弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。
常用于页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等。
容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。
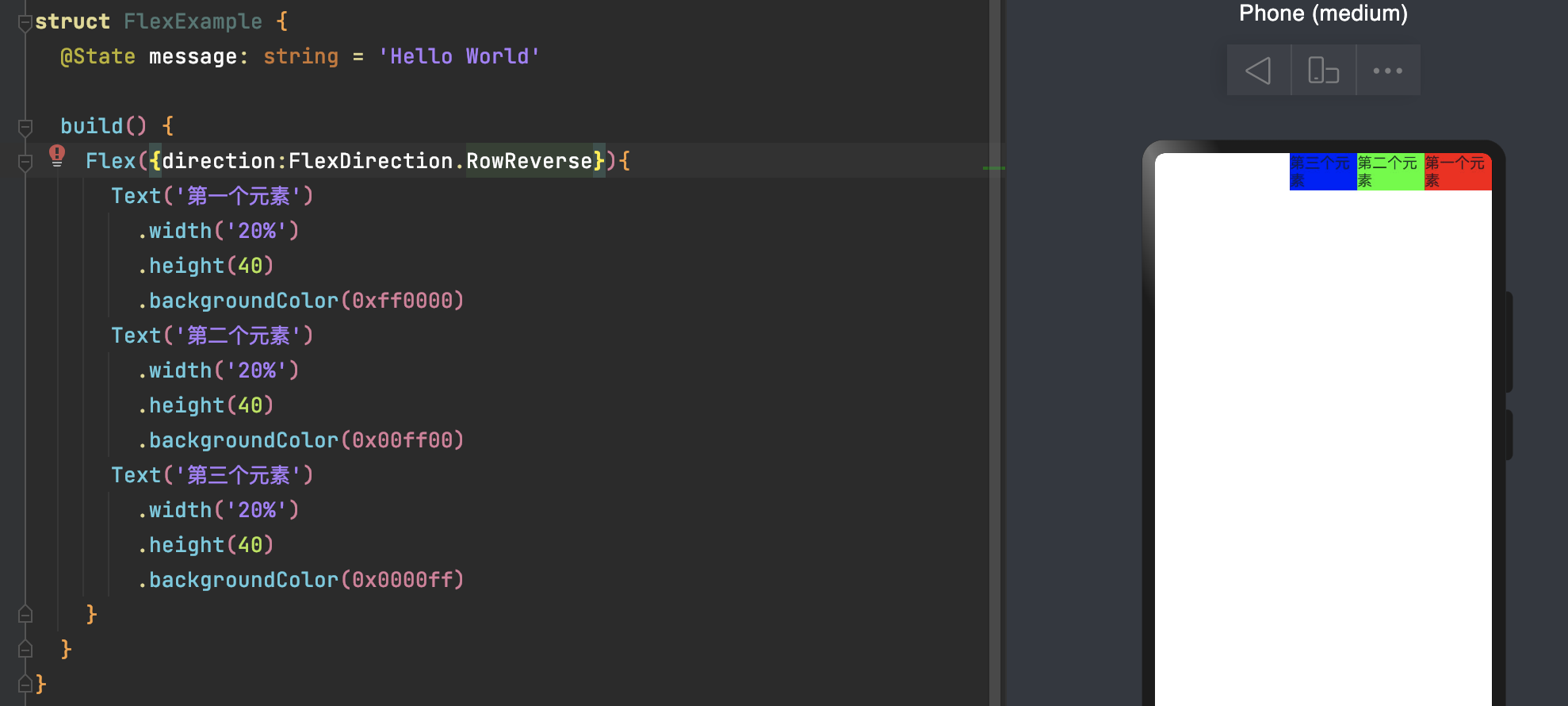
1、direction
设置主轴的方向,从而控制子元素的排列方向。

四个设置选项

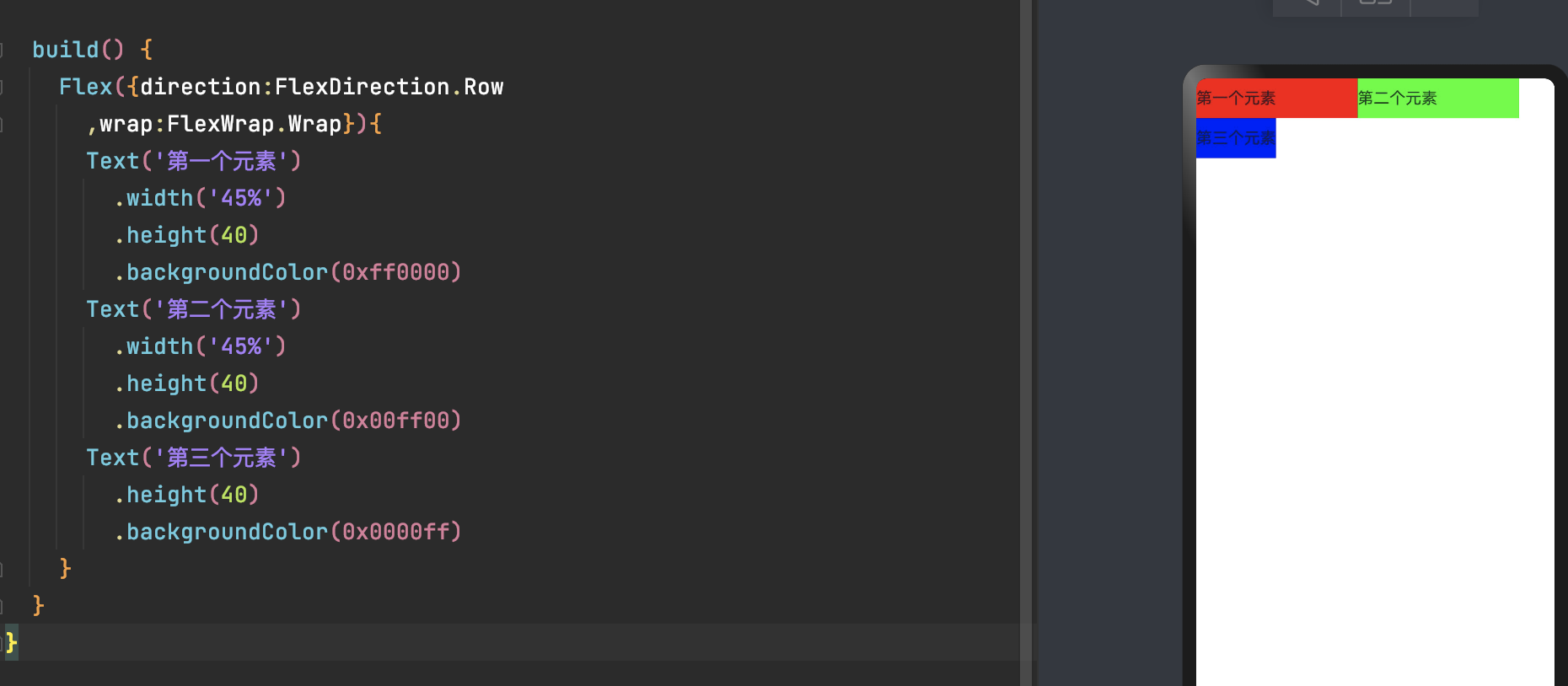
2、wrap
默认情况下,Flex容器中的子元素都排在一条线(又称“轴线”)上。
wrap属性控制当子元素主轴尺寸之和大于容器主轴尺寸时,Flex是单行布局还是多行布局。在多行布局时,通过交叉轴方向,确认新行排列方向。

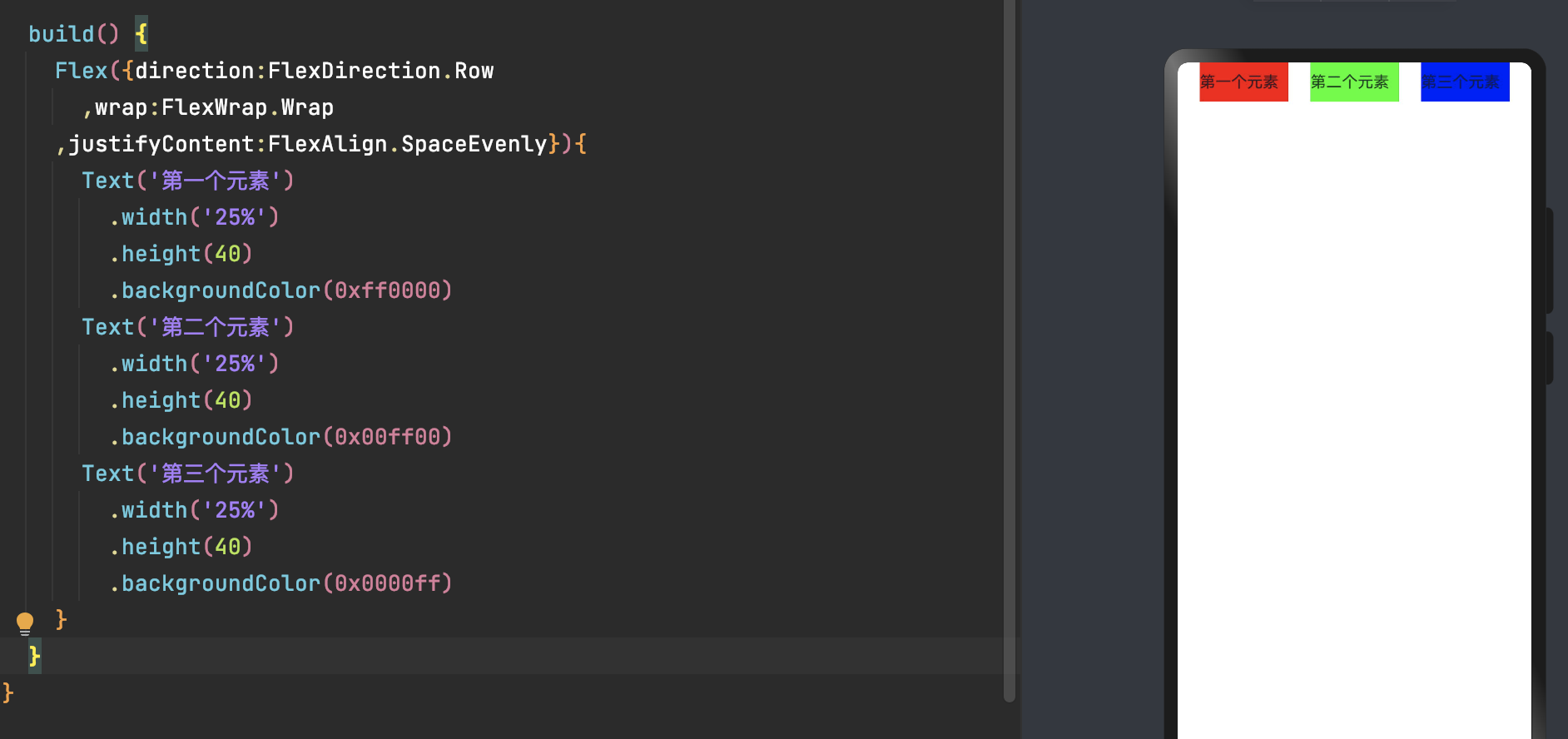
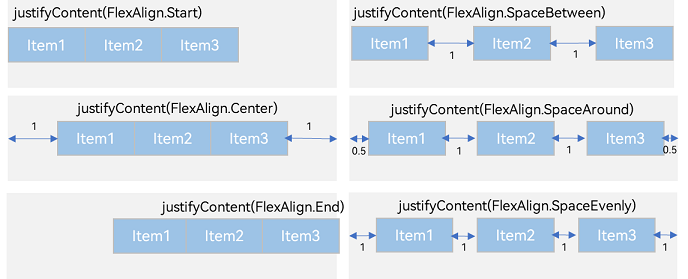
3、justifyContent
设置子元素在主轴方向的对齐方式