同之处
JSON 是纯文本
JSON 具有"自我描述性"(人类可读)
JSON 具有层级结构(值中存在值)
JSON 可通过 JavaScript 进行解析
JSON 数据可使用 AJAX 进行传输
二.二 与 XML 不同之处
没有结束标签
更短
读写的速度更快
能够使用内建的 JavaScript eval() 方法进行解析
使用数组
不使用保留字
二.三 Ajax方面具体说明
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用:
使用 XML (在数据消息交互方面,用XML过多)
读取 XML 文档
使用 XML DOM 来循环遍历文档
读取值并存储在变量中
使用 JSON (在数据传递方面,特别是前后台数据交互方面)
读取 JSON 字符串
用 eval() 处理 JSON 字符串
三 JSON的单值处理 (均用JSP讲解,故要创建一个Web动态工程(eclipse))
JSON的单值处理方式很简单, 就是简单的{key:value} 形式,且只有这一个。 用{} 进行括起来。相当于key=value形式。
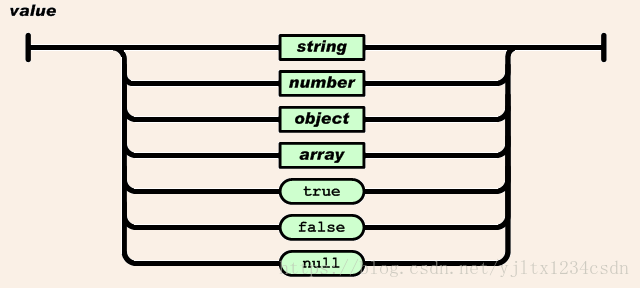
其中key值表示的是key,value表示的是值。 类似于Map键值对的方式。 其中value可以取值的类型有:
有字符串类型,数字类型,布尔类型(true,false),null 和对象类型,数组类型,(下面会单独讲,意思是可以互相嵌套)。
三.一 数字类型
在index.jsp页面中,创建一个简单的JSON的页面
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="jquery-3.1.0.min.js"></script>
<title>两个蝴蝶飞对JSON的不深入了解</title>
<script>$(function(){//写具体的操作})
</script>
</head>
<body><h2>关于JSON的学习</h2><div id="myjson"><span id="single"></span><span id="name"></span><span id="age"></span><span id="sex"></span></div>
</body>
</html>
1.单数字时:
//定义成json对象,用{} 拓起来var obj={"age":23};$("#age").text(obj.age);
2.也可以将23用双引号括起来,即
var obj={"age":"23"};$("#age").text(obj.age);
但这个时候,表示的是字符串23,并不是数字23.
3.也可以将age不括起来,即
var obj={age:"23"};$("#age").text(obj.age);
-
{“age”:23} 相当于为age=23。
-
至于修改和删除,添加等操作,用下面的对象来解释。这里暂时不解释了。
三.二 字符串类型
//定义成json对象,用{} 拓起来var obj={"name":"两个蝴蝶飞"};$("#name").text(obj.name);- 如果将后面的字符串值去掉"" ,即
var obj={"name":两个蝴蝶飞};$("#name").text(obj.name);
这样会报错的,页面上也不会显示出值。 所以,如果value是非数字类型,那么应该用"" 括起来。
不要以为没有弹出框就不是报错,用F12打开开发者模式看一下
3. 现在取出的值是obj.name, 如果写错了,即写成obj.age, 并不存在的值,
var obj={"name":"两个蝴蝶飞"};$("#name").text(obj.age);
页面上不会报错,但什么东西都不会显示的
三.三 布尔类型值 true,false
var obj={"sex":true};if(obj.sex){console.log("性别是男");}else{console.log("性别是女");}
里面的true为布尔类型值,刷新页面,控制台输出:
性别是男
可以取出值来直接放在if中进行判断。
- 有的说,将true 变成"false", 是字符串类型的,为什么还打印输出呢?
//定义成json对象,用{} 拓起来var obj={"sex":"false"};if(obj.sex){console.log("性别是男");}else{console.log("性别是女");}
这个时候,输出的是:
性别是男
性别也是男,并不是女。 因为这个时候,false为字符串值。 obj.sex时,取出的是字符串类型的false。 所以仍然打印性别是男。 (js判断if条件为false的情况:
逻辑对象无初始值或者其值为 0、-0、null、“”、false、undefined 或者 NaN,那么if判断 false ,其他为true
字符串类型的false,与布尔类型的false,并不一样。
var obj={"sex":"false"};console.log(typeof(obj.sex));
string
性别是男
上面的例子也就是: (以下均不截图了)
if("false"){console.log("性别是男"); //输出为男}else{console.log("性别是女");}
- 如果想让其判断为女,那么就需要用字符串去判断条件了。 (以下均不截图了)
//定义成json对象,用{} 拓起来var obj={"sex":"false"};console.log(typeof(obj.sex));if(obj.sex!="false"){console.log("性别是男");}else{console.log("性别是女"); //输出性别是女}
三.四 值为null
//定义成json对象,用{} 拓起来var obj={"money":null};console.log("类型是:"+typeof(obj.money)); //objectconsole.log(obj.money); //null, 并不是什么都不显示if(obj.money){console.log("有钱");}else{console.log("没有钱"); //null为false, 显示为没有钱}
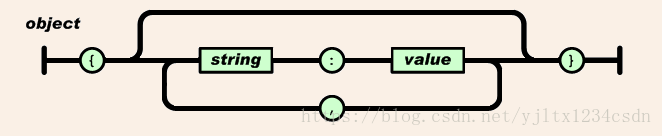
四 值为单个对象 {} (即Java 中JavaBean形式)
上面只有一个属性,很难表示一个对象的完整信息,也是无法表示出来的。 故可以在{} 封装多个对象。 单个值表示也是用:进行分隔,但值与值之间用,进行分隔。
//定义成json对象,用{} 拓起来var obj={"name":"两个蝴蝶飞","age":24,"sex":"男"};console.log("类型:"+typeof(obj)); //为object$("#name").text(obj.name);$("#age").text(obj.age);$("#sex").text(obj.sex);
两个蝴蝶飞 24 男
在取值的时候,只要相应的.key就行了。
四.二 有人说,会见过这种模式,
var obj={"person":{"name":"两个蝴蝶飞","age":24,"sex":"男"}};
即现在后面的value值,并不是单纯的一个数字,而是一个对象。 这种表示实际上三.四 两种方式的结合使用。{“person”:value},
value是一个单个对象。
这个时候取值只要将前面的person带上即可。 先找到对应的key(person), 找到Key之后,继续找里面的key。 嵌套使用
//定义成json对象,用{} 拓起来var obj={"person":{"name":"两个蝴蝶飞","age":24,"sex":"男"}};console.log("类型:"+typeof(obj)); //为object$("#name").text(obj.person.name); //正常取的方式,这种才会显示(采用)$("#age").text(obj.person.money); //没有money值,不出错,但也不会显示$("#sex").text(obj.sex);//是找不到男这个值 的。不出错,也不会显示
关于JSON的学习
两个蝴蝶飞
四.三 添加对象属性
var obj={"name":"两个蝴蝶飞","age":24,"sex":"男"};console.log("类型:"+typeof(obj));//添加一个对象属性为moneyobj.money="新添加的money属性";$("#name").text(obj.money); //取出的值为:新添加的money属性$("#age").text(obj.age);$("#sex").text(obj.sex);
让JSON对象新.一个要添加的属性即可。 即obj.name=“要添加的值”;
所以有的时候,如果添加的层次较多的话,可以这样添加.
var obj={};obj.name="两个蝴蝶飞";obj.age=24;obj.sex="男";$("#name").text(obj.name);$("#age").text(obj.age);$("#sex").text(obj.sex);
四.四 修改对象属性
//定义成json对象,用{} 拓起来var obj={"name":"两个蝴蝶飞","age":24,"sex":"男"};console.log("类型:"+typeof(obj));//修改名称的值 直接用=号obj.name="两个蝴蝶飞啊飞啊"; $("#name").text(obj.name); //取出的值为:两个蝴蝶飞啊飞啊$("#age").text(obj.age);$("#sex").text(obj.sex);
修改对象用取出的值=“新值”; 即可。
要改变的值存在的话,为修改。 不存在的话, 为添加。
四.五 删除对象属性
//定义成json对象,用{} 拓起来var obj={"name":"两个蝴蝶飞","age":24,"sex":"男"};console.log("类型:"+typeof(obj));//删除一个属性delete obj.age;$("#name").text(obj.name);$("#age").text(obj.age); // 被删除了,无法取出$("#sex").text(obj.sex);
这个时候,就会删除掉age这个属性。
如果是:
//删除objdelete obj;
这个时候,是并不会删除的obj对象的。 obj.name,obj.age,obj.sex是依旧可以取出的。只能 delete 对象.属性。
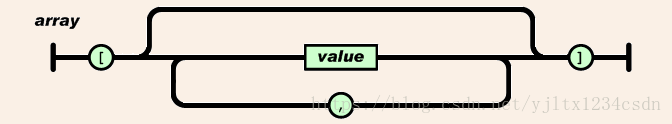
五 数组对象 Array 用[ ]括起来,用索引取出值
简单来说,常见的数组对象可以分为两种,第一种,是单值的情况。第二种,是对象情况。
五.一 单值数组
- 放置同一种类型的
var obj=[12,24,36,48];
取出值时,用索引下标进行取出。
//定义成json数组对象,用[]拓起来var obj=[12,24,36,48];console.log(obj[0]); //12console.log(obj[obj.length-1]); //48console.log(obj[obj.length]);//undefined
2 .其中,放置的值可以为同一个类型的,也可以为不同的类型的。
//定义成json数组对象,用[]拓起来var obj=["两个蝴蝶飞",24,false,true,null,"男"];console.log(obj[0]); //两个蝴蝶飞console.log(obj[obj.length-1]);//男console.log(obj[obj.length]);//undefined
这里面的值有字符串,数字,布尔值,还有null。
- 也可以放置对象类型
//定义成json数组对象,用[]拓起来var obj=["两个蝴蝶飞",24,false,true,null,{'name':'两个蝴蝶飞','age':24,'sex':'男'}];console.log(obj[0]);//两个蝴蝶飞console.log(obj[obj.length-1].name);//两个蝴蝶飞console.log(obj[obj.length-1].age);//24
五.二 对象数组
里面的值放置多个对象,是第一种单值的变形体。很常用的一种方式 (即Java 中List 形式)
当然里面也可以进行嵌套,但这里只是简单的形式。
var obj = [{'name':'慧芳','age':28,'sex':'女'}, {'name':'莉莉','age':26,'sex':'女'}, {'name':'两个蝴蝶飞','age':24,'sex':'男'}];
一般常见写成key:value 形式,即将array写成value形式
var obj = {"persons":[{'name':'慧芳','age':28,'sex':'女'}, {'name':'莉莉','age':26,'sex':'女'}, {'name':'两个蝴蝶飞','age':24,'sex':'男'}]};
五.三 对象数组的输出
第一种形式输出:
// 第一种形式for(var i=0;i<obj.persons.length;i++){// 不要写成 var p=obj.persons[i], 然后p.name (这是错误的)console.log(obj.persons[i].name);console.log(obj.persons[i].age);console.log(obj.persons[i].sex);}
第二种形式输出:
// 第二种形式for(var p in obj.persons){//都是先取出obj.persons[p]console.log(obj.persons[p].name);console.log(obj.persons[p].age);console.log(obj.persons[p].sex);}
- 上面是JSON常见的两种形式输出,当成Jquery进行整合之后,可以用Jquery的循环遍历进行输出
// 第三种形式, each形式循环遍历输出
$.each(obj.persons,function(n,value){console.log(value.name);console.log(value.age);console.log(value.sex);})
六 JSON形式字符串复杂格式
json对象之间可以相互的嵌套,可以对象与数组嵌套,也可以对象与单值嵌套,也可以单值与数组进行嵌套。
有时候,嵌套的时候很容易出错。 可以利用工具进行相应的解析和验证。
推荐菜鸟教程的工具: https://c.runoob.com/front-end/53 和: http://www.bejson.com/
在解析的时候,也要慢慢的进行相应的解析,层层进行解析。
七 JSON对象与JSON字符串之间相互转换
七.一 JSON对象转换成JSON字符串
1. var result=JSON.stringify(obj);
七.二 JSON字符串转换成JSON对象
-
var obj= JSON.parse(result)
-
var obj= $.parseJSON(result)
-
var obj=eval(‘(’ + result + ‘)’);
在解析和遍历时,要注意嵌套的顺序。
谢谢!!!